この記事は「ECMAScript2015/ES6特集」の第2回目です。第1回ではECMAScriptの歴史やES2015の新機能について紹介しましたが、今回は各ブラウザの対応状況や、実戦投入に向けて踏まえておくべき知識を解説します。
ECMAScript 2015の対応状況
ECMAScript 2015(ECMAScript 6th edition)は、2015年の6月に無事策定されました。しかし、実際にES2015の機能を使っていくには、ブラウザなどに搭載されているJavaScriptエンジンが対応していなくてはなりません。
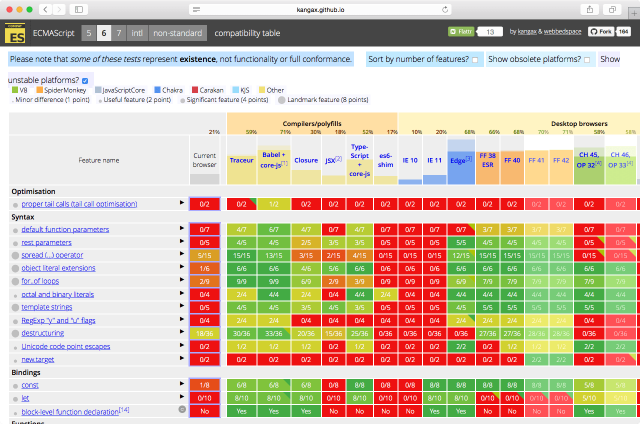
ブラウザの実装状況についてはECMAScript 6 compatibility tableが参考になります。Chrome 46・Firefox 42・Edgeは既に多くの機能を実装してあり、DevToolsなどでも試すことができます。WebKitも順調に実装が進んでおり、Safari 9ではES2015の機能の大半を使えるようになる見込みです。同じV8エンジンを使っているNode.js/io.jsも、Chromeに近い対応状況と見てよいでしょう。

各ブラウザベンダーの正確な実装状況については以下を参照してください。
- WebKit Web Platform Status
- Chrome Platform Status
- ECMAScript 6 support in Mozilla
- Microsoft Edge | Dev
Chrome・Firefox・Edgeなどのモダンブラウザのみをターゲットにする場合は、近いうちにES2015を存分に使っていけるかもしれません。しかし実際には、IE11やそれ以前のブラウザのシェアを考慮すると互換性は無視できないのが現実です。
トランスパイラの利用
ブラウザが対応しないとES2015を実行できないのは事実ですが、ブラウザ対応を待っていてはいつまでもES2015を導入できません。今のうちから導入していくためには、ES2015で書かれたJavaScriptを対応していないブラウザでも実行できる形(ES5)に変換するトランスパイラを使うという手段があります。ES2015を取り入れビルドプロセスでトランスパイラを適用することで、いざサーバーから配信する際にはES5に変換、あるいはポリフィルがバンドルされた形にします。
トランスパイラには今最も普及しているBabelやGoogleが開発するTraceur Compilerがあります。

BabelとTraceur CompilerはES2015のトランスパイルだけでなく、ES7以降で提案されている実験的な機能(async・await・デコレータ等…)のトランスパイルもサポートしています。更にBabelはReactで採用されているJSXなどのビルドもサポートしています。Facebookが公式で開発していたReact Toolsは非推奨となり、Babelを使うように薦められています。
TypeScriptを使う
先日バージョン1.6がリリースされたTypeScriptでもES2015の機能を使っていくことができます。TypeScriptは、もともとJavaScriptのスーパーセットとして設計されているAltJSということもあり、ES2015の機能もどんどん取り込まれています。また、ReactのJSXのサポートも追加されているようなので興味のある方は試してみるとよいでしょう。
プレーンなES2015とは異なり、仮に全てのブラウザがES2015の仕様を実装してもTypeScriptのビルドが前提にはなります。しかし、ソースコードに事前処理を加えることはもはや当たり前になっていますし、そうこうしているうちにES2016などの新たな仕様が登場してくることを考えれば、トランスパイラなしにES2015を書いていくのはあまり現実的ではないのかもしれません。
TypeScriptでES2015を試していく方法については、わかめさんの「TypeScriptを使ってECMAScript 2015時代のJavaScriptを先取りしよう!」という記事が大変参考になります。
限定された環境で試してみる
ES2015を導入していくためには、トランスパイラの他に、実行環境を限定して取り入れていくという手段もあります。WebアプリケーションであればURLがわかれば対応・非対応に関わらずブラウザからアクセスできてしまうため、ユーザー体験を損ねる可能性があります。しかし、書いたプログラムの実行環境が限定されれば、トランスパイルを介すことなく導入していくことも可能です。
ひとつはNode.js環境で使うことです。Node.jsはブラウザとは異なり、こちらで実行環境を選定できる他、NPMパッケージとして配信するモジュールでもpackage.jsonのengines属性にバージョンを指定することで、実行環境をある程度制限できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{ "name": "node-sample-module", "version": "0.1.0", "description": "Node Sample Module", "license": "MIT", "repository": "1000ch/node-sample-module", "engines": { "node": ">=0.10.0" }, "scripts": { ... }, "dependencies": { ... }, "devDependencies": { ... } } |
Node.jsはつい先日v4.1.1がリリースされました。v0.12系やiojsでも--harmonyフラグ無しで次の機能を使うことができます。
- ブロックスコープ(
let・const) class- データコレクション(
Map・Set・WeakMap・WeakSet) PromiseSymbol- ジェネレータ関数(Generator Function)
- テンプレート文字列(Template String)
- etc…
なので、サーバープログラムはもちろん、NPMモジュール、あるいはElectronのアプリを書いていく中でこれらを試すのもひとつです。ES2015の機能を全て試すことができるわけではありませんが、V8の実装状況に応じて徐々に充実していくでしょう。さらに、先程紹介したBabelには、ES2015のコードも逐次コンパイルしてシームレスに実行するbabel-nodeというコマンドもあります。これを使えばBabelのコンパイルでフォールバックできる機能全てを使っていくことも可能です。
ChromeやFirefoxの拡張機能にES2015を使っていくのも良いでしょう。インストールされる先は必然的に限定されますし、ChromeやFirefoxは積極的にサポートを進めているので、試すには持ってこいの環境とも言えます。ES2015のどの機能を使えるかについては、前述のECMAScript 6 compatibility tableのChromeとFirefoxがそのまま対応します。
まとめ
ブラウザなどの対応状況はまだ充分とは言えませんが、仕様が策定された今、使わずに踏みとどまっているのは勿体ないと言えます。ES2015が当たり前になる未来に備えて、積極的に試していきましょう。
