本記事は、2015年2月21日に行われたFrontrend Conferenceの「Evaluating CSS」の内容を紹介します。
はじめに
こんにちは、@t32kです。今日はEvaluating CSSというタイトルでCSSの解析ツール、StyleStatsに関して説明したいと思います。ちなみにEvaluateというのは『評価する、価値を見極める』といった意味の単語です。
宣伝ですが、今年からFrontend Weeklyという無料のメールマガジンというか、海外の役立つリソースを紹介するウィークリーメールをやってますので、こちらも登録いただけると大変私嬉しいです。
なぜCSSはそんなに難しいのか?
では、まずなぜCSSはこんなに難しいのか考えてみましょう?いやいや、CSSってすごく、すごく単純ですよね。

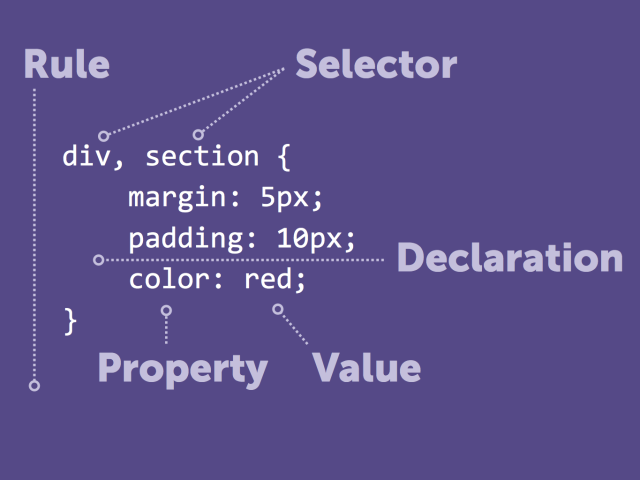
こういったひとつのRuleがあります。divとsectionというSelectorがあります。その中にDeclarationをしていきます。DeclarationはPropertyとValueから成り立っています。
どうですか、これだけ見るには、すごく簡単ですよね。これのどこが難しいのでしょうか?ちょっと冷静に考えてみてください。ただ単純にCSSを書き連ねていくのは、誰でもできます。しかし、それのメンテンナンス性を維持しつつ、スケーラブル性も保ちながら管理していくのは非常に難しいです。
なぜならCSSにはスコープもなければ、抽象化する術も持たないので、どうしても冗長に書かざるを得なくなってしまいますし、現状はセレクタの命名規則でなんとかまかなうしかないのです。
JavaScriptサイドはよいですね。ES6などでどんどんと強力な機能が追加されていっています。しかし、CSSはプロパティは増えれども構造的にはなにも進化してません。SassなどのCSSプリプロセッサーなどは登場してきてますが、結局コンパイルしてしまえば、ただのCSSです。CSSには頑張ってほしいところです。
CSSサイズファイルの増加

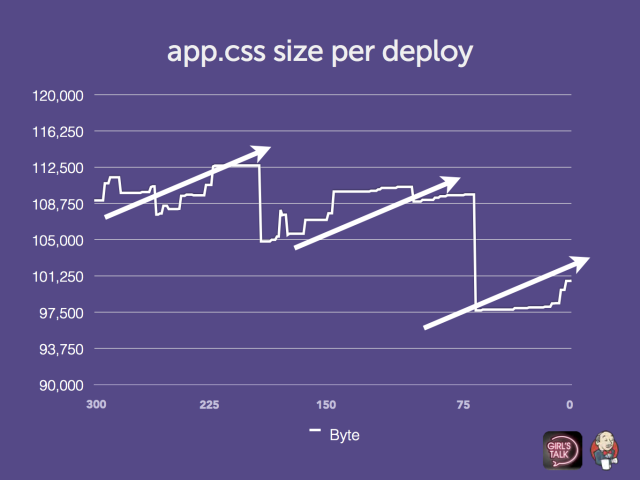
CSSは冗長的にしか書けませんので、時と共にじわじわと増加していきます。上記のグラフは、私が制作していたWebアプリケーションのデプロイ毎にCSSファイルサイズを記録しています。2回ほど大きく減少していますが、これは私が不慣れな書き方をしていたのをリファクタリングした結果でして、そのようなコードがなくなれば、あとはじわじわとファイルサイズが増加していくだけです。
私はこれが非常に怖い問題だと思っています。例えば、CSSのせいでレイアウトが崩れた!といったバグなどありますが、そういったものは探せば原因が見つかってすぐに直せます。たいした問題ではありません。しかし、このようにゆっくりとファイルサイズが増加していく場合は、それが問題だと認識しづらいという点が問題です。
クリティカルレンダリングパスの観点から言えば、CSSファイルサイズがダウンロード・パースされるまでレンダリングはブロックされます。つまり、レンダリング遅延の問題が懸念されます。では表示遅延が問題(体感できるように)になってから、解決にリファクタリングしようとしても、スパゲッティ化したコードを一体どこから手を付けていいのかわからない状況に陥ります。
デザインに依存
また、CSSはデザインに大きく依存します。いくらあなたがスーパーCSSハッカーであろうとも、どうしようもないデザインをベースにコーディングすれば、どうしようもないスタイルシートができ上がります。

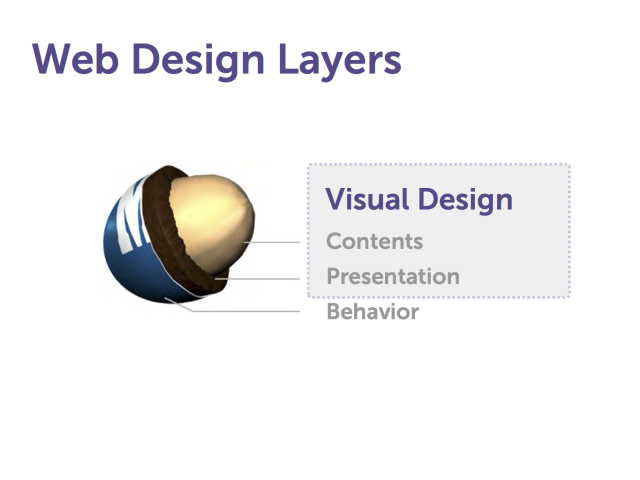
Contents(HTML)、Presentation(CSS)、Behavior(JavaScript)といったWebデザインの3つのレイヤーがありますが、結局、HTML/CSSコーディングというのはビジュアルデザイン(PSD)から、ContentsとPresentationを分離させる作業ともいえます。
イレギュラーなデザインパターンを、CSS側で吸収するのは限度があります。そのため、最近ではページをデザインするのではなく、システムをデザインする考え方がよいです。つまり、ひとつひとつのコンポーネント(部品)から成り立つCSSであれば、部品を組み合わせることで、CSSの増加させずにさまざまなビジュアルパターンを制作することができます。
そのためには、スタイル(コンポーネント)ガイドのようなものを日常的に管理し、デザイナーとそれを参照しながらデザインをしてもらうといった制作スタイルも考えられます。
CSSエンジニアになる
しかしデザインもまた、突発的なデザイン変更やクライアントの希望などで、一貫性を保つことが難しい場合もあります。それを『デザイナーの責任だー!』と言っていれば、私たちはただのコーダーで終わるしかありません。私たち側でもよりよいものを作るために努力しなければなりません。
個人的にはエンジニアとはそういう存在だと思っています。だから私はCSSエンジニアになりたいと思いました。
エンジニアとは、主に工学(エンジニアリング)分野の専門的な技術を持った実践者のことである。
エンジニアとは上記のような人のことを言うそうです。さらにソフトウェアエンジニアリングのWikipediaを見てみると、ソフトウェアの開発プロセスというものがありました。
CSSにおける 要求 · 仕様 は、デザイナーが出してくるPSDでしょう。ここに関しては今までどおりデザイナーと対話する必要があります。
アーキテクチャ · 設計 に関しては、HTML5エキスパートである谷さんの『Web制作者のためのCSS設計の教科書』を読めば大丈夫でしょう。
問題は、実装 · テスト と 展開 · 保守 の2つの段階でコレといったモノがないことです。私はこの辺りを解決するモノがほしかったのです。
CSSを評価してみましょう
そういう理由で、私はStyleStatsを作成しました。StyleStatsにスタイルシートに解析させることで、さまざまな指標が得られます。v5.0.1時点で29の指標を確認することができます。基本的な使い方と各種指標の意味は、以前書いた記事を参照してください。
v5.0.0でいろいろコマンドラインのオプション名が変わっていますので、ヘルプでご確認ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$ stylestats -h Usage: stylestats [options] Options: -h, --help output usage information -V, --version output the version number -c, --config [path] set configurations -f, --format [format] set the output format -t, --template [path] set the template path for output formant -s, --specs [path] run test with your test specs file -n, --number show only numeral metrics -m, --mobile set the mobile user agent |
CSSと十把一絡げにいっても、HTML5エキスパートの谷さんが書くCSSと、新卒エンジニアの書くそれとでは大きく違うことでしょう。しかし、違うフィールドの人が一見してみれば同じように見えるでしょう。そこでStyleStatsに解析させてみれば、数値的に比較できれば違いが分かります。エキスパートの書いたCSSであれば、CSSでバッドプラクティスと思われる指標の数値は低く、ファイルサイズもまた小さいことでしょう。そういったことがStyleStatsでは目視で確認するより圧倒的に速く理解できます。
類似ツール
まずは、CSS DigというChrome拡張機能があります。解析したいページに行き、拡張ボタンを押すだけで解析できます。
次にCSS StatsというWebアプリケーションがあります。Specificity Graphなど、StyleStatsにはない機能もあります。
StyleStatsもCLIだけでなく、GUIとしてのWebアプリケーションが提供されています。
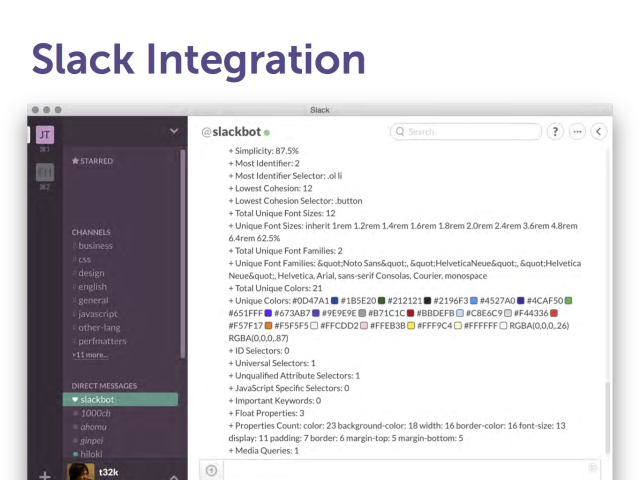
また、npmモジュールとしてProgrammaticalに利用することもできるため、他にGruntやGulpからも利用することができます。また、解析が終わったらSlackに結果を投稿するなどのインテグレーションも考えられます。

おかげさまで、FT LabsやLonely Planetなどの世界的な企業でStyleStatsは使われております。
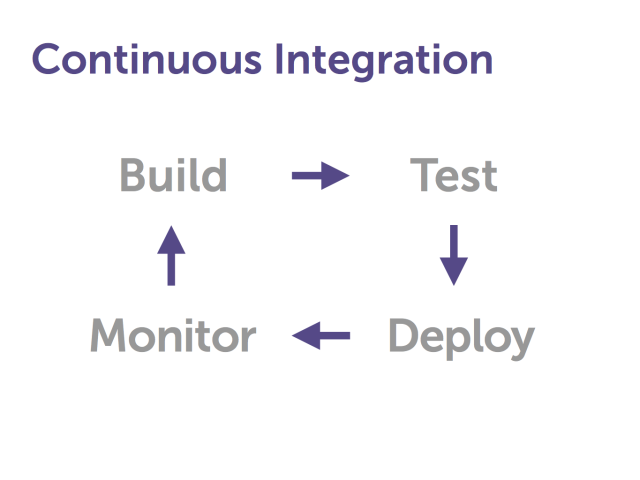
結局、私が欲しかったのはエンジニアリングとしてのツールで、それを継続的インテグレーションに組み込みたかったという点があります。

CIプロセスにCSSの評価を組み込めば、CSSを書く人だけでなく、デザイナーやバックエンドのエンジニアも今のCSSの状態が分かるようになります。その中で、StyleStatsでどのようにモニターとテストをすればよいか説明します。
モニター
前述のとおり、CSSは徐々に徐々に増えていきます。気づいたら手遅れになっていた、ということのないように常日頃から監視しておく必要性があります。StyleStatsを使えば、Jenkins上から実行させ、それをグラフとしてプロットすることができます。これは前回の記事でも紹介したとおりです。

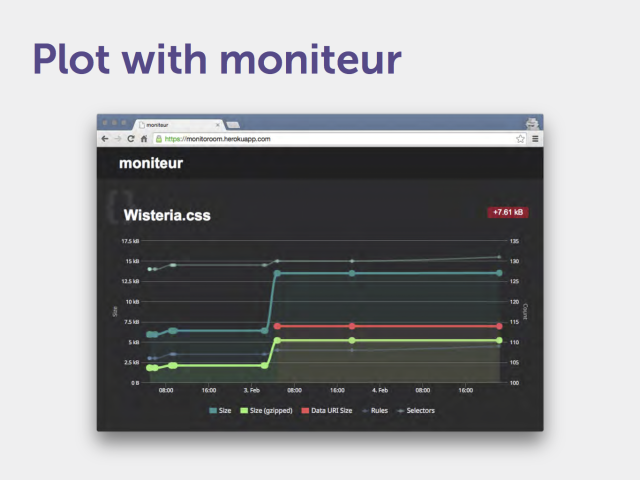
また、最近ではFT Labsの方がkaelig/moniteurというモニタリングWebアプリケーションを作成してくれました。git cloneしてきて、ローカルでも動作させることが可能です。Webアプリケーションのとして動かすにはRedisサーバーを使うことになるのですが、そこまで難しくはないので試してみてください。
User Specified Selectors
v5.0.0で追加された新規指標のUser Specified Selectorsは、ユーザー指定のセレクタ数をカウントすることができます。config.jsonで"userSpecifiedSelectors"の値に任意の正規表現を記述することで、指標を表示させることができます。
これにより、例えばBEMでのModifierの数やElementの数などカウントするこもできますし、CSSを記述する人が独自の命名規則(独自の接頭辞を持つクラスセレクタ等)さえ、守っていればいろいろ計測することができます。
テスト
次にテストですが、CSSには古くからCSS Lintがあります。これはさまざまなエディタのプラグインが揃っていたりGrunt/Gulpのプラグインもあるので、多くの人が使われているかと思います。
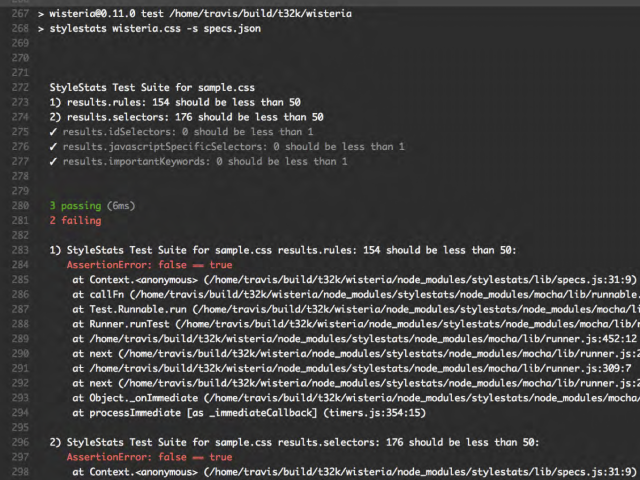
しかし、これは単純に使ってたらエラーが出るだけのものです。例えば、古くから運用しているサイトのCSSを解析したい場合、昔にIDセレクタを使っていたといったことがあります。そこで、StyleStatsでは5個以上あったらエラーとするなど、任意の値でCSSをテストすることできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
{ "defaults": { "suiteName": "StyleStats Test Suite for sample.css", "text": "{metric}: {actual} should be {operation} {expected}", "operation": "<", "reporter": "spec" }, "results": { "simplicity": { "min": 0.4 }, "size": 20000, "dataUriSize": 8000, "idSelectors": 20, "importantKeywords": { "min": 2, "max": 8 }, "javascriptSpecificSelectors": 1 } } |
上記のコードのようにtest-specs.jsonでテストのしきい値を設定します。例えば上記の条件だと、IDセレクタが20個以上だったらエラーでビルドが中止されます。
StyleStatsでテストできる指標は数値的なものであれば何でもできますので、例えば単純にsizeに着目してもいいですし、先ほど説明したUser Specified Selectorsを使って、独自の基準を設けてもらっても大丈夫です。大事なのは皆の前でテストを失敗させる(エラーにならないほうが良いのですが)ことでCSSの問題をプロジェクトチーム全体の問題にすることです。

まとめ
そういうわけで、CSSはいまだにどうしようもないですが、CSSを扱う人間までがどうしようもないわけではありません。CSSの問題は一人で解決できないので、その問題をチームで共有しましょう。
現状のCSSを状態を常に確認し、ある程度のしきい値をあらかじめ決めておく。肥大化してエラーが出る度になぜクリアできないのか皆で話し合う。そうすることによって、CSSを扱う私たちの価値も上がっていくのではないでしょうか。