2013年の10月17日にWindows 8.1とともにInternet Explorer 11(以下、IE11)がリリースされ、その約一カ月後にはWindows 7向けのIE11のダウンロードが始まりました。今回はそんなIE11の公式情報を整理してみたいと思います。
IEの2つのオフィシャルサイト
こちらのWebサイトではIEを使う人=ユーザーを対象に新機能や使い方、サポート情報をお届けしています。ブラウザでタッチが楽しめるContre JourやWindows 95にプリインされていたゲームをWebGLでリメイクしたHoverなど、IE11を体感できるコンテンツにもここからアクセスできます。ちなみにIE11は日本語版を含め全36言語で提供しており、さらに言語パックで59言語に対応しています。
こちらはIEの「開発者向け」のWebサイトです。MSDNデベロッパーセンターと呼ばれています。MSDNとは、Microsoft Developers Networkの略称で、IEを含め、Windowsや.NET、Azureなど、マイクロソフトのすべての開発者向けの情報は、このMSDNに集約されています。
IEデベロッパーセンターでは、IEの開発に関するあらゆる情報が網羅されています。たとえば、「開発者向けガイド」では、IE11、IE10、Xbox版IEのHTML5やCSS3、JavaScript、DOMといった仕様、互換性、F12 開発者ツールといったカテゴリ別に技術解説をしています。「互換性クックブック」では、旧バージョンからの変更点を中心に解説。IE11の互換性の変更点を確認したいときにはこのクックブックがお勧めです。旧バージョンのIEの技術仕様については「情報インデックス」から辿ることができます。
Windows 8では、モダンUIと呼ぶタッチ操作に最適化された新しいUIとデスクトップと呼ぶマウス&キーボードの操作を前提に設計された、これまでのWindowsのUIを踏襲する2つのUIを切り替えられるようになっています。IEもそれぞれに最適化されたUIを備えていますが、機能上の相違点があります(レンダリングエンジンは共通なので、HTMLやCSS、JavaScriptの挙動は全く同じです)。共通点や相違点については「IEの2つの閲覧エクスペリエンスを理解する」で詳しく解説されています。
その他、このIEデベロッパーセンターからは、ユーザ向けのWebサイトからアクセスできるプロモーションコンテンツの技術的な解説や標準仕様の検証結果をレポートするTesting Center、IE9から搭載された「ピン留め」の機能や実装方法、APIのリファレンスといった技術情報にもアクセスできます。
IEに関連する重要な4つのサイト
IEデベロッパーセンターのトップページからも直接飛べるこのサイトは、制作したWebページのWeb標準技術への対応や旧バージョンのIEとの互換性の問題点を自動的に検出してくれるサービスです。DOCTYPE宣言やjQueryのようなライブラリーのバージョン、CSSのベンダープリフィックスの付け忘れなどを指摘してくれます。
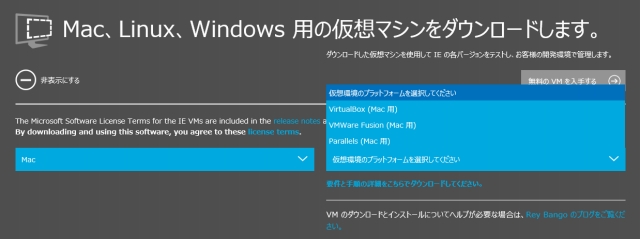
modern.IEのソースコードはGitHubで公開されているので、自社のシステムに組み込んでお使いいただく事もできるようになっています。さらにこのmodern.IEからは、Mac OS X、Linux、Windows 用の仮想マシンがダウンロードできるので、Mac OS XでWindows 7+IE10の検証環境を構築すると行ったことが可能になります。
modern.IEの詳細は同僚の物江が解説していますので、ご興味のある方は「OSの種別を問わず、無償でできる!modern.IE「4つ+1つ」のWebページ検証方法」をご覧ください。
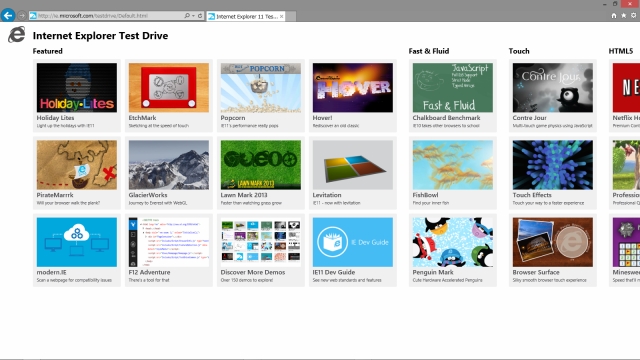
HTML5と呼ばれる技術で実際にどのような表現が可能なのか?どのような機能を実装できるのか?マイクロソフトでは、それを実感頂くために様々なサンプルコンテンツをご提供しています。ブラウザのパフォーマンスを比較できるベンチマーク用のコンテンツも豊富に用意されてます。
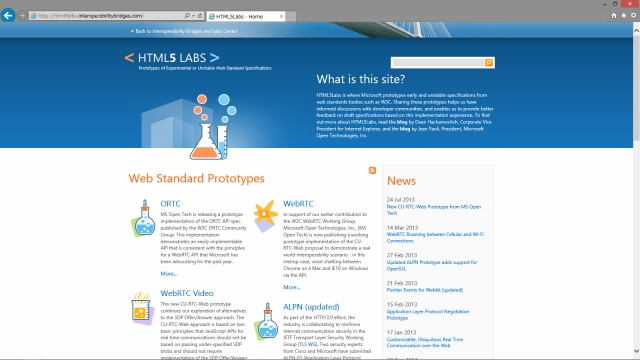
このHTML5 LABSは2012年の春に設立された「Microsoft Open Technologies」が運営しているサイトで、マイクロソフトが検証している最新のHTML5の仕様に関する見解やプロトタイプを公開しています。過去にはWebSocketsやIndexedDB、現在はWebRTCに力を入れています。
マイクロソフトが提案し、W3Cにワーキンググループが作られたPointer Events(タッチ、ペン、マウスをPointerとして抽象化し、Eventを定義する仕様)もここからWebKit向けのプロトタイプがダウンロードできるようになっています。
マイクロソフトのアクセシビリティチームが運営するアクセシビリティ サイトでは、WindowsやOffice、IEなどのアクセシビリティについてご紹介しています。
ブログとSNS
「IEBlog 日本語」はマイクロソフト本社のIE開発チームが発信しているブログで、英語で投稿されてから数週間で、日本語を含めた7言語に翻訳される仕組みになっています。最新の開発状況箱のブログをご覧ください。
「Internet Explorer ブログ (日本語版)」は、HTML5Experts.jpメンバーであり、日本マイクロソフトでIEのデベロッパーマーケティングを担当する春日井と物江が主に書いているブログです。日本のイベント情報は、このブログとこの後ご紹介するSNSでご案内しています。
「Japan IE Support Team Blog」は、日本のIEサポートチームが書いているブログです。ユーザや開発者のみなさまからサポートチームに寄せられる質問を中心に取り上げています。
マイクロソフト本社と日本マイクロソフトが運営しているTwitterとFacebookは次の通りです。各国のIEチームも独自のSNSを持っていますので、興味のある方は検索してみて下さい。マイクロソフト・シンガポールは、マイクロソフト・台湾が生んだSilverlightの公式キャラ藍澤 光(あいざわ ひかる)の従兄弟という設定で、藍澤 祈(あいざわ いのり)というIEのキャラクターをFacebookページで展開しています。
- Facebookページ https://www.facebook.com/internetexplorer
- Twitterアカウント(ユーザ向け) https://twitter.com/IE
- Twitterアカウント(開発者向け) https://twitter.com/IEDevChat
- Twitterアカウント(日本マイクロソフト) https://twitter.com/IE_Japan
最後に、html5jえんぷら部・部長の川田寛さんが、ものすごい勢いでご自身のブログ「ふろしき.js – 実用的なWeb技術を発信」で、IE11の、とくに業務システムでのIEについて情報発信をされています。SI目線でとても詳しく丁寧に解説されていますので、エンタープライズに関わる方にはお勧めです。
また、IE10とIE11で使えるHTML5仕様をざっと掴みたい場合は、HTML5Experts.jpエキスパートでもある羽田野太巳さんが書かれている「Internet Explorerで使えるHTML5の新機能」がお勧めです。