JavaScriptではじめる組み込み系プログラミング
さまざまなデバイスがWebを介してつながるWeb of Things(WoT)。WoTの普及によってさまざまな分野からWeb上に新しいサービスがローンチされ、Webを利用するユーザーに新しい体験が提供されるタイミングが、すぐそこまできている感じがします。
一方で、WoTの普及はWebクリエイターにとっても、新しいビジネスチャンスかもしれません。ひと昔前まで、Web技術は、PCのWebブラウザ上でしか使われないものでした。しかし現在では、Firefox OSのようにモバイル・ネイティブで動作するようになりました。さらに最近では、マイコンなどの組み込み機器でも、直接JavaScriptなどのWeb技術が動作するものが出てきました。
ここ最近、海外でリリースされているデバイスの中には、JavaScriptなどのWeb技術を強くキャッチアップしている製品が増えてきています。今回はそれらJS Boardの中から、筆者がよく使っているのものを3つ紹介したいと思います。
Espruino
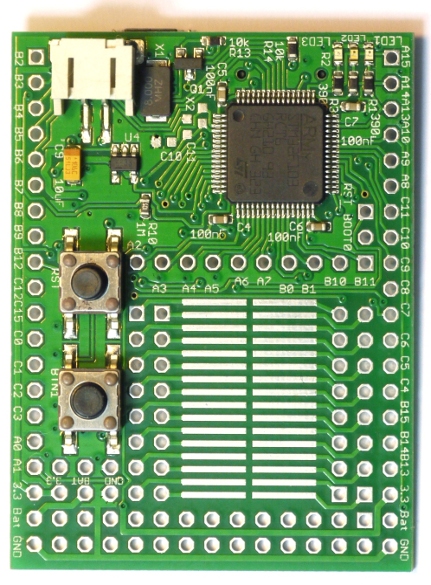
2013年にKickstarterで資金調達が開始され、目標額を大きく超える調達額を獲得し開発されたデバイスです。リファレンスボードであるEspruino Boardは、72MhzのCortex-M3でJavaScriptプログラムがコンパイルされ、動作する小さなマイコンです。

JavaScriptコードは、専用のEspruino IDEで編集し、EspruinoをPCとUSB接続すれば、IDEからEspruinoへ直接プログラムが転送できるようになっています。ArduinoのようにIDEが用意されているので、気軽に開発できるのがよいですね。
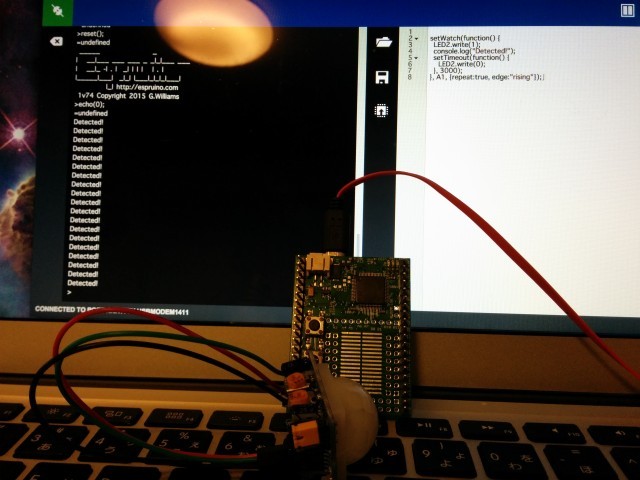
例えば、Espruinoに人感センサーをつないで人の動きを検知するサンプルコードは、このようになります。
|
1 2 3 4 5 6 |
setWatch(function() { LED2.write(1); setTimeout(function() { LED2.write(0); }, 3000); }, A1, {repeat:true, edge:"rising"}); |
EspruinoのJavaScriptには、ハードウェアを制御するための専用APIが、搭載されています。上記のコードでは setWatch というsetIntervalに似た関数で、センサーの状態を取得するループ処理を行っています。

筆者はこのプログラムをもうちょっと作りこんで、ウチの猫のトイレに設置しています。猫ちゃんがトイレに入ったり出たりするのを検知して、クラウドにデータを送信し、スマートフォンにプッシュ通知するような仕組みをつくりました。猫のトイレがすぐに掃除できるようになったので、猫ちゃんのストレスが減りました(減ったにちがいないw)。この事例は日経テクノロジーオンラインで取り上げていただきました。

Espruinoに関する日本語の情報はあまり多くないですが、いまのところEspruino Advent Calendar 2014がよくまとまっていると思います。個人的にはJS Boardの中で一番気に入っているデバイスなので日本でももっとユーザーが増えてほしいところですね。
これからEspruinoを買おうと思っている方には、上記のEspruino Boardもいいんですが、現在開発中のEspruino Picoもオススメです。Espruino PicoはEspruino Boardよりもさらに小さいUSBメモリサイズの基盤です。とても小さな基盤なのでいろいろなケースに活用できるのではないでしょうか。Espruino Picoのプレオーダー分は、2015年春ごろに発送される予定のようです。
Tessel
DragonInnovationで資金調達されたプロジェクトで、Espruinoよりも少し大きなマイコンです。Wifiチップを搭載しているので、単独でWebにアクセスする機能を持っています。

Tesselの特長は、多くの専用モジュールが販売されていることです。加速度センサ、GPS、BLE、サーボコントローラー、NFCなど多くのモジュールが別売りで販売されていて、Tesselのポートに差し込むだけで利用できます。Espruinoに市販のセンサーを接続する場合は電子回路の知識が必要ですが、Tesselの場合は専用ポートに差し込むだけなので回路の知識は不要です。
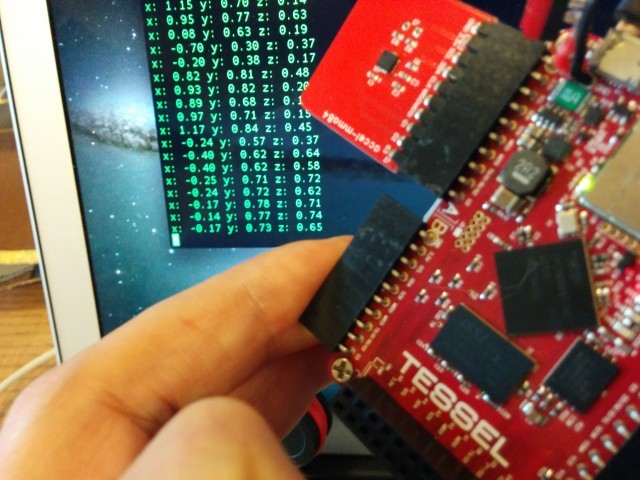
TesselのJavaScript APIはnode.js互換な仕様になっています。例えば、加速度センサーモジュールを接続してデータを取得するサンプルコードは以下です。
|
1 2 3 4 5 6 7 8 9 10 |
var tessel = require('tessel'); var accel = require('accel-mma84').use(tessel.port['A']); accel.on('ready', function () { accel.on('data', function (xyz) { console.log('x:', xyz[0].toFixed(2), 'y:', xyz[1].toFixed(2), 'z:', xyz[2].toFixed(2)); }); }); accel.on('error', function(err){ console.log('Error:', err); }); |
JavaScriptらしいイベントドリブンな記述で、加速度センサーのデータがリアルタイムに受信できます。このコードでrequireしているtessel, accel-mma84といったnode.jsのモジュールライブラリはnpmでインストールできます。

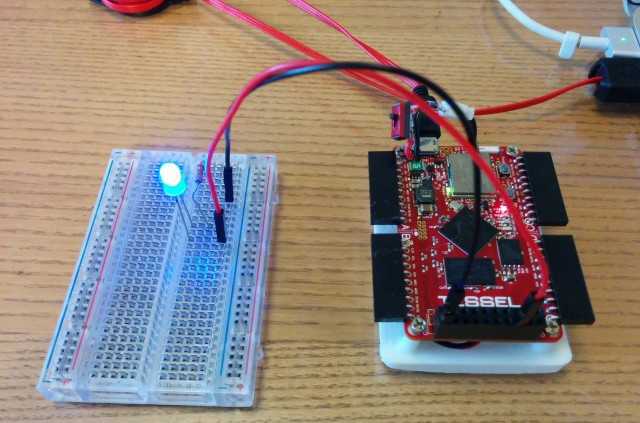
Tesselは基本的に、4つのモジュール専用ポートに専用モジュールを接続して利用するスタイルですが、専用モジュール以外が利用できないかというと、そうではありません。Tesselには汎用的なGPIOポートも搭載されているので、秋月電子あたりで買ってきたセンサーをつなげることもできます。下図はTesselのGPIOポートでLEDを点滅させてみたところです。
 ▲TesselのGPIOポートにLEDを接続してLEDを点滅させている
▲TesselのGPIOポートにLEDを接続してLEDを点滅させている
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* * TesselのGPIOでLチカ * LEDのアノードをTesselの TX/G1 * LEDのカソードをTesselの GND * に接続する */ var tessel = require('tessel'); var gpio = tessel.port['GPIO']; gpio.digital[0].write(0); // TX/G1 flag = true; setInterval(function() { if(flag == true) { flag = false; } else { flag = true; } console.log(flag); if(flag) gpio.digital[0].write(1); if(!flag) gpio.digital[0].write(0); }, 1000); |
Tesselは今回紹介するデバイスで唯一国内販売されているデバイスです。スイッチサイエンスで購入できます。国内で買える、電子回路の知識が不要、node.js互換など、ハードウェアのない方でも入門しやすいデバイス、といえるのではないでしょうか。
Spark
Sparkはマイコンというよりは、サーバーサイドを含めたオープンなIoTプラットフォームとして開発されています。昨年、Lion Wells Capital、O’Reilly AlphaTech Venturesなどから出資を受けて話題となりました。
Sparkから発売されている小型マイコンボード Spark Coreは、72 Mhz Cortex M3とCC3000 Wifi moduleを組み合わせた「マイコン付きWifiモジュール」と呼べるようなもので、Arduino互換な言語でプログラムを記述します。

EspruinoやTesselと違って、JavaScript使わへんやんけと思われるかもしれませんが、Spark Coreから取得したデータはすべてWeb APIで取得できるようになっており、Web APIをラップしたJavaScript SDKがnode.js、Webブラウザで利用できるよう提供されています。
Spark Coreへプログラムを転送する場合は、Espruino、Tesselと違って、PCとUSB接続をする必要がありません。クラウド上のIDE Spark Buildで編集したコードをFlashすると、ネットワークに接続されているSpark Coreにリモート転送され、実行される仕組みになっています。
下のコード例では、Spark Coreと人感センサーをつないでセンサーの値を detected 変数にバインドしています。(一部抜粋)
|
1 2 3 |
Spark.variable("detected", &detected, INT); ... detected = motionDetect(); |
上記のようにバインドされた値は以下のようにアクセスすることで、クラウドからセンサーの値を同期的に取得することができます。
|
1 2 |
curl -G https://api.spark.io/v1/devices/[Device ID]/detected \ -d access_token=[Access Token] |
これをSparkのJavaScript SDKを利用して記述すると以下のようになります。
|
1 2 3 4 5 6 7 8 9 |
var spark = require('spark'); var ret = spark.login({"accessToken": "[Device Token]"}); device.getVariable('detected', function(err, data) { if (err) { console.log('An error occurred while getting attrs:', err); } else { console.log('Core attr retrieved successfully:', data); } }); |
SparkはSDKの他にサーバー、デバイス間の通信プロトコルが、node.jsモジュールで実装されています。それを利用するモックアップサーバーもnode.jsコードで公開されているので、結構JS成分が多いです。SparkのプロトコルはCoAP+SSLで設計されていて、このあたりはWoTというよりはIoTなんですが、かなり興味深い実装です。
筆者がSpark Coreを使ってみた感覚では、長時間にわたる動作についてはTessel、Espruinoに比べて安定していると感じました。Tessel、Espruinoは実験や製品の試作レベルでカジュアルに利用できるデバイスですが、Sparkは、それらよりも一歩製品レベルに踏み込んでいるような印象があります。
現在販売されているデバイス Spark Core は39ドルで販売されていますが、次世代のSparkデバイスである PhotonとそのコアモジュールP0が2015年5月に発売予定となっており、現在プレオーダーが受け付けられています。価格はPhotonが19ドル、P0が10個で100ドル(1個あたり10ドル)となっており、IoT製品の量産に利用できるような価格帯となっています。
まとめ
個人的な話ですが、最近ハルロックの影響で電子工作にはまってます。仕事が終わってからハンダ付けをしたり、ブレッドボードで配線したりしてる今日この頃なんですが、マイコンのプログラミングはC++とかJavaとかでやるのはなんか負けた気がするので、JavaScriptでプログラミングできるものにこだわっています。
そういったWeb技術、特にJavaScriptを中心的に利用している組み込み機器を個人的に”JS Board”と呼んでいて、勉強会を開催したりしています。先日のHTML5 Conference 2015でも出展させていただきました。今後も勉強会などをやって、情報共有などをしていこうと思っています。
 ▲HTML5 Conference 2015にJS Board勉強会が出展。さまざまなJS Boardデバイスが展示されている。
▲HTML5 Conference 2015にJS Board勉強会が出展。さまざまなJS Boardデバイスが展示されている。
これからまだまだJavaScriptを活用するデバイスが続々と登場してきそうです。 JS Boardに興味を持った方々、ぜひ一緒に勉強していきましょう!
