この記事では2014年7月にGoogle I/Oで発表されたMaterial Designについて、どのようなコンセプトなのか、これまでのデザインガイドラインと何が違うのか、ポイントをおさえて紹介します。記事の後半では、Material DesignをWebで実現するためのPolymerとPaper Elementsに関しても説明します。
Material Designという視覚的言語
Material Designの目的は、ひとつの視覚的な言語(Visual Language)によって、あらゆるプラットフォーム、あらゆるスクリーンサイズのデバイスで、一貫性のある体験を提供することです。
それを実現するため、伝統的なグラフィックデザインとテクノロジーによる可能性を引き出して開発に取り組み、ガイドラインは生きたドキュメントとして更新され続けるとしています。
フラットな中に、自然な影や動きを取り入れた
Material Designは、フラットデザインを取り入れた他のデザインガイドラインと同様に、伝統的なグラフィックデザイン、たとえばタイポグラフィーやレイアウトの原則を取り込んでいます。文字やグラフィックを中心に構成された現在のアプリやWebに、はるか昔から積み重ねられてきたノウハウを融和させることで、優れたビジュアルが得られます。
しかし、単なるビジュアルのルールだけでは、スクリーンサイズの多様性の中で、UIや体験の一貫性を保つのはどこかで限界があるのかもしれません。そこでMaterial Designは、「Material is the Metaphor」というコンセプトを取り込んでいます。
規則性のある影や、連続性のあるモーションなどを、現実世界のメタファとして細部に取り込むことで、深いレベルで一貫性をもった世界を構築しようとしています。これらの表現に、現実の物質世界と同じ物理的性質をもたせることで、認知的な負担を少なくし、より自然にアフォーダンスを受け取れるようにしています。
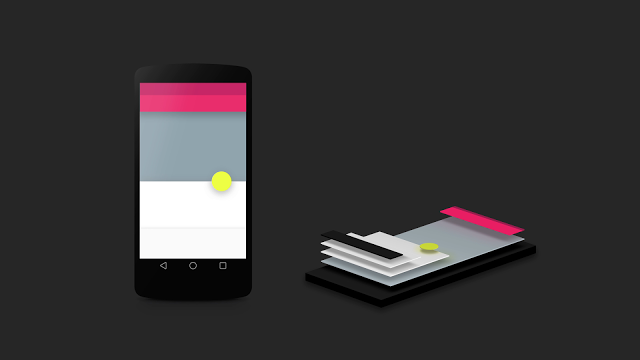
例えば、フラットな面に影の表現を加えることで、オブジェクトの重なりやヒエラルキーが表現できます。強く影をつけた大きなボタンは、ユーザーの目にひときわ浮き立つプライマリなアクションとして認識されます。
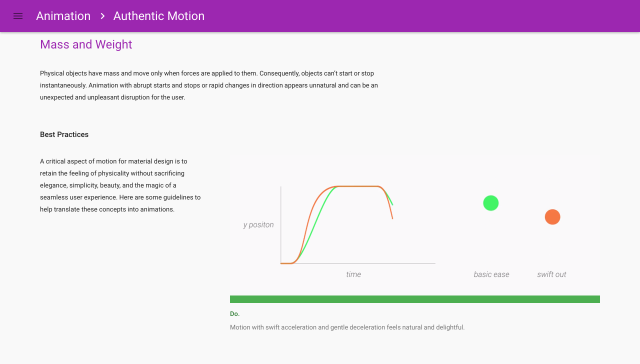
このような影について、Android Lではリアルタイムソフトシャドウとして、現実世界のメタファを通して、より自然な振る舞いになるようエンジニアリングが発揮されています。モーションについても、直線的な動きではなく、現実世界の慣性に従った動きになるようにガイドラインで定められています。
Material Designのコンセプトについて詳しくは、PDFで9つの特徴にまとまっています。Google I/Oのデザインブースでは、このPDFの図画が、実際の紙にインクで印刷されたものが頒布されていました。
「具体的な」デザインガイドライン
Material Designのガイドラインとして、具体的にどのようなデザインを実現すれば良いかのドキュメントは、プレビュー版としてすでに公開されています。
以前のAndroid Designにおいても詳細な項目が用意されていましたが、今回のガイドラインでは、そこにアニメーションや陰影の深度に関する項目をはじめとして、多岐にわたり詳細な情報が掲載されています。特徴的なのは、文字のレイアウト、アニメーション、陰影の表現、画像のフェード効果など細部に至るまで、具体的な数値とサンプルをもって表現していることです。
さらにAndroidの開発ライブラリはもちろん、後半で紹介するPaper Elementsが、ガイドラインを体現した実装として存在しています。具体的なガイドラインと、それを反映した実装の2つが揃うことによって、Material Designのガイドラインは、他のデザインガイドラインよりも確かで、強固なものになっています。
Google I/O でのセッション
- Google I/O 2014 – Material design principles – YouTube
- Google I/O 2014 – Material design: Structure and components – YouTube
- Google I/O 2014 – Material design: Visual style and imagery – YouTube
- Google I/O 2014 – Material design: Motion – YouTube
キーノートの中で紹介されたMaterial Designですが、その後のセッションでもテーマごとに、詳細な内容の紹介がありました。より深く理解したい方は、これらの動画もチェックしてみると面白い話が聞けるはずです。(YouTubeでは英語字幕が表示されるので、聞きやすいです)
Webで実現するためのPolymerとPaper Elements
ここまでMaterial Designについて紹介しましたが、いよいよこのデザイン原則をWebの世界に取り込むため、PolymerとPaper Elementsについて説明します。
はじめにPolymerとは、Web Componentsが変えるWeb開発の未来で説明されたWeb Componentsをより強力に、より柔軟に使えるようにGoogleで開発されているラッパーライブラリです。Web Componentsが注目を集め始めたのと同時に、Polymerの話題も多く目にするようになっています。
Polymerには、そのラッパーとしての機能を活かして作成された、汎用コンポーネント群があります。それがCore ElementsとPaper Elementsです。このうち、Paper ElementsがMaterial DesignをWebで表現するための鍵になりますが、実際に開発するにはPolymer本体に、これらCore ElementsとPaper Elementsを組み合わせて利用します。
ここでは、Rob DodsonによるUnlock the next era of UI development with Polymerというセッション(SlideShare)の内容を参考に紹介していきます。
レイアウトを構築する
はじめにCore Elementsを使ったアプリケーションのレイアウトについて紹介します。Core Elementsには、一般的なナビゲーションパターンのレイアウトを、手軽に制御できるコンポーネントが用意されています。
たとえばcore-header-panelを利用すると、よくある固定ヘッダーとコンテンツ部分の管理ができます。これまで、普通にHTMLとCSSでレイアウトして、インナースクロール用のJavaScriptライブラリを組み込んで実現していたUIが、ひとつのコンポーネントをHTML内に取り込むだけで作れるようになります。
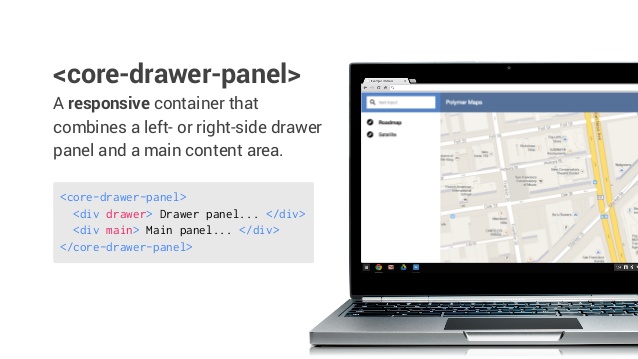
上図のようなドロワーメニューを内包したレスポンシブなレイアウトも、core-drawer-panelを利用すると、drawerとmainという属性をそれぞれ持った要素を、子要素として追加すれば容易に制御できます。
もうひとつレイアウトするための強力な機能が存在します。それがLayout attributesです。これはPolymer本体に備えられた機能です。
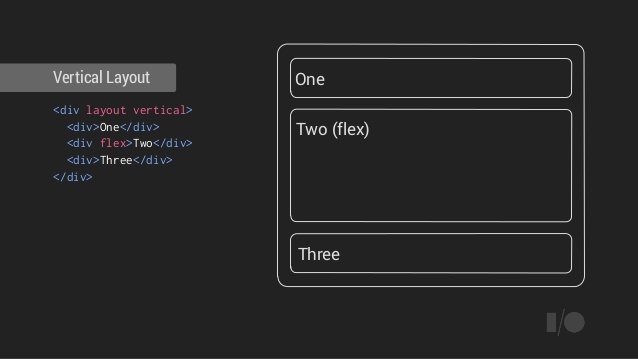
このように、layout属性を付与して、要素を並べる方向(vertical, horizontal)や、子要素にflexなどの指定を行うことで、CSSを使わずにHTML側で基本的なレイアウトを制御できます。ここでは一例を紹介しましたが、詳細はPolymerのドキュメントを確認してみてください。
Material Designを使う
いよいよPaper Elementsが登場します。Core Elementsが基本的な機能と素朴な見た目しか持たない汎用コンポーネント群であるのに対して、Paper ElementsはMaterial DesignのガイドラインにおけるUIコンポーネントを、ビジュアルとインタラクションの両面において実装しています。
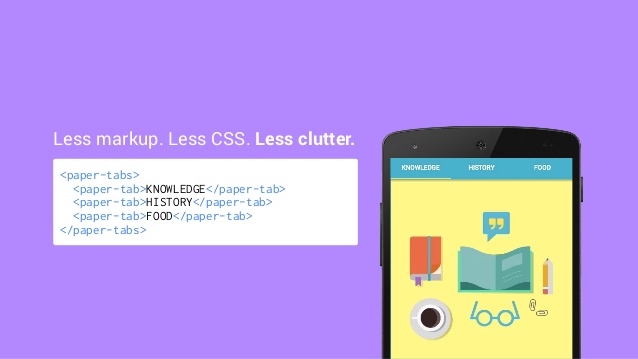
たとえばpaper-tabsは、次の画像のようなマークアップでMaterial Designで表現されたタブのUIを組み込むことができます。
このようなPaper ElementsのUIコンポーネントはPaper Elements Samplerで動作デモを確認できます。
Material Designは影や波紋のようなエフェクトといったインタラクションも重要です。Paper Elementsの中にはそのような、特定のUIを表現するものではなく、エフェクトを適用するための要素も用意されています。
paper-shadowは親要素に、z属性で指定されたコンテンツの深度に応じて、適切な影の表現をつけられます。Material Designでは、影を表現するために、深さを表現するKey Shadowと、オブジェクトの形態を示すAmbient Shadowの2つが使われています。このpaper-shadowもCSSのbox-shadowで2種類の影をかさねて表現しています。
前半で説明したとおり、Material Designにおける影は、ただの装飾ではなく、オブジェクトの階層やユーザーのフォーカスを得るための、意図的な表現です。多くのオブジェクトに、このようなエフェクトを積極的に使っていくことになります。
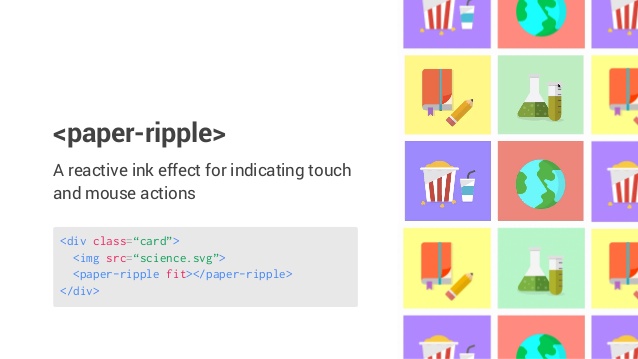
paper-rippleは親要素に、clickやtouchしたときのエフェクトを適用できます。デモを見ると、それがどのような効果か分かりやすいはずです。このエフェクトは、親の要素と同じサイズのcanvasを展開して、その上で波紋のようなエフェクトを表現しています。
スタイルを適用する
Polymerの要素は、Shadow DOMが使われているため、従来どおりのCSSセレクタでは、内側の要素にスタイルを適用できません。ここではCSS Scoping Moduleとして定義されている、::shadowと/deep/セレクタを紹介します。
::shadowは、疑似要素としてShadow DOMのルートにアクセスできます。次の例では、Polymerで作られたx-fooが持つShadow DOM内のspanにアクセスして、color: redを指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<style> x-foo::shadow span { color: red; } </style> <polymer-element name="x-foo" noscript> <template> <span>Hi!</span> <!-- color: red --> </template> </polymer-element> <x-foo></x-foo> |
/deep/は、::shadowと同じくShadow DOM内へのアクセスを可能にしますが、より強力にネストしたShadow DOMの奥深くまで適用できます。次の例では、x-helloの中にあるすべてのspanにcolor:blueを適用しています。::shadowの場合だと、x-worldの中のspanにはネストしたShadow DOMの境界を越えられず適用されません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<style> x-hello /deep/ span { color: blue; } </style> <polymer-element name="x-hello" noscript> <template> <span>Hello</span> <!-- color: blue --> <x-world></x-world> </template> </polymer-element> <polymer-element name="x-world" noscript> <template> <span>World</span> <!-- color:blue --> </template> </polymer-element> <x-hello></x-hello> |
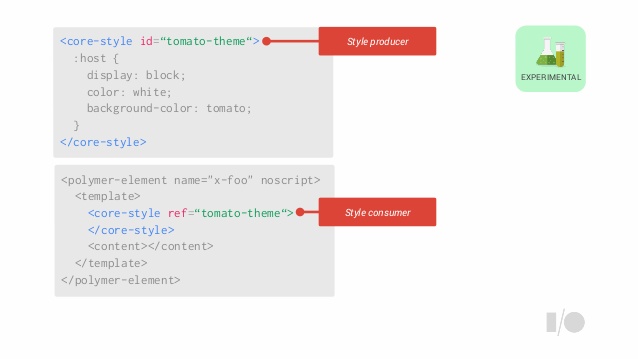
一方、Core ElementsにはPolymerの要素間でスタイルを共有するために、core-styleというコンポーネントが用意されています。
core-styleを使ってid属性が指定されたStyle Producerで定義されたスタイルを、ref属性を指定してStyle Consumerから参照することで、コンポーネントをまたいで特定のスタイルを共有できます。
トランジションを利用する
core-animated-pagesを利用すると、Single Page Applicationのように、ひとつのHTMLで複数のコンテンツを切り替えて表示するときに、トランジションを適用できます。core-animated-pagesも、対象の要素に属性を付与するだけで、トランジション効果を得られます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<polymer-element name="animated-sample" noscript> <template> <style> section > div { color:white; height: 500px; } </style> <!-- コンテンツ切り替え用のタブ --> <paper-tabs id="tabs" selected="0"> <paper-tab>ONE</paper-tab> <paper-tab>TWO</paper-tab> <paper-tab>THREE</paper-tab> </paper-tabs> <!-- コンテンツとトランジション付与 --> <core-animated-pages selected="{{$.tabs.selected}}" transitions="cross-fade-all"> <section> <div style="background:red"> <h1>ONE</h1> </div> </section> <section> <div style="background:blue"> <h1>TWO</h1> </div> </section> <section> <div style="background:orange"> <h1>THREE</h1> </div> </section> </core-animated-pages> </template> </polymer-element> <animated-sample></animated-sample> |
core-aniamted-pagesのtransitions属性で、使いたいトランジションの種類を宣言すると、中のコンテンツが切り替わるときにトランジションが適用されます。
Paper Elementsのサンプルアプリ
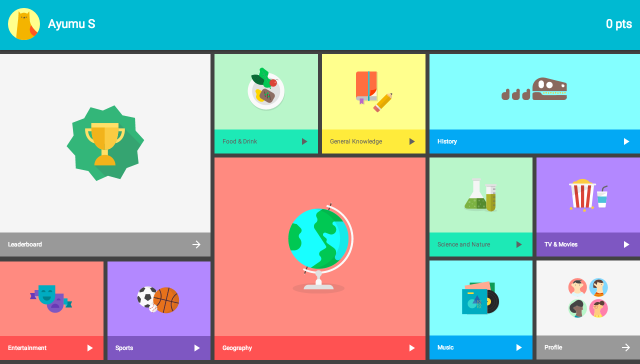
Paper Elementsを駆使することで、Material DesignがWebでどのように表現されるのかは、Topekaというサンプルのクイズアプリが用意されています。スマートフォンにも対応しているので、モバイルデバイスでどの程度動いてくれるのかも、自分でさわって確かめてみると面白いはずです。
さいごに
今回はMaterial Designとそれを実現するPolymerとPaper Elementsについて、Google I/O 2014での情報をもとにご紹介しました。Material DesignもPolymerも、Preview版というステータスであり、まだ始まったばかりのプロジェクトです。これらが、今後どのように普及し、Webの世界にも影響を与えていくのか楽しみに思います。
先日開催された第49回HTML5とか勉強会でも「Material Design with Polymer」と題して、同じようなテーマについてご紹介しました。YouTubeとSpeakerDeckでそれぞれ当日の録画とスライドが公開されているので、こちらも合わせてご覧いただけると理解が深まるはずです。Material Designについて詳しく説明していたり、Paper Elementsを利用したオリジナルのデモを行っていたりもしますので、ぜひご覧ください。