AngularJSの機能や開発ライフサイクルなどがまとめられた「AngularJSリファレンス」という書籍がインプレス社から出版されました。これを記念し著者でもある、池添 明宏氏(著)/金井 健一氏(著)/吉田 徹生氏(著)/丸山 弘詩氏(編集)をお招きして「AngularJS」についてビール片手に軽く語っていただきました。
2014年9月18日(木)、場所はイベントの聖地21Cafeで開催されました。
AngularJS概要
AngularJSは主にGoogleメンバーが中心となり、開発を進めている今話題のJavaScriptフレームワークです。AngularJSはよく「フルスタックである」と言われていますが、それは同メンバーが中心に開発しているテストツールkarmaも含め展開しているため、開発ライフサイクルをも視野に入れたものだからです。また、ECMAScriptやWeb Components等の仕様を視野に入れているなど、将来性も大変期待されています。
そして、Scaffolding ToolであるYEOMANでもジェネレータがいくつか存在します:
特に「angular-fullstack」と「meanjs」は、LAMP(Linux, Apache, MySQL, PHP)に変わる技術としてじわじわと注目されはじめています。この2つが持つアーキテクチャは、MEAN(MongoDB, Express, AngularJS, Node.js)と呼ばれ、フルスタックJavaScriptとして、シンプルでかつ強力なアーキテクチャだと話題となっています。MEANのお話を続けたいのですが、今回は出版記念がメインですので早速本題に入ります。
著者らによる対談
メインイベントである著者ら(池添 明宏氏/金井 健一氏/吉田 徹生氏)の対談です。まずはビールで乾杯したあと、お三方に思う存分「AngularJSリファレンス」そして「AngularJSフレームワーク」について語っていただきました。
テーマ:自己紹介
佐川:まずは簡単に皆さんのご経歴をご紹介していきたいと思います。
金井:「AngularJS Japan User Group」管理人、新しい技術が出たらとりあえず試す「html5j Web先端技術味見部」部長です。
佐川:つい先日、金井さんには「html5j Web先端技術味見部」でWeb Componentsを取り上げて欲しいとお願いしたら断られました。
金井:Web Compenentsに関しては1、2年前には既に味見しているという最先端な活動をしています。今はどちらかというと飽きてしまった感じです(笑)。
佐川:池添さんのご経歴を見せていただいたのですが、あまりフロントエンジニアという感じではないですね?
池添:以前は組み込みとかをやっていましたが、今はアリエル・ネットワーク株式会社でグループウェア開発を担当しています。いまUIのグループに属していてJavaScriptを使って開発しているんですが、まだAngularJSを仕事で使ったことはないという状態です。実はJavaScriptをあまり触ったことなかったのですが、何か勉強しようと思いAngularJSを始めました。
佐川:はじめてのAngularJSが「AngularJSリファレンス」というのはすごいですね!
佐川:次に吉田さんですが、以前にも「はじめてのAngularJS」という本を出版されていて、これは日本初の日本語AngularJS本ということになります。吉田さんは、先ほどお話したようにAngularJS本としては二冊目ですが、一冊目と今回とで内容の違いとか力の入れ方の違いとかありますか?
吉田:「ん〜まぁ大変だったな」という感じです。
佐川:「はじめてのAngularJS」を吉田さんから頂いたときに、「双方向データ結合」となっていて面白いなと思ったのですが。
吉田:本になって出てきたらこうなってました(笑)。
テーマ:担当について
佐川:本の内容に移っていきますが、それぞれ担当した部分を説明していただけますでしょうか?
金井:全部で13章あるのですが、1, 3, 7章が吉田さんで2, 3が私(金井さん)で残りすべて池添さんです。2章のビルトインディレクティブについては、吉田さんも池添さんも書くにはあまり面白くないから書きたくないということだったので、私(金井さん)が書きました。
佐川:あれ?ほとんど池添さんなんですね?本の出版についてはあまりよく分からないのですが、こういう場合もらえるお金はどうなるんですか?
金井:ちゃんと分けます、ちゃんと(笑)。
池添:自分で手を上げたのは11章と12章でしたので、ここに関しては相当力を入れて書きました。8章から10章が本の「キモ」になる部分でしたので、打ち合わせではみんなで書こうという話になったのですが…(笑)。
金井:いろいろと事情がありましたので(笑)。
佐川:吉田さんはいかがですか?
吉田:サービスのところを書いたのですが、サービスを書くとプロバイダーのことも書かないといけなくなるしでどこまで書くかを悩みました。4章から10章に書いてある内容は「Developer Guide」を調べても出てこないようなことも書いてあります。
テーマ:AngularJSについて
佐川:ではでは、せっかくAngularJSのエッジなお三方に来ていただいてますので、AngularJSの魅力とか気に入っている部分について、それぞれお話願えますでしょうか?
金井:カスタムタグが作れるのが良いところだと思います。Web Componentsは、Custam Attributeを作れる仕様にはまだなっていませんが、AngularJSはそれが作れます。jQueryで作ろうと思えば作れますが、作りやすくできているのがAngularJSであり、Web Componentsに寄り添った形で実装できているというところが、AngularJSの魅力だと思います。
あとObject.observe()を見据えた実装がされています。AngularJSは、Web標準になりそうな機能を先行して、実装にチャレンジするという取り組みをしています。
池添:HTMLベースのテンプレートが強いと思います。SenchaはJavaScriptでテンプレートを書くのでそのときの印象が辛かったです。AngularJSはHTMLをパースして様々なことを行っているのでセキュリティの観点からも優れています。
KnockoutJSもWeb Componentsを意識しだしているので方向としてはAngularJSを追いかけるという状況になっているのではないかと思います。
佐川:そうですね。自分の知っているところだと、AngularJS、Knockout.js、Ember.jsがWeb Componentsを意識しているように思います。
池添:私は型付け言語が好きなのでAngularJSとTypeScriptの組み合わせは気に入ってます。
吉田:はじめてAngularJSを触ったときに双方向バインディングをつかったのですが、これがすごく面白かったです。2年くらい前の話になりますが、それまではbackbone.jsを使っていたのですが、「html5j Web先端技術味見部」で触ってみてまったく経路の違うAngularJSに魅力を感じました。
GitHubにソースが上がっていて何かあったときに追っかけることができるというのも良いところだと思います。自分でディレクティブを作るときもGitHubのソースを参考にして作ることが多いです。
佐川:コーティングをするときに、GitHubにあるソースを見て参考にすることが多いということですか?
吉田:ソースを見て回避策を知ることが多々あります。「こういう書き方をしてはいけないのか」というのをソースから読み取ります。こういったことはドキュメントには書いてないので、ソースを読むということが重要です。
佐川:そうするとドキュメントを読むより、ソースを読む方が多くなると思いますが?
吉田:ソースを読む方が多くなります。AngularJSは綺麗にソースが別れているので読みやすいです。あとAngularJS独自のngDocというのを見ます。ngDocは、すべてのドキュメントがコードの変更などの同期が保たれるようにソースコードにインラインで書かれていて、そこからドキュメントを生成する仕組みです。
あとはPromiseです。Promiseとは非同期処理を抽象化したオブジェクトと、そのオブジェクトを操作する仕組みです。
佐川:本にYEOMANの話がありますが、なぜYEOMANを載せたのかお聞かせください。
池添:AngularJSでコーティングするときに、ディレクトリ構造に悩むことがありますが、YEOMANのジェネレータを使うと簡単に始められるので入れました。
佐川:テストツールとしてKarmaというのをAngularJSは使ってますが、その兼ね合いを教えていただけますか?
吉田:Karmaは、最初AngularJS専用のテスタキュラーというのを、AngularJSチームが作っていました。このテスタキュラーの評判が良く、他のところでも使いたいということで、テストランナーとして独立したのがKarmaです。
佐川:それでは会場からご質問があれば。
会場:デザイナーとコーダーで作業する場合ですが、コーダーがHTMLに「ng-」を書いてデザイン変更でデザイナーに渡すと好ましくない状態になり、コーダーが書き直すということがよくありますが、皆さんどうされてますか?
金井:デザイナーを殴ります。
会場:(笑)。
金井:「ng-」の説明をして、あまり変なことをしないようにした方がいいと思います。
会場:最近AngularJSを始めたのですが、うまいディレクティブとかサービスの分割方法がありますか?
金井:基本的には感覚としか言えないです。ただ再利用しやすいようにするのが良いかと思います。
吉田:ディレクティブ単位というのが、目安かと思います。YEOMANのgenerator-angular-fullstackのディレクトリ構造を参考に、分割を考えるといいですね。
会場:これを知っておくと、AngularJSでの開発が楽になるというものはありますか?
池添:自分が良いと思ったものを、「AngularJSリファレンス」に詰め込んだのでお読みください。
テーマ:AngularJSを学ぶためのポイント
佐川:初心者向け/中上級者向けに、それぞれAngularJSを学ぶためのポイントを教えていただけたらと思います。
金井:初心者の方は「AngularJSリファレンス」の4章くらいまでを読めばよいと思います。AngularJSは知ってる知らないというのが大きく左右しますから。特にビルトインディレクティブは省略せず、すべて書いています。
上級者向けにはWeb Components的な考え方になると思いますが、ディレクティブをどうやって作るかとかカスタムアトリビュートをどうやって作っていくか設計者としてのスキルも求められますので、明確な回答はありませんがいろいろ試す必要があります。
ひとつお伝えしたいのが、AngularJSからjQeuryを呼ぼうとしてはいけません。
池添:初心者はビルトインディレクティブを使うと、JavaScriptをほとんど書かなくてすみます。HTMLを書いてブラウザで開けば処理が実行されますので、こういったところから始めるといいですね。
上級者はコードを読むのがいいと思います。AngularDartというのがありますが、次世代のAngularJSの機能が実装されています。AngularDartで実装されたものがAngularJSに反映されますので、新しい機能の先取りができると思います。
吉田:デザイナーがテンプレートを書くといいんじゃないかと。Web Componentsの観点からもやっておくもありでですね。今はバックよりもフロントの方が開発比重が大きくなっているので、デザイナーも将来を見据えある程度できるようになった方が良いです。
上級者は、ソースを見ながらGitHubのissueを見るのがいいです。本を書いていて不具合があったのですが、調査ではissueを見ました。使ってはいけないものもissueに上がるので読むのを進めます。
佐川:以上で、対談を終了したいと思います。ありがとうございました!
会場:(パチパチ…)
LT大会
イベントを盛り上げるべく、各10分のLTが行われました。実際に現場でAngularJSを導入している、これからAngularJSを導入しようとしてる方の登壇です。
開発ライフサイクルから見たAngularJS – 酒巻 瑞穂氏
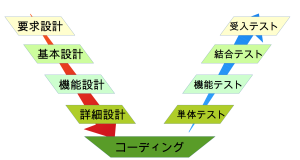
アジャイル開発や、エンタープライズ・アジャイル、ウォーターフォールなど開発手法は様々ありますが、すべての手法で「計画→設計→製造→テスト」の流れは必ず存在します。そして、リリースしたものを更にグレードアップや機能追加など多くのイベントが発生し、開発サイクルがまた誕生します。こうしたアプリケーションという「製品」の開発ライフサイクルがAngularJSを使うことで、より生産的に行えるというお話をしたいと思います。
計画
一般に計画段階ではアーキテクチャ先行では取りかからないが、AngularJSをメインキャストにした場合には開発工程そのものに影響を与えるようです。計画段階のポイントとしては
- Web開発のメリットを殺すような開発サイクルはなるべく避けたほうが良い
- フロント開発をサーバーサイドと同じサイクルで管理しない
- 現在のフロントエンド記述はアーキテクチャとして完成している
プロジェクト管理体制、特にCI(継続的インテグレーション)として問題となるのは、バックエンドの開発サイクルのついでにjenkinsからGruntを叩くだけというものが多くあります。これは開発速度の低下を招くためあまり好ましくありません。今のようにクライアントとサーバが疎結合なら、CIそのものも疎結合にするべきであると考えています。すると、フロントエンドの生産性や柔軟性を損ねず、従来と同じレベルのCIが実現できます。
設計
クライアントとサーバが疎結合になっているため、HTMLでモック画面をすばやく提示し、プロトタイピングなどで「動作を見せる」開発がより容易になります。顧客からの要件調整がより効率的に吸い上げることができ、要件を引き出すことができます。このときAngularJSの特徴が顕著に現れます。
- direcriveを用いることでUIの要件がコンポーネントとして定義できる
- API設計 ▶︎ リソースモジュール設計 ▶︎ リソースモジュールを使用した開発
- リソースモジュール ▶︎ odbcのラッパ
AngularJSの機能そのものが疎結合になっているため、UIコンポーネントを作成するチーム、ビジネスロジックを作成するチームに分け設計することが可能となります。技術スキルに応じてチームアサインするため、幅広い技術を持った開発メンバーを集めても、それぞれの役割に応じて活躍することが可能となります。
製造
ここまでくるとAngularJSの特徴を活かした設計により、かなり楽に製造できます。このすばらしさは言葉では伝えられないので、ぜひ皆さん経験していただきたいと思います。
テスト
AngularJSはテストを重視したフレームワークで、AngularJS開発チームもテストに真摯に取り組んでいるのが伺えます。AngularJS用のテスト補助ライブラリangular-mock、Protractorを用いたテストでより効率的なテストが行えるようになっています。テストコードも、比較的容易に書けるよう工夫されています。
運用
運用を考えるときのポイントですが
- 運用メンバーは開発メンバーと違うことが多い
- 運用者のことも考えるとシンプルなほうがいい
ということからエコシステムの中での開発を優勢すべきです。具体的には、
- npmを使った環境構築
- ブラウザ開発ツール
- TraviceやGruntなどのCIの充実
- 昨今のWeb開発ツール
であり、バックエンド開発ツールなどとは交ぜない方が、フロント開発から運用までが容易にできるようになります。
AngularJS はまりどころ – 後藤 歩氏
AngularJS導入のきっかけは、次の点が優れていたからです。
- data-bindingを利用してコード量を減らしたい
- directiveを利用してUIを統一したい
- クライアント側の開発を多くの人数で効率良く行いた
今回は実際に仕事でAngularJSを利用し、問題となった事項をいくつか挙げます
パフォーマンス
data-bindingは、2,000を超えると重くなると言われています。特にanglar-translateを使っていると、ラベル部分にもdata-bindingが使われるので、固定ラベルにもdata-bindingが使われ数か多くなります。AngularJS1.3からは、one-time bindingが使えるので、利用することで回避します。過剰なdirectiveも、レスポンスを悪くする要因です。リストで表示する部分に、directiveを使い過ぎるとページング処理が重くなります。
スコープ
scopeが継承しているdirective内で、inputにプリミティブな型をng-modelでbindingすると、プロトタイプ継承の関係で想定外の動作をすることがあります。
ディレクティブ
ng-transcludeで使用するHTMLにプリミティブな値を使うと、思わぬところで動作しないことがあります。独自に入力系ディレクティブを作成するとき、$viewValue, $modelValue, $renderをしっかり理解しないと、うまく動作しないことがあります。
DI
あるディレクティブでサービスAを使い、そこでサービスBを使っていたらサービスBでサービスAが使われていたというケースがあり、Circule Dependency errorが発生したことがありました。
最後に、何か問題があったときは次の順番で解決していきます。もちろん英語に強くなることも必要です。
- 「AngularJSリファレンス」を読む
- 検索する
- AngularJSのソースを読む
- githubでissueを見る
FAMO.US/AngularJSの紹介 – daishi氏
FAMO.USは、HTML5で超リッチ超高速なインタフェイスを作れるjavaScriptフレームワークです。FAMO.USの特徴を整理すると
- HTML5で超リッチ超高速なインタフェイスを作れるJavaScriptフレームワーク
- 多くの巧妙なトリックを駆使して演算を直接GPUにさせる
- プラグインは使わない
ユーザインタフェイスのためのフレームワークが物理演算エンジンを搭載するのは、2Dや3Dの空間内をオブジェクトが動き回るインタフェイスを高速化できるからで、必ずしもゲームを意識しているわけではないそうです。物理演算エンジンを使うと、現実世界の重力や質量、抵抗などの感じをリアルに表現できるとのことです。2014年の春にOSSになり、jQueryを置き換えるという勢いがあるそうです。
FAMO.US UNIVESITY
ここではライブコーディングによって、FAMO.USを学習しすることができます。まずはここで、FAMO.USの凄さを味わうと良いでしょう。
FAMO.US ANGULAR
FAMO.USはAngularJSと連携することが可能であり、そうしたプロダクトがあります。
FAMO.USとAngularJSの相性ですが
- 既存のAngularアプリに組み込むこともできる
- もともとFAMO.USがdeclarativeなのでdirectiveと相性がよい
- two-way bindingもできてコーディングが楽
が挙げられます。FAMO.USとAngularJSを使って3D表現やスムーズなアニメーションを実装すると、また違ったコンテンツができ上がると思います。
今後のWeb開発の将来を考えてAngularJSにしました – 小川 充 氏
既にAngularJSの素晴らしさについては、語る必要がないと思います。問題はエンタープライズ開発で、AngularJSのアーキテクチャを使って「もの」が開発できるかどうかが、ポイントになると考えています。つまり「実際に現場で導入できるか」が重要です。
エンタープライズ開発でAngularJSは役に立つのか
SIerの悩みのひとつに「スキルのばらつきが大きい集団をまとめて1つのプロダクトを作るということ」があります。スキルのばらつきを管理するためにSIerは様々な工夫をします。
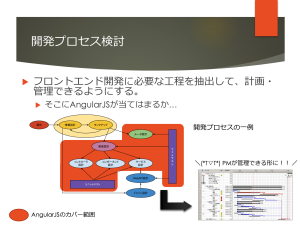
- フロントエンド開発に必要な工程を抽出して計画・管理
- フロントエンド開発に必要な構成要素を抽出・検討
- 作業を標準化できるかどうか
こうした事項をAngularJSで対応できるかどうかがAngularJS導入のカギになります。
エンタープライズ開発のAngularJS
実際に様々なアプローチを経て、自社でAngularJSを導入できるか真剣に検討してみました。結論から言うと、AngularJSはエンタープライズ向きなJavaScriptフレームワークです。つまり
- 自社の開発プロセスの枠組みにはまる
- 堅牢で維持管理できるアーキテクチャを描ける
- 誰でも扱えるよう標準化(文書化)できる
さらに、将来のJavaScriptフレームワークロックインとならないために、AngularJS乗り換えをも考慮して設計しておくとさらによいと考えていますし、AngualrJSはWeb標準を考慮しているのでそれが可能だと考えています。そしていろいろ模索していくと、プロセスもアーキテクチャもAngularJSに依存しているようで、依存していないことが分かります。ここがAngularJSの魅力だと思います。
業務標準化にするためのチャレンジ
現時点では模索の段階で大規模プロジェクト開発に向けノウハウを蓄積している最中です:
- 社内Webサービスをトライアル開発して評価・検証
- 有志で集まって頑張っている(業務後)
- 基礎的な部分はハンズオンを中心にボトムアップ
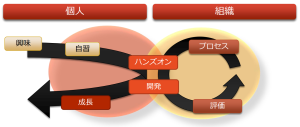
そして、AngularJSを足掛かりに最近のフロントエンド開発に強い組織、つまり「組織と個人が相互に高めあえるエコシステム」を組み立てていく予定です。
サイン会
LTと平行して行われたサイン会です。池添さん、金井さん、吉田さんのサイン会には多くの方が記念にサインを求め、サインをゲットするために、別のイベント(Rubykaigi)から直行してきた人もいたほどの大人気ぶりでした。その様子を写真でお伝えします。
「AngularJSリファレンス」即売会
インプレス社からは20冊限定で、価格を通常税込4,104円のところ10%OFFの税込3700円での即売会が行われました。会場に来ていただいたほとんどの方が既に購入済み、または予約済みという人気ぶりでした。
イベント・アンケート
今回はアンケート用紙と引き換えに「ビール(第三の…)」をお配りしました。その集計結果を公表します。AngularJSに関するイベントという条件付きですが、皆様のご参考になればと思います。
アンケート集計結果
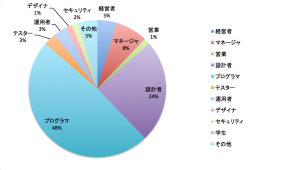
Q1. あなたの仕事上の役割は?(複数回答可)
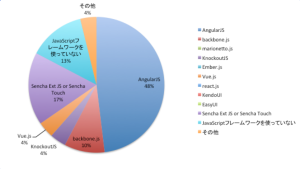
Q2. 仕事で利用しているJavaScriptフレームワークは?(複数回答可)
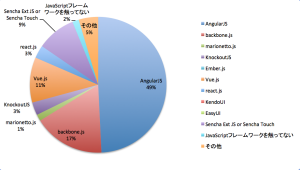
Q3. (読書やコーディング等で)学習しているJavaScriptフレームワークは?(複数回答可)
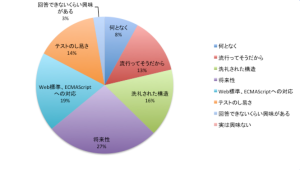
Q4. AngularJSの何に興味がありますか?(複数回答可)
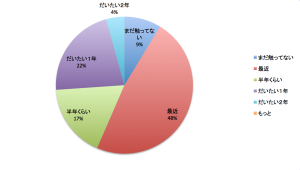
Q5. 「AngularJS」を知った(耳にした)のはいつ頃ですか?(ひとつ回答)
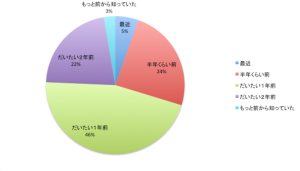
Q6. 「AngularJS」を実際に触り始めてどのくらいになりますか?(ひとつ回答)
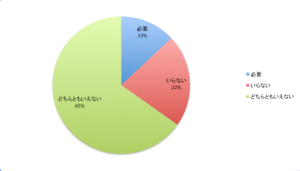
Q7. JavaScriptフレームワークにベンダーサポートは必要だと思いますか?(ひとつ回答)
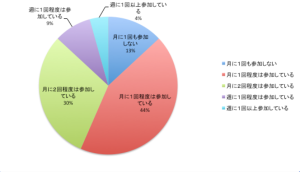
Q8. セミナー(勉強会)への参加は(ひとつ回答)
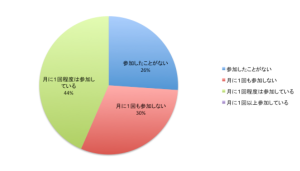
Q9. ハンズオン・ハッカソンへの参加は(ひとつ回答)
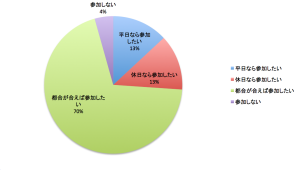
Q10. AngularJSハンズオンやハッカソンがあったら参加したいですか?(ひとつ回答)
アンケートの集計結果から
AngularJS以外のJavaScriptフレームワークで、実際に仕事で使われているフレームワークはSenchaとBackbone.jsが多く、JavaScriptフレームワークをまだ使っていない方も比較的いるようです。興味のあるフレームワークとしては、backbone.js, Vue.js, Senchaが比較的多いようです。
AngularJSの知名度は、一年前から上昇したのではないかと思われます。しかし実際に触り始めたのは、最近になりようやくという傾向があるようです。そして今回のようなセミナーイベントにはよく参加されているようですが、ハッカソンやハンズオンに関しては参加が若干少ないように思われます。ただ、機会があれば参加してみたいという意欲は感じられます。
最後に
「AngularJSリファレンス」はとても読み易く整理された良い本だと思います。デザイナーから上級プログラマー/運用者まで幅広い層が利用できる本ですので、これをきっかけとしてAngularJSを始められてみては如何でしょうか?