はじめまして、LOUPEの末永です。本記事では、私たちが運営している先生専用SNS「SENSEI NOTE」でのWebRTC導入事例について、ご紹介させていただきます。
全国の先生がつながるSENSEI NOTE
SENSEI NOTEは「全国の先生がつながる」をコンセプトにした先生専用SNSです。招待もしくは申請制で、小学校から高校までの学校の先生が、ご利用いただけます。サイトの中では先生が他の先生とのつながりを作れたり、学校で起きている課題の相談や、授業のTips共有をすることができます。
SENSEI NOTEでは、テキストやファイルベースのナレッジ共有が主たるものでした。しかし、悩みや課題は誰かと話をすることで本当の課題や解決策は見えてくるものですし、全国には小規模学校で同じ科目を教える先生が一人だけだったり、地理的に他の学校との隔たりが多い学校もあります。そのような状況で、ビデオチャットを用いて全国の先生とやりとりできる場は非常に重要と考え、WebRTCに着目しました。
WebRTC導入時に直面した2つの課題
WebRTCは近年、PeerJSやSkyWayなどのプラグインの登場により、実装が非常に容易になってきました。ですが、実環境で運用しようとすると、かなりの困難を伴います。
1. フロントエンジニアが困るシグナリング、NAT越え問題
WebRTCはHTML5で策定されている規格で、フロントエンジニアの方が注目していると思います。たしかに接続のための処理はJavascriptで構築することができますし、PeerJSやSkyWayといったライブラリを用いることで簡単に実装することができるようになってきました。
ところが、インターネット越しにWebRTCでビデオチャットをしようとすると、別の問題が発生します。サーバを介してセッションの交換をする必要がありますし、NATの構成によってはNAT越えのためにSTUNサーバ(公開されているサーバもあります)や、TURNサーバを構築しなければなりません。
2. もっと厄介な多人数接続問題
もう一つの問題が、多人数でのビデオチャットの問題です。上記がクリアできたとしても、いざ5人以上でビデオチャットを開始すると、次第にパソコンが唸り始めます。WebRTCで多人数接続をする際に、接続したそれぞれのPCとコネクションを張る形(メッシュ接続)となり、CPUが負荷に耐えられなくなるためです。SENSEI NOTEにて、ユーザに安定したサービスを提供する上ではこちらが非常に大きな課題となりました。
問題を解決するOpentok WebRTC Platform
これらの問題を解決するために、SENSEI NOTEではOpenTokというWebRTC Platformを採用しました。OpenTokは、WebRTCを用いて簡単にリアルタイムコネクションを構築するAPIを、多数提供しています。OpenTokはWebRTCの厄介な部分を、諸々解決してくれるサービスです。
料金も月額50ドルからの従量課金で始められます。30日間のフリートライアルも用意されているので、その期間で十分に実装と動作テストを行うことが可能です。
チュートリアルも充実したフロントサイド実装
フロントサイドの実装は、非常に簡単です。下記のコードだけ、ビデオチャットを行うことが可能になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<html> <head> <title>Opentok Quick Start</title> <script src='http://static.opentok.com/webrtc/v2.2/js/opentok.min.js'></script> <script type="text/javascript"> var apiKey = "your-api-key"; var sessionId = "your-session-id"; var token = "your-token"; var session = OT.initSession(apiKey, sessionId); session.on("streamCreated", function(event) { session.subscribe(event.stream); }); session.connect(token, function(error) { var publisher = OT.initPublisher(); session.publish(publisher); }); </script> </head> <body> <div id="myPublisherDiv"></div> </body> </html> |
本家サイトにはステップバイステップ形式のチュートリアルも用意されているので、内容を理解しながら進めることが可能です。
充実したサーバーSDK
SENSEI NOTEは、Ruby on Railsを使っています。下記では簡単に、Ruby on Railsでのサーバサイド実装について紹介したいと思います。
gemが用意されているので、bundlerを用いてgemのインストールを行います。
|
1 |
gem "opentok", "~> 2.2" |
Opentokに登録するとapi_key, api_secretが発行されるので、それを元にOpenTok::OpenTokオブジェクトを初期化し、ビデオチャットを構築するためのsession、そのsessionに入るためのtokenを生成します。
|
1 2 3 4 5 |
require "opentok" opentok = OpenTok::OpenTok.new api_key, api_secret session = opentok.create_session token = session.generate_token |
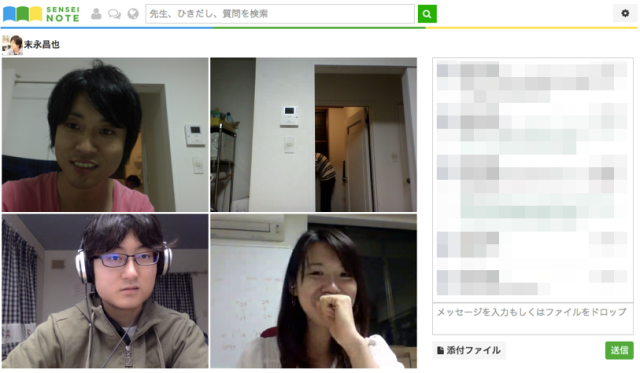
これを先ほどのにパラメータを渡すことで、簡単にビデオチャットを開始することができます。以下にSENSEI NOTEでのビデオチャットの例をご紹介します。
Ruby on Railsでのサーバサイド実装について紹介しましたが、他の言語のSDKも充実していますので、お使いの環境に合わせて参照してみてください。
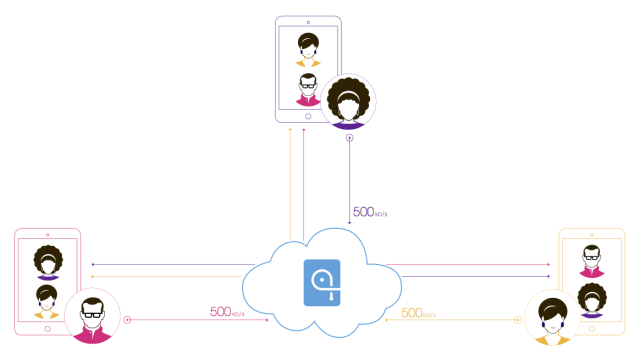
多人数接続問題を解決するMantis
WebRTC実装において問題となっていた多人数接続ですが、OpentokにはMantisといった中継サーバがあります。
これにより、多数のpeer-to-peerの接続が張られる(メッシュ接続になる)のを防ぎ、多人数でも安定したビデオチャットの提供が可能となります。
まとめ
WebRTCは簡単に実装できるようになってきてはいるものの、実際にインターネットを通して接続しようとするといくつかの問題が発生します。リソースの限られているスタートアップにおいては、サーバ構築やメンテナンスへのコストを考えると、このようなライブラリを使ってスモールに始め、軌道に乗ったところで、本格的に社内実装(有料サービス・ライブラリを利用せずに実装)する流れがよいように思います。
WebRTCを用いたビデオチャットサービスはユーザに新しい体験を提供することが可能です。OpenTokを使うと非常に容易にビデオチャットサービスを構築することができますのでぜひ試してみてはいかがでしょうか。