Web Componentsが変えるWeb開発の未来
Google I/O 2014でEric BidelmanがPolymer and Web Components change everything you know about Web developmentというタイトルで、Web Componentsおよびその補完・拡張ライブラリであるPolymerについてセッションが行われました。
- 「なぜWeb Componentsが生まれたのか」
- 「Web Componentsが何を解決してくれるか」
この2点を上記セッションに沿って解説していきます。
HTML/CSSが持つ弱点
Webを構成していくパーツを作る際、今まではどのように行っていたでしょうか。<div>や<textarea>といったようなネイティブで用意されているタグに、CSSで見た目で装飾し、JavaScriptからDOMのAPIを操作してインタラクションを付与してきました。
しかし、このようにせっかく作った部品を再利用しようとすると、たちまちリスクを生んでいました。これはHTMLやCSSがスコープを持たず、既存のHTML/CSSを上書きし汚染してしまう可能性を持っていたためです。一般的なプログラム言語にはスコープが存在しますが、Cascading Style Sheetの名の通り、記述された内容は全て後勝ちで宣言されます。CSSのクラスはJavaScriptに例えるならば、全てグローバル変数のような存在であると言えるでしょう。
これに対して、開発者は様々な工夫を行ってきました。CSSに命名規則を設けてより強固な設計概念を作ったり、コンポーネント管理をJavaScript上で行うべくライブラリを作ったり…。しかしそれらは共通の構成を持っているわけでもなく、APIもバラバラです。つまりそのルールの元でしか通用せず、万人共通の解決策にはなりません。
Web Componentsあらわる
そこで生まれたのがWeb Componentsです。Web Componentsは以下の4つの仕様から構成されます。
- Custom Elements – Custom Elementsによってネイティブで実装されていない、新しいHTML要素を定義することが可能になりました。定義された要素はHTML中に書いたり、
document.createElement('new-element')等、既存のタグと同じように使うことができます。 - Templates – Templatesは
templateタグを使った、DOMベースで利用可能なテンプレートの仕様です。HTMLをテンプレートとして利用したいケースは多々ありましたが、それを実現するにはscript type='text/template'等の、ハックアイデアを使うしかありませんでした。 - HTMLImports – HTMLImportsは
linkタグを使った、HTMLをロードするための新たな仕様で、これを使うことで断片化したHTMLのロードを容易に行うことができるようになります。HTMLにおいて、サブリソースのロードは珍しくありません。画像であればimg、音声であればaudio、スクリプトであればscriptを使ってロードしますが、HTMLのロードはiframeを使う必要がありました。しかし、iframeを使ったロードは制限が多く、XMLHttpRequestを使う方法もコンポーネントのロードとしては利用し難いものです。 - Shadow DOM – 前述の通りHTML/CSSにはスコープが存在しませんが、Shadow DOMがそれを解決します。DOMのAPIとして追加された
createShadowRoot()を使うことで、Shadow Rootという他のDOMに干渉されないような新しいノードを生成します。
Shadow DOMとTemplatesを使って新たな要素を構成し、Custom Elementsを使って定義します。それらを集約したHTMLファイルをHTMLImportsを使ってロードすることで、晴れて新しい要素を使うことが可能になります。これがWeb Componentsの考え方です。
Web Componentsが解決してくれること
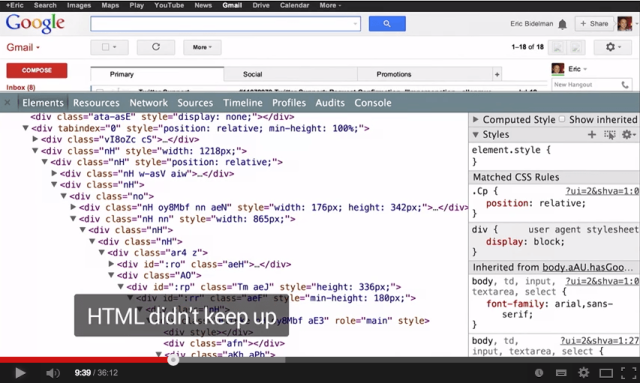
セッション中にBidelmanも触れているとおり、既存のHTML+CSSによるWebページの構築は、混沌とした状態を生み出してしまうことは周知の事実です。 以下はGmailの例ですが、アプリケーションが複雑化すればするほどDOMのネストは深くなり、セマンティクス性は皆無です。

でも、Web Componentsを使って要素を再定義して、もし以下のようにできたらクールではありませんか?
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<mail-label-list> <mail-label type='starred'>スター付き</mail-label> <mail-label type='important'>重要</mail-label> <mail-label type='sent'>送信済みメール</mail-label> <mail-label type='draft'>下書き</mail-label> </mail-label-list> <mail-list> <mail-item title='...' to='...' from='...' datetime='...' label='...'></mail-item> <mail-item title='...' to='...' from='...' datetime='...' label='...'></mail-item> <mail-item title='...' to='...' from='...' datetime='...' label='...'></mail-item> </mail-list> ... |
また、命名規則やJavaScriptのライブラリに頼ったコンポーネント化とは異なり、 標準化を目指したブラウザの仕様である ことも重要なポイントです。これは、仕様の策定が進み各ブラウザの実装が追いつけば、ライブラリや方法論に依存せずコンポーネントを再利用することができることを意味しています。
Web Componentsが抱える課題等
ブラウザの対応状況
Web Componentsの過渡期であった2013年の段階では、ChromeとFirefoxが、Templates・Custom Elements・Shadow DOMをそれぞれ部分的にサポートしている状態でしたが、2014年のGoogle I/O時点ではChrome、Firefox、Operaが大半をサポートしているというところまで来ています。そして、Polymerチームが開発しているWeb Componentsのポリフィルライブラリである Platform.js を使うことでSafari、Internet Explorerを含めたほとんどのブラウザでWeb Componentsを利用することが可能になりました。
パフォーマンス
実行速度面についてはもちろん、実際に動作するPC・モバイルといったデバイスによって異なるので一概には言えませんが、プロセッサやメモリの進化はネットワーク等に比べて早いのと、ブラウザのJITコンパイル等の最適化が進むに連れて、気にならないレベルになるかと予想(期待)しています。
また、Webパフォーマンスの初歩としてHTTPリクエストを削減するというアプローチが広く浸透していますが、Web Componentsを使ったリソースの断片化は相反する関係にあると言えます。先程のブラウザの実装状況や仕様の策定状況を考慮しても、しばらくはPolymer等のポリフィルライブラリを利用するのが現実的かと思います。従ってWeb Components同士にHTMLImportに加えて、ネットワークを介して必要になるリソースが、今までより多くなるのは間違いないでしょう。
Polymer/vulcanizeという、事前にWeb Componentsを結合するビルドツールもありますが、ネットワーク越しにあるコンポーネントをロードしたいケースも多々あるでしょうから、今後更なる最適化アプローチが現れるかもしれません。
Polymer Designerを使ったWeb Componentsの作成
Polymerを使ったコンポーネントの作成は、ソースコードレベルでももちろん可能ですが、今回はPolymer designer toolを使ってみます。これはブラウザ上で、Polymerの要素を組み合わせて新たなコンポーネントをGUIで作ることが可能なサービスです。ちなみに、このサイト自体がPolymerを使ったWeb Componentsで構成されており、非常に興味深いです。
yt-search-video + speech-mic
今回はyt-search-videoというYouTubeにある動画を検索し表示するコンポーネントと、speech-micというマイク入力を認識し扱うコンポーネントを組み合わせて、音声入力でYouTubeの動画を検索するコンポーネントを作成してみます。
コンポーネントの選択
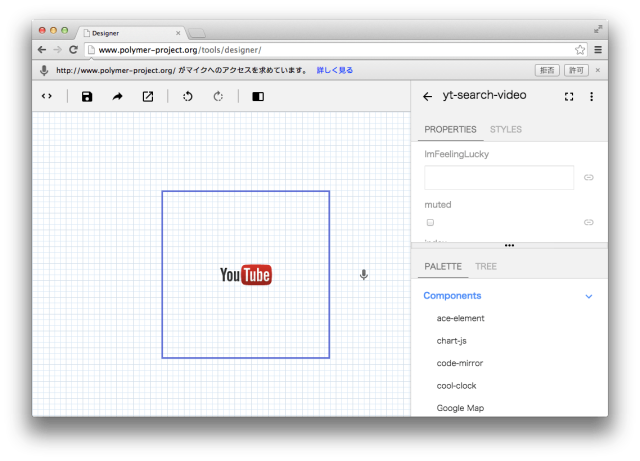
画面右下のPALETTEにコンポーネントの一覧があります。使いたいものを選択し、画面左の方眼紙のようなキャンバスにドラッグアンドドロップします。今回はyt-search-videoとspeech-micを配置します。

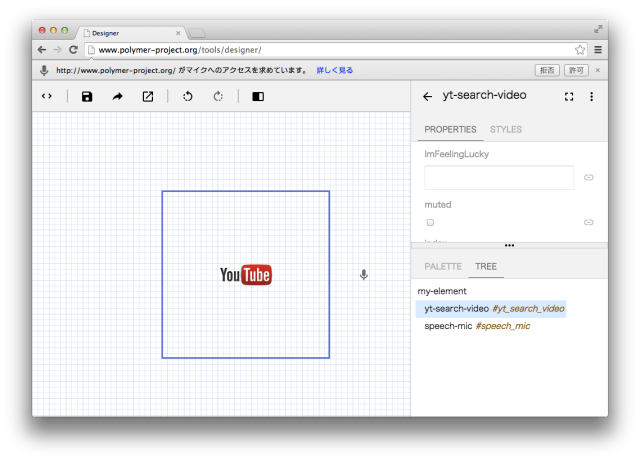
配置されたコンポーネントは、TREEに一覧表示されます。 TREE中で選択している要素はキャンバス内でもハイライトされていたり、右上のPROPERTIES や STYLESの表示対象になったりと、直感的に使うことが可能です。

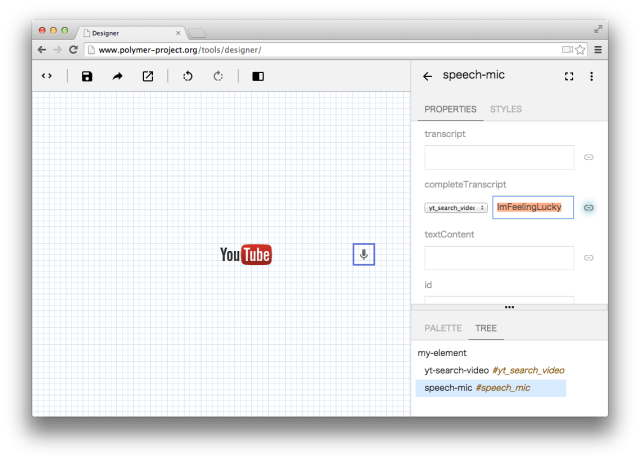
データバインディングの設定
マイクの入力値をYouTubeの検索クエリと紐付けたいので、その設定を行います。マイクの入力値はspeech-micのcompleteTranscriptなので、それをyt-search-videoのImFeelingLuckyとバインディングします。

完成!
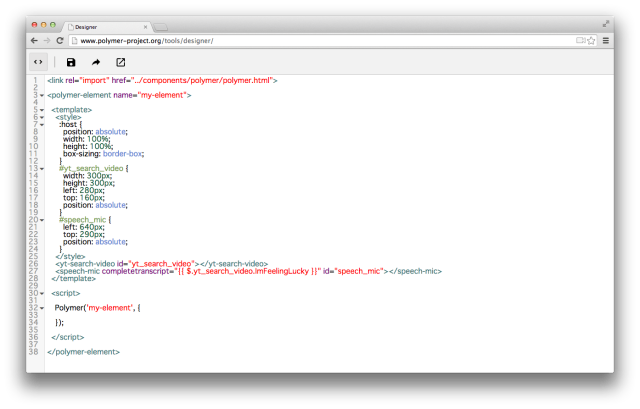
これで完成です。画面左上の <> ボタンをクリックすると生成されたコードを見ることが可能で、実際の挙動もデザイナー上で確認することが可能です。生成されたコードや依存コンポーネントをインポートすれば、もちろん実際にmy-elementとして使うことができます。簡単な手順で作成可能ですので、よかったら試してみてください。

生成されたコードを見てみると、completetranscript="{{ $.yt_search_video.ImFeelingLucky }}"とPolymerのお作法通りにバインディングされています。このデータバインディングはWeb Componentsに備わっているわけではなく、Polymerが提供する強力な機能の1つです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<link rel="import" href="../components/polymer/polymer.html"> <polymer-element name="my-element"> <template> <style> :host { position: absolute; width: 100%; height: 100%; box-sizing: border-box; } #yt_search_video { width: 300px; height: 300px; left: 280px; top: 160px; position: absolute; } #speech_mic { left: 640px; top: 290px; position: absolute; } </style> <yt-search-video id="yt_search_video"></yt-search-video> <speech-mic completetranscript="{{ $.yt_search_video.ImFeelingLucky }}" id="speech_mic"></speech-mic> </template> <script> Polymer('my-element', { }); </script> </polymer-element> |
Web ComponentsおよびPolymerに関する資料
Polymer公式
- Getting started – Polymerの公式チュートリアルです。Web Componentsの基礎を抑えた後は、こちらをどうぞ。
- API developer guide – いざPolymerのデバッグをする時は、こちらを見ることになるかもしれません。
HTML5Rocks
HTML5RocksにもWeb Componentsに関する記事がいくつもあります。えーじさんが日本語訳をしてくれてます。
- Shadow DOM 101 – Shadow DOMの記事
- HTML で利用可能になった Template タグ – クライアントサイドのテンプレートの標準化 – Templatesの記事
- Custom Elements – HTMLに新しい要素を定義する Custom Elementsの記事
- HTML Imports – ウェブのための#includeHTML Importsの記事
Others
ほかにも参考になるリソースがありますので紹介します。
- なぜ Web Components はウェブ開発に革命を起こすのか – えーじさんの記事です。Web Componentsの歴史やコンセプトおよび、仕様策定の現状などがわかりやすく書かれているので、一読することをオススメします。
- Web Componentsで行うHTMLのコンポーネント化 – こちらは私が以前会社のブログに寄稿したものです。Web Componentsの概要と利用方法を、コードまで落としこんで詳細に解説しています。
- Why Web Components Aren’t Ready for Production… Yet – 英語です。ブラウザの対応状況、Polymerが行っているポリフィルの仕組み、パフォーマンスについての言及など、様々な考察がされています。
まとめ
以上、簡単ではありますが、Web ComponentsとPolymerについて紹介しました。
Web Componentsが普及すれば、今までHTML/CSSが備えていなかったパーツの可搬性は解決され、コンポーネント(機能を含めたUIパーツ等)の流用は容易になり、今まで行っていた機能の再開発をする必要がなくなることも期待できます。
デザイナーがデザインし、ディベロッパーがHTML/CSSを組み、インタラクションをつける人がJavaScriptを書いているような分断されがちであったワークフローも徐々に境がなくなり、1つの機能単位でコンポーネントを実装するようなフローになっていくかもしれません。
今後もWeb Components/Polymerの動向に注目です。Web Components及びPolymerのより詳細な実装については、次回以降の記事で解説します。
