この記事は、連載「基礎からわかるWeb Components徹底解説~仕様から実装まで理解する〜」の第4回目になります。今回は、前回紹介したGoogleが開発するWeb Componentsのライブラリ、Polymerを元に作られたコンポーネント群「Core Elements」と「Paper Elements」について紹介します。
Core ElementsとPaper Elements
Core ElementsとPaper ElementsはGoogleが開発するWeb Components群です。Core Elementsは、Webを構成する要素をWeb Componentsとして切り出し抽象化したものであり、Paper ElementsはデザインコンセプトMaterial DesignをWebで実現します。
いずれもPolymerをベースに作られている他、各コンポーネントが異なるコンポーネントに依存したつくりになっているものもあります。アーカイブファイルの配布もされていますが、Bowerであればインストール時に依存関係は自動で解決されるため、意識する必要はありません。
インストールして実際に利用する例
Core Elementsのひとつであるcore-imageというコンポーネントを、Bowerを使ってインストールし、実際に使う例を以下に示します。core-imageは通常のimgタグにはない、画像のリサイズやプリロードといった機能を備えたWeb Componentsです。
まず、コマンドラインからBowerを使ってcore-imageをインストールします。bower.jsonに依存情報を記録する場合は--saveオプションを付けます。
|
1 |
$ bower install Polymer/core-image |
実行後は、デフォルトであればbower_componentsフォルダ配下にcore-imageと、core-imageが依存するサブリソースがダウンロードされています。core-imageが依存するのはPolymer Coreのみですが、Polymer Coreが依存するリソースがさらに存在するので、それらもダウンロードされています。
ダウンロードしたcore-image.htmlをHTML内でロードすることで、core-image要素を使えるようになります。
|
1 2 3 4 5 6 7 8 |
<html> <head> <link rel="import" href="bower_components/core-image/core-image.html"> </head> <body> <core-image src="http://lorempixel.com/400/400"></core-image> </body> </html> |
サンプルでは、ダウンロードされたPolymer Coreを参照していませんが、ロードしているcore-image.htmlの中でPolymer Coreのインポートが行われているため、改めてPolymer Coreを読み込む必要はありません。
Polymerチームは、依存管理にBowerを使うことを推奨しています。自身でWeb Componentsを作成し、公開する場合は依存するリソースをbower.jsonに書き、コンポーネント内のサブリソースへの参照も、Bowerが使われることを意識するとよいでしょう。
基本的な要素・機能を提供するCore Elements
Core Elementsは、ユーザーインターフェースの基礎です。よく使われるけどブラウザネイティブには提供されていない機能や、Polymerの強力な機能との橋渡しとなるコンポーネントを提供します。後述のPaper Elementsの土台になっているように、拡張前提のコンポーネントも多くあります。
- Polymer core elements Polymer公式サイトのCore Elementsのページ
- Core Elements Sampler Core Elementsのサンプル集
UI関連のCore Elements
UIに関するCore Elementsとしては、既存のHTMLでは提供されていないドロップダウンやオーバーレイといった汎用的なUIや、既存のUIの機能を補完しているコンポーネントが用意されています。
例えば、core-dropdown-menuを使ったドロップダウンが挙げられます。ドロップダウンのUIは今や当たり前のように見かけますが、要件が出る度にイチから実装していたケースも多いのではないでしょうか。
以下は、core-dropdown-menuとcore-menu及びcore-itemを組み合わせて実装するドロップダウンメニューの例(公式サイトから引用)です。
|
1 2 3 4 5 6 7 8 9 10 |
<core-dropdown-menu label="Choose a pastry"> <core-dropdown class="dropdown"> <core-selector> <core-item label="Croissant"></core-item> <core-item label="Donut"></core-item> <core-item label="Financier"></core-item> <core-item label="Madeleine"></core-item> </core-selector> </core-dropdown> </core-dropdown-menu> |
他にも以下のようなインターフェースが切り出されています。
- core-collapse 折りたたみコンテンツ
- core-drag-drop ドラッグアンドドロップ
- core-menu メニューアイテム
- core-overlay 他のコンテンツに覆いかぶさるオーバーレイ
- core-tooltip ホバー時に表示されるツールチップ
機能を補完している例としては、core-inputがあります。
core-inputはis="core-input"のように、ネイティブHTMLの拡張として利用します。拡張されたinput要素は、aria-labelやaria-disabledといったARIAで定義されるアクセシビリティを自動で保管したり、フォームとしてサブミットされた時の値をcommittedValueとして取得できるようになります。
他には前述のcore-imageも、後者に該当すると言えるでしょう。
アニメーション関連のCore Elements
Core ElementsにはUIパーツだけでなく、アニメーションを抽象化したコンポーネント群があります。その中核を成すのがcore-animationです。
core-animationでアニメーションを定義し、core-animation-keyframeとcore-animation-propでアニメーションの具体的な挙動を指定します。以下はcore-animation要素でアニメーションを定義する例(公式サイトから引用)です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<core-animation id="fadeout" duration="500"> <core-animation-keyframe> <core-animation-prop name="opacity" value="1"></core-animation-prop> </core-animation-keyframe> <core-animation-keyframe> <core-animation-prop name="opacity" value="0"></core-animation-prop> </core-animation-keyframe> </core-animation> <div id="el">Fade me out</div> <script> var animation = document.getElementById('fadeout'); animation.target = document.getElementById('el'); animation.play(); </script> |
ここではキーフレーム毎に透過度を変化させ、フェードアウトのアニメーションを宣言しています。そして、アニメーションさせたい要素を、core-animationのtarget属性に指定することでフェードアウトさせてます。これはJavaScriptのコードで命令的に行っています。
複数のアニメーションを組み合わせて使いたい場合は、core-animation-groupというグルーピングを担うコンポーネントもあります。
ブラウザAPI関連のCore Elements
提供しているのは、汎用的なアイコンやユーザーインターフェースといったビジュアルに関わる部分に限りません。Core ElementsではAjaxやキーボードアクションのハンドリング等、見た目には直接関わらない機能もWeb Componentsとして抽象化しています。
- core-a11y-keys キー押下のハンドリング
- core-ajax Ajaxの定義及びハンドリング
- core-localstorage ローカルストレージへのアクセス
今まではJavaScriptからそれぞれのAPIを実行し制御していた機能ですが、これらによって、他の要素との連携がPolymerが提供するデータバインディング機能などで容易になる他、HTMLに記述することで宣言的に挙動を定義していくことが可能になります。
以下はデータバインディングを利用してinput要素に入力した値をローカルストレージに保存する例です。
|
1 2 |
<input type="text" value="{{value}}"> <core-localstorage name="localstorage-key" value="{{value}}"></core-localstorage> |
core-localstorageのvalue属性の値がローカルストレージに保存されるので、inputのvalueとバインドすることで入力値がそのまま保存されるようになります。今まではイチからJavaScriptで制御していたことを考えれば、よりわかりやすく、そしてグッと楽になっています。
Material Designを実現するPaper Elements
Paper ElementsはMaterial DesignをWebで実現するWeb Components群です。Polymer Coreへ依存している他、Core Elementsをベースに構成されているコンポーネントが多くを占めています。

Material Designについては、話題のMaterial DesignをWebで実現!Polymerで「Paper Elements」を試そうという記事を一読するとよいでしょう。
- Polymer paper elements Polymer公式サイトのPaper Elementsのページ
- Paper Elements Sampler Paper Elementsのサンプル集
UI関連のPaper Elements
UI関連のPaper Elementsとしては、Core ElementsのUIコンポーネントにMaterial Designを取り入れた要素が多くあります。これは要素の一覧を見比べてもらうとわかるかと思います。
以下はpaper-dropdown-menuの利用例です。
|
1 2 3 4 5 6 7 8 9 10 |
<paper-dropdown-menu label="Your favorite pastry"> <paper-dropdown class="dropdown"> <core-menu class="menu"> <paper-item>Croissant</paper-item> <paper-item>Donut</paper-item> <paper-item>Financier</paper-item> <paper-item>Madeleine</paper-item> </core-menu> </paper-dropdown> </paper-dropdown-menu> |
このように、利用方法もほぼ同じです。Paper Elementsとして独自に拡張しているのは、影やエフェクトのdurationなどのMaterial Designの表現に関わる部分だけとも捉えられます。
Material Designを体現するエフェクト
影の動きや波紋のようなインタラクションや、奥行きを表現するZ座標のルールといった、特徴的なMaterial Designのコンセプトを担うのは、以下のコンポーネントです。
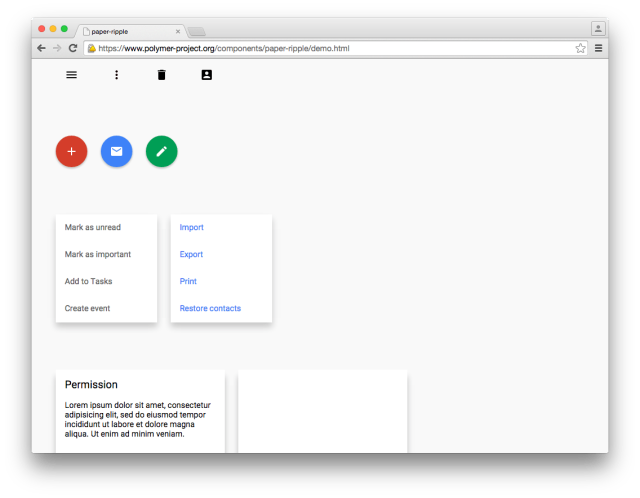
- paper-ripple クリックした位置から波紋が広がるエフェクト
- paper-spinner 円状のスピナー
- paper-shadow 紙で持ち上げられ影がついたようなエフェクト
特にpaper-rippleとpaper-shadowはMaterial Designのコンセプトの中核を担っており、Paper Elementsのほとんどが、この2つのいずれかに(あるいは両方に)依存したコンポーネントになっています。
paper-shadowを利用する例
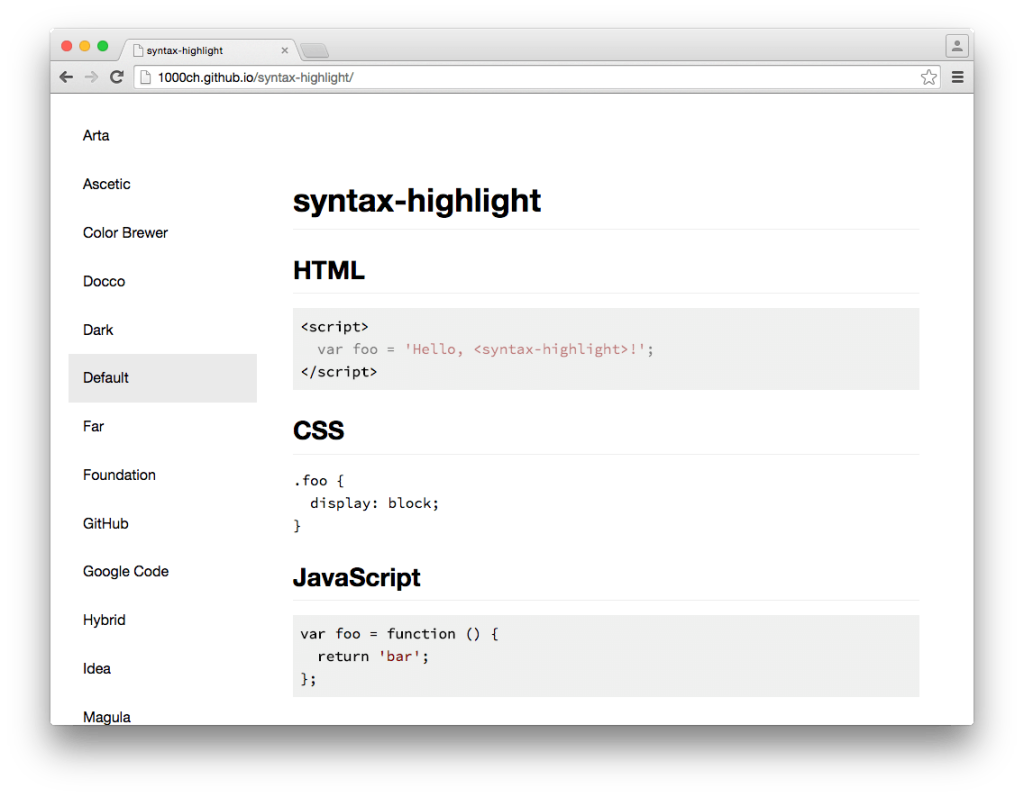
実際にpaper-shadowを取り入れてみます。以下はpaper-shadowを使わずにレイアウトしています。

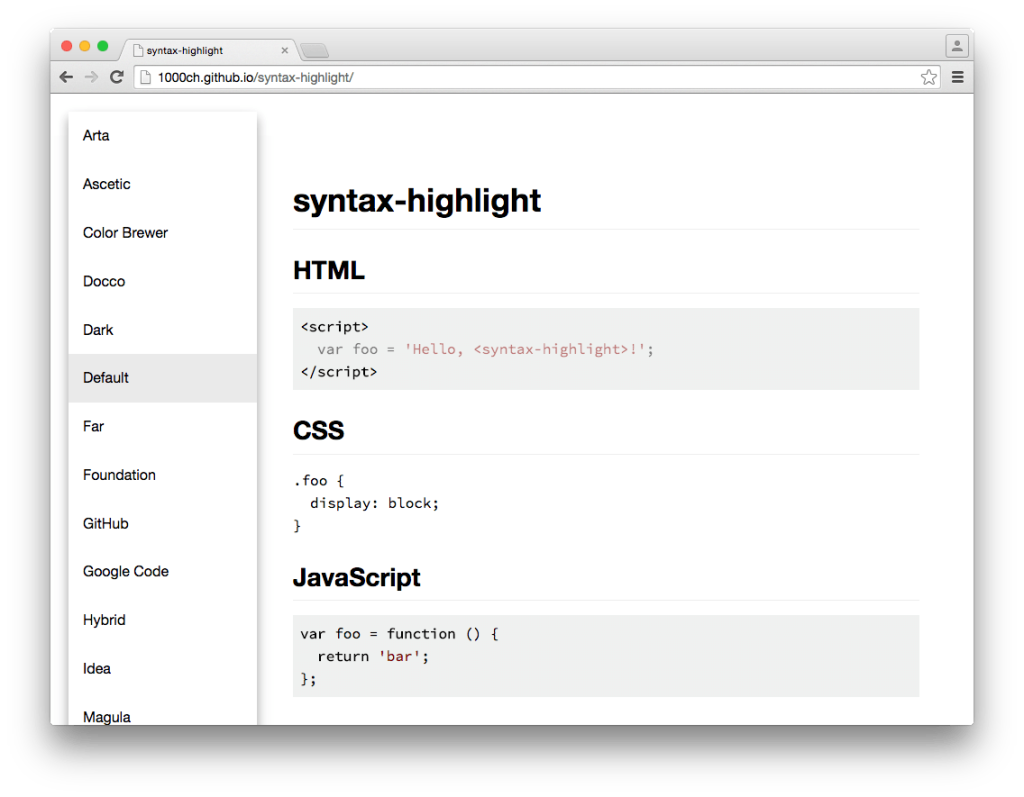
paper-shadowを使うには、冒頭で解説したようにBowerを使ってインストールして、影を付けたい要素をpaper-shadowタグで囲むだけです。
|
1 2 3 4 5 6 7 8 9 |
<paper-shadow z="2"> <core-selector id="theme-selector" selected="default"> <paper-item name="arta">Arta</paper-item> <paper-item name="ascetic">Ascetic</paper-item> <paper-item name="color-brewer">Color Brewer</paper-item> <paper-item name="docco">Docco</paper-item> ... </core-selector> </paper-shadow> |
このコードの場合はcore-selectorを囲っていますが、Core Elementsである必要はありません。divでもsectionでも大丈夫です。適用すると以下のようになります。

サンプルページでは、簡単ではありますが他のPaper Elementsも使っています。Paper Elementsを取り入れる例としては、PolymerでMaterial Designなチャットアプリを作ろうという記事に、より実践的なチュートリアルがあります。
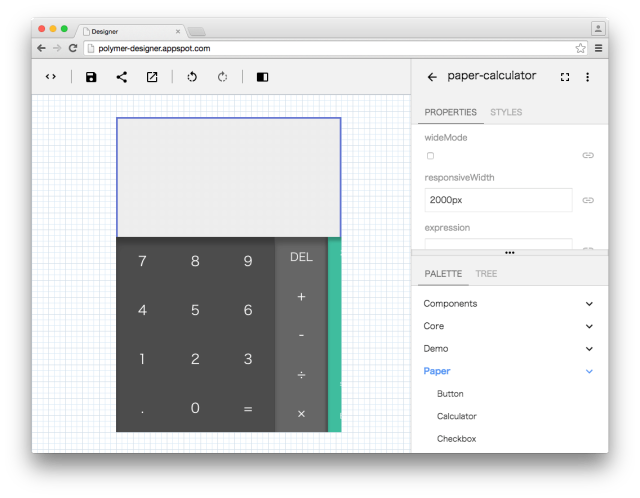
Polymer Designer
Core ElementsやPaper Elementsを試す手段としてPolymer Designerがあります。

Polymer Designerではブラウザ上で、Core ElementsやPaper Elementsをドラッグアンドドロップで配置し、データバインディング等もGUI上で行いコンポーネントを作成することが可能なツールです。Web上でお手軽に試したい場合には、こちらを使うのもよいでしょう。
使い方についてはWeb Componentsが変えるWeb開発の未来という記事で触れています。
おわりに
Core ElementsとPaper Elementsの概要・使い方について紹介しました。Web Componentsを使ってWebページの基礎を組み立てるならCore Elementsは便利ですし、Material DesignをWebに取り入れるには、Paper Elementsが既にデファクトスタンダードと言えるかもしれません。
使う分にはもちろん便利なCore ElementsとPaper Elementsですが、興味があればGitHubで公開されているソースコードを見てみることをオススメします。どういった設計でどのように抽象化しているかを見るのも、今後Web Componentsを自分で作っていく上できっと参考になるはずです。
