Test the Web Forward (TestTWF)とは、W3Cの仕様を実装・勧告させるために必要なテストケースをみんなで書こうというイベントです。Adobeが中心となり世界各国で開催され、その成果を認められ昨年秋にW3Cに取り込まれました。
日本でも昨年6月にTestTWFが開催され、成功を収めました。この活動を続けていこうと始めたのがhtml5jテスト部とTestTWF Meetup (仮)です。昨年9月に第1回目を開催しています。
少し間が空いてしまいましたが、4月12日、Test the Web Forward Meetup (仮), Tokyo #2を開催しました。

今回はAdobeさんに会場をご提供いただきました。おしゃれオフィスでした
3つの仕様のテストに挑戦
前回のTestTWF Meetup (仮)では、対象とする仕様を特に決めていませんでした。これはスタッフ側がテストについてあまり知らず「とりあえず書いてみよう」という話から始めたイベントだったため、準備ができなかったことがあります。
しかしそういう状態ではテストのレビューも仕様の理解もできず、満足できませんでした。というわけで、今回は対象となる仕様を決め、さらにそれらの仕様に明るい方をお呼びすることにしました。今回は次の3つを選びました。
仕様のEditorやエキスパートに恵まれたため、なかなか先端技術的なセレクションになりました。
午前中はreftest, testharness.jsといったテストの書き方についてセッションを行いました。

testharness.jsの説明はACCESSの関口さんにしていただきました
CSSテストのエキスパートGérardさんも参加
今回はさらに、CSSのテストのエキスパートであるGérard Talbotさんをお招きしました。Gérardさんは数年前からCSSのテスティングに関わり、数千ものテストケースをレビューしたり、テストケースを提供したりしているCSSテストのエキスパートです。

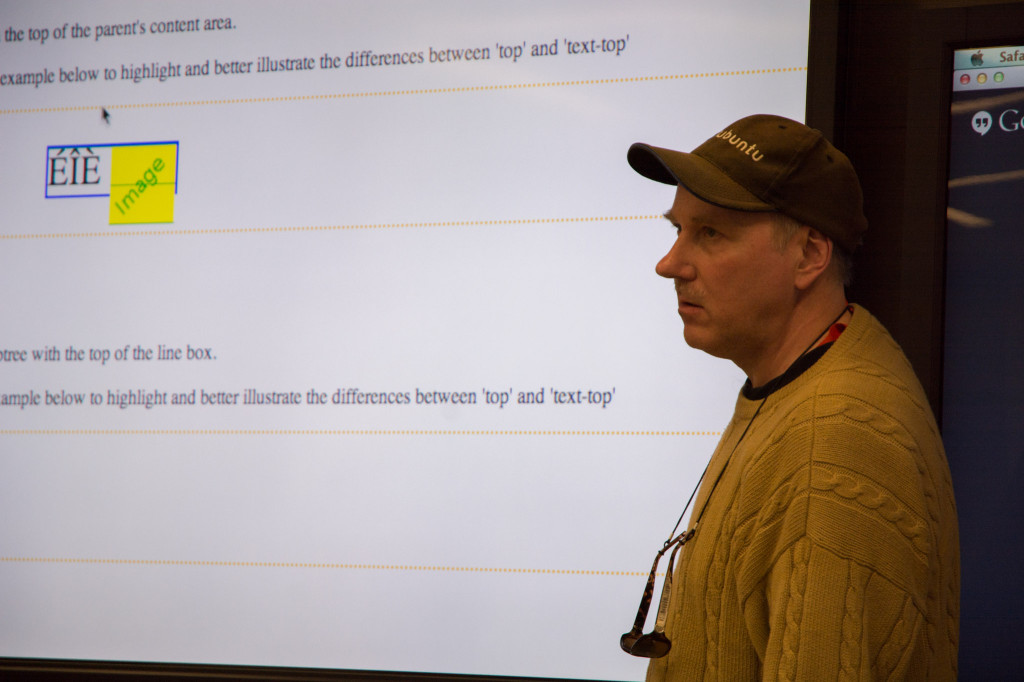
Gérard Talbotさん。モントリオールからいらしてくださいました
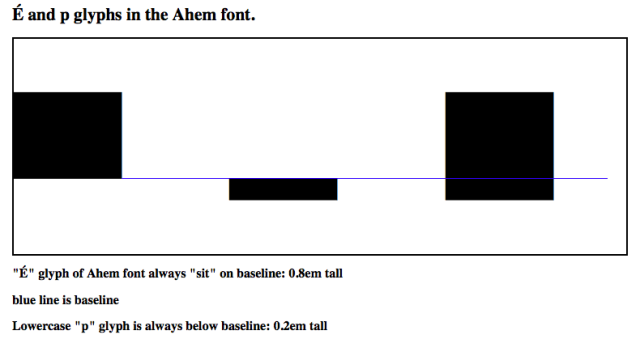
Gérardさんには、CSSのテスト用フォント「Ahemフォント」について解説していただきました。Ahemフォントはプラットフォームごとに異なる書体が使われるフォントの差異を埋めるテスト用のフォントで、文字の幅やベースラインからの高さがわかりやすい数値に固定されています。文字も矩形に塗りつぶされるので、組み合わせることで図形を描けたりします。

Ahemフォントで「É p X」を表示したもの。幅は同じ1emでも、高さやベースラインからの位置が違います
他にも「テストの説明文は技術的すぎないこと(たとえば「box」という単語は避けるように注意されました)」「“not ***”などの表現を使う際はそこを太字にすると良い」といった、テストのスタイルに関する助言もいただきました。テストのレビューでは膨大なテストケースを短い時間で処理しなければならないため、簡単に、そしてだれでも判断できる表現が重要とのこと。
Gérardさんとお話していて感じたのは、テスティングへの熱意やひたむきさです。テストに関わる秘訣をお聞きしたところ「情熱をもって取り組むこと。そうすると忍耐強くテスティングに関われる。また、本当にテストが正しいのかを追求する姿勢も大事だ」とおっしゃっていました。彼が「最高傑作」としたテストとして vertical-align の挙動を確かめるテストケースを紹介してもらったのですが、制作には2年もかかったそうです。すべてのテストにこれだけかかるわけではないでしょうが、忍耐強さ、重要ですね……
午後はグループごとにレクチャー&テスト書き
午後はCSS Text Decoration、ルビ、Shadow DOMとグループに分かれ、テストに必要な知識について学んだり、テストを書いたりしました。

CSS Text Decorationの部屋。Editorである石井さんがW3Cのプロセスから説明しています

ルビの部屋では、積極的に関わっている川幡さんによるHTML/CSSのルビに関するふかーい説明がありました

Shadow DOMの部屋。一番右のGoogle坂本さんに来ていただきました。また、W3Cの会議終了直後で西海岸にいらっしゃるShadow DOMのEditor夷藤さんにもGoogleハングアウトで参加していただきました
仕様もエキスパートの方も参加者も違いますので、それぞれ異なる進み方をしていました。Shadow DOMの部屋はテスト環境構築に少し手間取ったため提供されているドキュメントに追記したり、古いShadow DOMのテストを修正するなど、アクティブな方が多かった印象です。CSS Text Decorationはreftestでテスト可能な機能があるかを探すのに一苦労。Gérardさんの助言などもあり、ひとつの機能について皆で分担してテストケースを書いていました。テスト書きやGitの操作でも助け合っていました。
ルビは仕様で要求する機能が複雑なため、まずはじっくりと時間をかけた説明がありました。それから、シンプルなテストケースを皆で写し書きし、それができたら少しだけ難しくするというステップバイステップなアプローチをとっていました。
テスト部はまだまだテストの書き方について教えるノウハウが足りていません。こうした異なるアプローチを見たことで、いろいろなやり方ができるなあと思いました。今後の活動に活かせればと思います。
イベントも終わりに近づき、みなさんスパートを始めます。今回は合計18件のpull requestが投げられました。またイベント後もレビューコメントの対応をしていただいています。



テスト部の今後
昨年6月のTestTWFはもちろん9月のMeetupでも「人が集まるのかなあ、面白いのかなあ」など、この活動に不安を持っていました。しかし、標準化に貢献できることや仕様の勉強を楽しんでもらえる方が多く、それが活動を続けるモチベーションとなっています。
とはいえ、その場でレビューやテストのマージといった、本家Test the Web Forwardが提供するよさはMeetupには持ち込めていません。レビューやテストのカバレッジなど、本家が持つ課題について、今後はもう少し関われればと思います。また、テスト部とMeetupならではの企画ができないかなども検討していきたいと思っています。
最後に、参加者のみなさん、スピーカー・エキスパートのみなさん、スポンサーのみなさん、スタッフのみなさん、本当にありがとうございました。
関連エントリなど
- Test the Web Forward Meetup (仮) , Tokyo#2 にお邪魔して、text-emphasis-style のテストを書いてきました | Same Old Lucky Day
- Test The Web Forward(アルバム)
Photo credit:仲尾毅、水嶋彬貴
