HTML5に関連する技術のひとつに、WebGLがあります。WebGLは、ブラウザー上で3DCGプログラミングを実現できる技術です。今回のレポートでは、WebGLプログラミングの基礎知識についてご紹介します。
WebGLって?
WebGLでどんなことができるのか──百聞は一見にしかず。まずは例を見てみましょう。demo内のスライダー部分をドラッグすることでカメラの位置などを任意に変更できますので、リアルタイムでレンダリングされていることがわかるでしょう。
(invalid jsdo.it code)
このように、ブラウザー上でプラグインに頼ることなく、なめらかな表面、自然な影、高FPSでのリアルタイムレンダリング(アニメーション)など、まるで最近の家庭用ゲーム機にも匹敵する高度な3DCG表現ができるわけです。
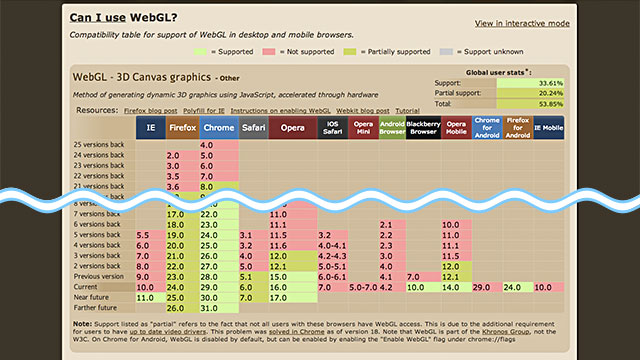
WebGLは2013年10月現在、Chrome、Firefox、Operaで標準対応されており、加えてIE11でも対応される予定です。また、Safariも現状では設定が必要なものの、WebGLを利用する準備は整っており、WebGLは多くの環境で利用できるようになりつつあります。
WebGLの仕様自体は、クロノスグループからWebGL 1.0が2011年3月に正式リリース(W3Cでいう勧告)されています。従って今後APIが変更されることはなく、またWebGLのAPIはブラウザ上で「WebKit」や「Moz」といったような接頭辞なしで利用することができます。さらに2013年9月にはWebGL 2.0の仕様策定が開始されています。

【コラム】WindowsなのにOpenGL系?
WebGLはその名前の通り、OpenGL由来のAPIです。一方で、Windowsの一般的なグラフィックAPIはOpenGLではなく、DirectXです。しかし安心してください。Windows上でのWebGLは、最終的にDirectXに自動翻訳されて実現しています。つまり、WindowsでもMacでもAndroidでも、WebGLはプラットフォームの垣根を気にせず利用できる、共通のグラフィックAPIというわけです。
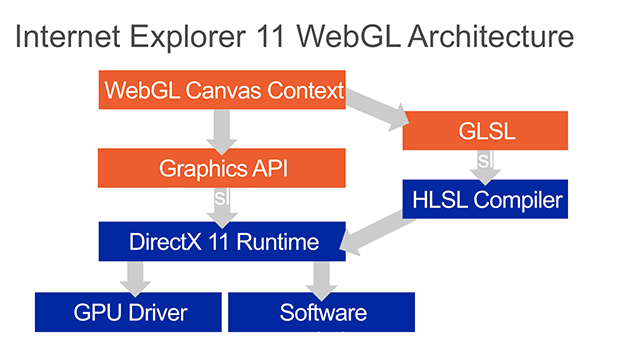
例えば、以下はWindows IE11におけるWebGLの仕組みです。なお、Windows用のChromeやFirefoxでも、ブラウザー内部に組み込まれたANGLEというライブラリにより、IE11と似た仕組みでWindows上のWebGLを実現しています。
 Hyper-Fast Web Graphics with WebGLより
Hyper-Fast Web Graphics with WebGLより
WebGLプログラミングで実現できること
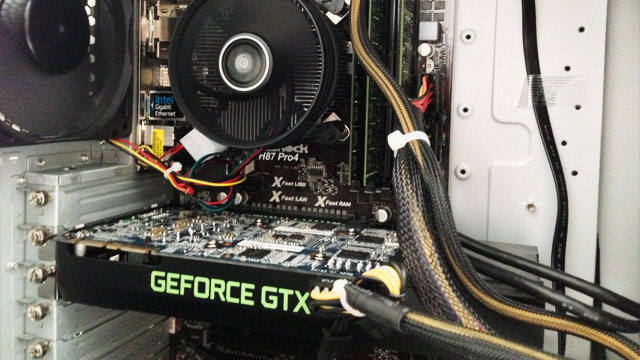
WebGLはJavaScriptから利用するAPIです。Web開発者はJavaScriptを書くことで、閲覧者のOSに関係なくブラウザーを通してデバイスのGPU(CPUと対となる、描画処理を専門に行うためのハードウェア)にアクセスすることができます。これによりWebGLは高度な3DCG表現を実現できるわけです。
 筆者のPC内に搭載されているGPU、Geforce GTX 760。ノートPCなどではGPUがCPUに内蔵されている場合も多い。
筆者のPC内に搭載されているGPU、Geforce GTX 760。ノートPCなどではGPUがCPUに内蔵されている場合も多い。
さて、WebGLはGPUにアクセスできるという点に少し注目してみましょう。非Web技術の話になりますが、PCで動作する3Dのオンラインゲームなどは、ネイティブのグラフィックAPIを通して、GPUでその描画を行っています。一方で、ブラウザー上で動くWebGLも同様にGPUでその描画を行います。つまりデバイスのGPUの性能にも依存しますが、WebGLは近年のPC用3Dオンラインゲームと同じレベルの描画ができるということになります。
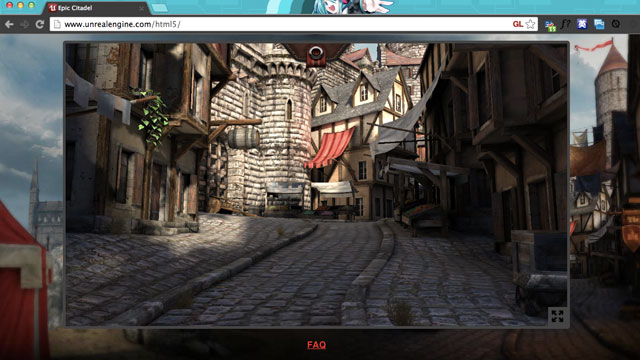
例えば以下は2013年5月に公開されたEpic Citadel HTML5というデモで、WebGLで動いています。( 「Firefoxに最適化されている」と表示されますが、Chromeでも問題なく動作します)

もし今あなたがモバイル端末などでこの記事を読んでいてWebGLを再生できない場合は、以下の動画を見てみるといいでしょう。
また、WebGLの実態はJavaScriptと先に少し触れましたが、これはWebGLが他のWeb標準技術との相性がいいということを意味します。XHRでデータを取得したり、HTMLで用意したボタンやinput要素で3Dモデルを操作したり、JavaScriptのイベントを利用したり、といった応用が可能なのです。これにより、ただ表示するだけではなく、さまざまなWebアプリケーションへの応用も期待できます。
例えば、地図に利用したり、教育目的に利用したり、あるいはWebの技術でゲームを作ったりすることも可能です。
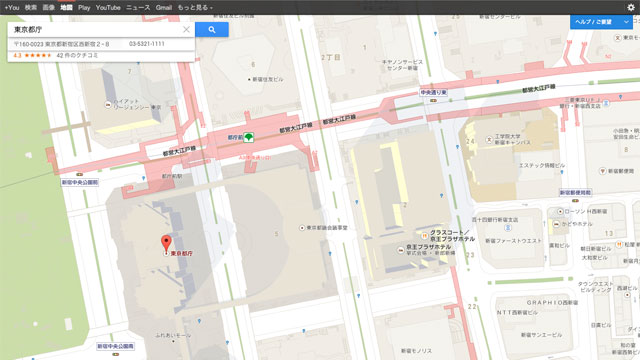
 現在プレビュー版として提供中の新しいGoogleマップでもWebGLが使われている。東京都庁周辺の様子を見ると、高層ビル群が立体的に表示されている。
現在プレビュー版として提供中の新しいGoogleマップでもWebGLが使われている。東京都庁周辺の様子を見ると、高層ビル群が立体的に表示されている。
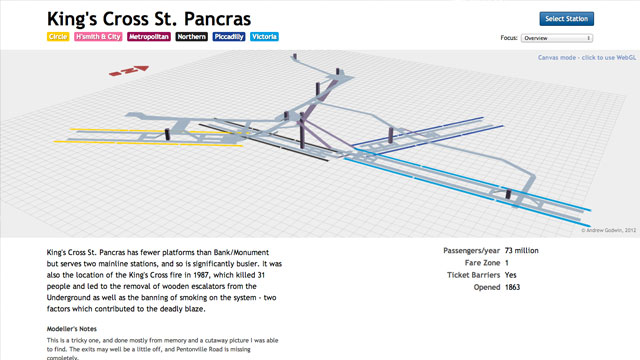
 ロンドンの地下鉄マップ。3Dで表現するなら、複雑な立体構造の情報も提供しやすい
ロンドンの地下鉄マップ。3Dで表現するなら、複雑な立体構造の情報も提供しやすい
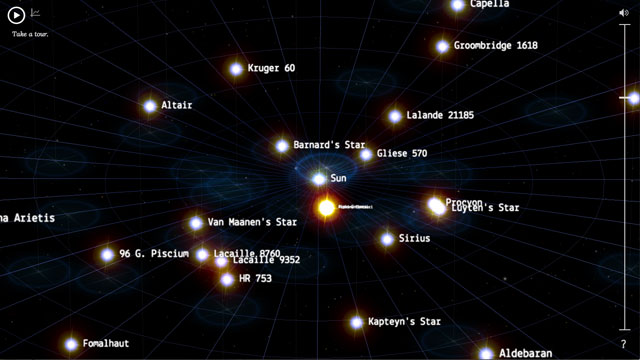
 銀河の観察。WebGLは、教育目的のWebアプリケーションにも応用できるだろう
銀河の観察。WebGLは、教育目的のWebアプリケーションにも応用できるだろう
WebGLは難しい?
ここまで「WebGLはJavaScript」と繰り返しましたから、Web制作者にとって、WebGLを利用するための敷居が低く感じるかもしれませんね。しかし実際のところ、WebGLを利用するにはとても冗長な手順を踏む必要があります。さらに加えて、3DCGプログラミング(OpenGLやDirectX)の基礎知識、行列やベクトルといった線形代数学の知識、GLSLという言語の知識など、これまでWeb制作者にとってほとんど馴染みがなく、かつ学習コストの高いさまざまな知識を要します。
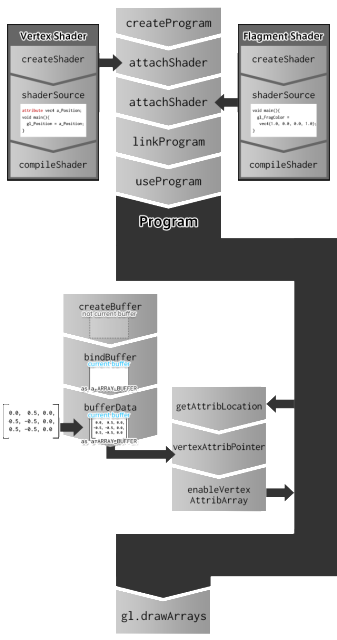
WebGLを利用する手順を図にしてみました。これを見るとWebGLの冗長さがわかるでしょう。

しかし安心してください。こうした、手間のかかるところ、難しいところを吸収し、より直感的にJavaScriptでWebGLを扱うためのライブラリーがあります。
WebGLのラッパーライブラリー「three.js」
three.jsは、現在最も有名なWebGLのラッパーライブラリーです。WebGL界のjQueryのような存在です。WebGLを採用した多くのプロジェクトは、既に当たり前のようにthree.jsを利用しています。
three.jsの事例
Web制作者は、OpenGLのお作法、GLSLという未知の言語、線形代数学などのWebGLのための学習コストが高い関連知識がなかったとしても、JavaScriptと、わずかな3Dの基礎知識さえあればthree.jsを利用し、WebGLをコントロールすることができます。もしあなたがWebGL初心者であるならば、three.jsを利用してみるといいでしょう。
three.jsはWebGL上級者にも愛されているライブラリーです。行列計算のためのAPI、自身で用意した頂点データをVBOに適用するAPI、自作のGLSLをシェーダーに適用するAPIなども備えています。
また、海外のWebGL関連のジョブボードを見てみても、three.jsがWebGL界のディファクトスタンダードライブラリーという裏付けにもなります。いくつかのWebGL関連の求人では、three.jsの経験が求められています。

three.js本体の開発はGitHubで管理されており、three.js制作者であるMr.doob氏が中心となり、世界中の多くのコミッターに支えられています。このこともthree.jsがディファクトスタンダードなライブラリーとして支持される理由でしょう。
こうしたさまざまな背景もあるので、もしあなたがWebGLに興味を持ったのなら、まずはthree.jsを使ってみることをおすすめします。
まとめ
今回はWebGLがいかに汎用的であるか、そしてそのWebGLをより簡単に利用するための手段となる、three.jsの存在についてレポートしました。 また近いうちに、three.jsの実際の利用方法についてご紹介していきます。