こんにちは、編集長の白石です。
2015年5月20日、第57回 HTML5とか勉強会「UI/UX」に参加してきました!簡単で恐縮ですが、レポートとまとめをお届けします。
チームでつくるUIデザイン
最初のセッションは、Goodpatch社の小島芳樹さん、ひらいさだあきさんによる「チームでつくるUIデザイン」です。

彼らが日々の業務で実践している、UIデザインやプロトタイピングについてのTipsが紹介されました。
マシュマロ・チャレンジで理解する、プロトタイピングの重要性
まずはマシュマロ・チャレンジというワークショップについて、TEDで動画が公開されているプレゼンテーションを引き合いに出しつつ、プロトタイピングの重要性を強調。マシュマロ・チャレンジとは、スパゲッティの乾麺をテープで組み合わせて上にマシュマロを置き高さを競う、という(ただそれだけの)チーム作業ですが、意外にも難しい。ここで興味深いのは、幼稚園児のチームが意外にも好成績を収めるとのこと。
なぜなら大人たちは、計画を立ててから最後にマシュマロを置こうとしがちなのにたいして、幼稚園児たちはいきなりマシュマロを上に置きたがり、失敗を繰り返すことで、結果的に良い結果を収めるとのことです。 つまり、プロトタイピングを繰り返すことで結果的に良いものができるということですね。
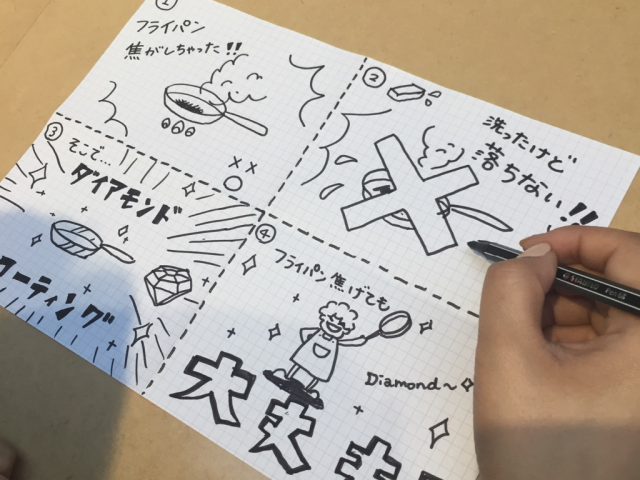
カスタマージャーニーマップを4コマ漫画で!
そして、よくあるカスタマージャーニーマップですが、作るのに苦労する割に、一旦作ったらあまり見られることもないままになってしまいがち。小島さんはそれを4コマ漫画にしているとのことで、確かに顧客に与える価値がものすごくわかりやすいと感じます。
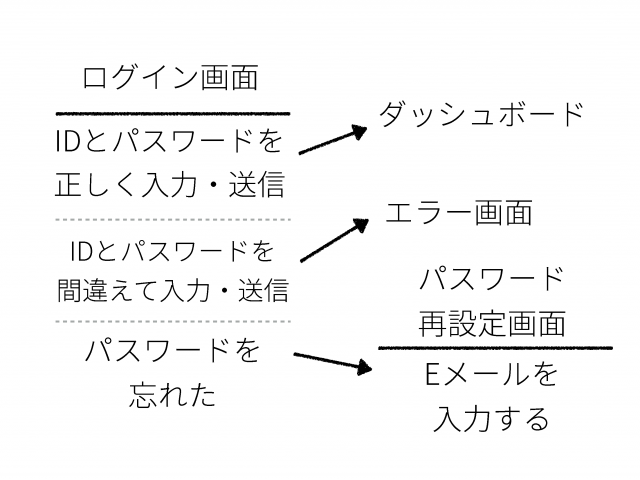
UI Flows
また、37Signalsが提唱したUI Flowsという手法を使って、(画面遷移というより)UIの遷移を表すという手法を使っているそうです。画面はいきなり作らずにまずは言葉だけで整理するのが大事。
prottの紹介
最後に、Goodpatchさんが作成されているprottを引き合いに出しつつ、プロトタイピングをまずは行ってみることの重要性を協調していました。
0から始めるUXデザイン
次は、NTTコミュニケーションズ株式会社の金智之さんによる「0から始めるUXデザイン」というセッションでした。

この講演では、UXデザインそのものではなく、「0からUXデザインの組織を作る」ことについての様々な知見、体験談を紹介されていました。
金さんはNTTコミュニケーションズという大きな(そして固い)会社で、4年間にわたりUXデザインの重要性を説き、啓蒙や組織づくりに尽力されていたとのこと。おっとそういえば、このHTML5 Experts.jpの運営母体も、NTTコミュニケーションズでしたね!:-)
もともと金さんがUXデザインに取り組んだきっかけは、自分で考えたアイデアを実際のビジネスに落としていくにあたり、悶え苦しんだことだそうです。それを救ってくれたのが以下の二冊の書籍。ただし、「ペルソナ作って、それからどうするの?」のほうは絶版のようです。
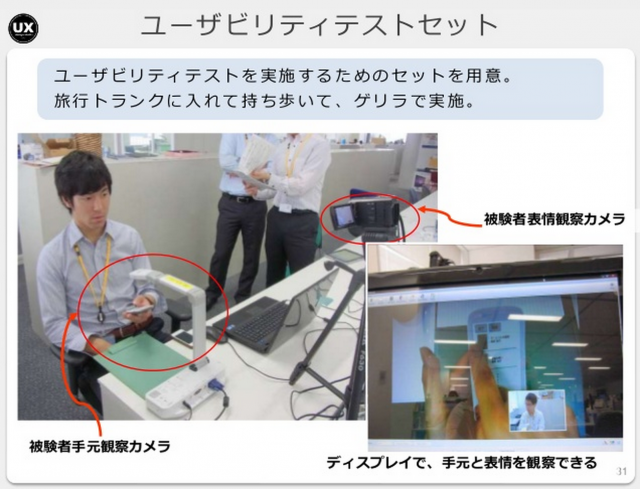
年間20ほどのプロジェクトに関わりながら、社内にデザイナーという「新しい職種」を根付かせようと奮闘。 例えば、トランクにユーザビリティテストの機材を一式詰め込んで、ゲリラ的にテストを行って現実を担当者に突きつける…なんてこともされていたそうです。すごい。
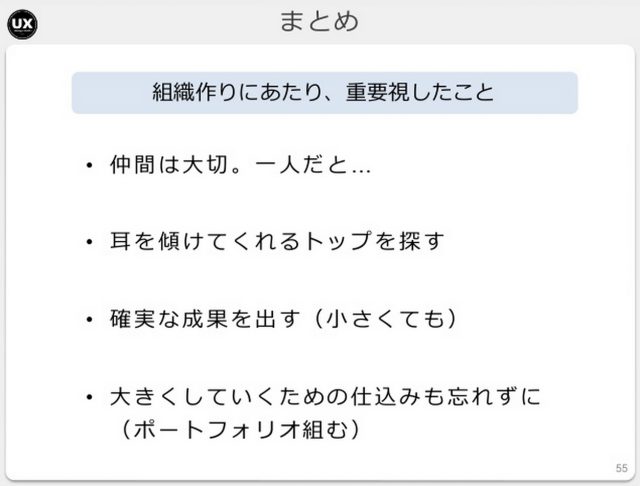
そのかいあってか、今年「鶴の一声」によりUX向上が全社的な課題となり、大きく動き出したそうです。何事も、継続していくことで開ける道があるものですね。まとめは以下。大きな会社の組織を変えていくご苦労が忍ばれます…。
カヤックHTMLファイ部のUI・UX
イベントのトリを務めたのは、面白法人カヤック HTMLファイ部リーダーの藤澤伸さんです。

「カヤックHTMLファイ部のUI・UX」と題して、(Web業界では有名な)カヤックHTMLファイ部の現状と、彼らが特に手がけることの多い「ペライチサイト」に関するUI/UXについて紹介がありました。
カヤックHTMLファイ部のUI・UX (第57回 HTML5とか勉強会 / 2015.5.19)
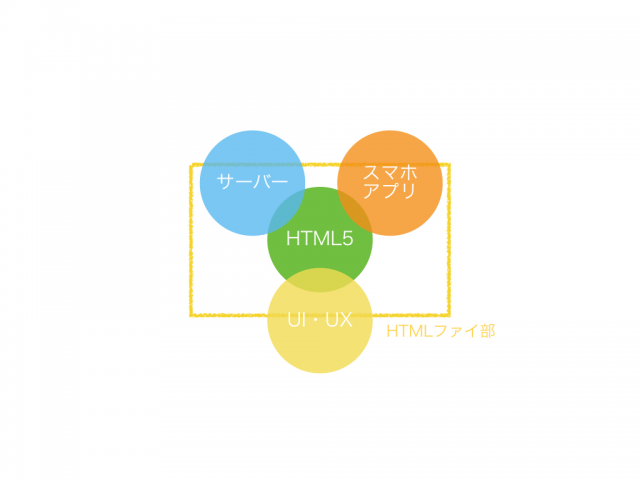
カヤックHTMLファイ部はもともと、HTML5のブームに乗って設立されたチームですが、時代の流れとともに、Webに限らずネイティブ技術も使用するようになっているとのこと。結局、お客様のご要望をいかにして満たすかが重要であって、HTML5はその一手段でしかないということですね。
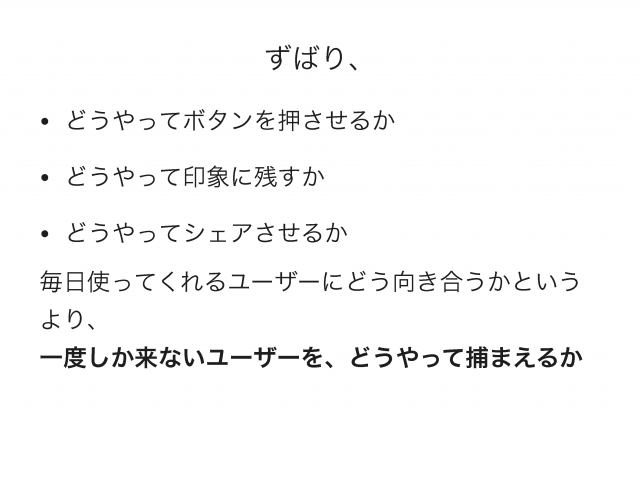
後半は「ペライチサイトのUI・UX」。UXというと、スマホアプリやWebサービスの文脈で語られることが多いですが、カヤックHTMLファイ部はランディングページ(ペライチ)を手がけることも多い。そういうページにおけるUI/UXでは、「どうやってボタンを押させるか」「どうやって印象に残すか」「どうやってシェアさせるか」など、「一度しか来ないユーザーを、どうやって捕まえるか」が重要です。
例えば「どうやってボタンを押させるか」という課題においては、とにかく目立つ「押したくなるボタン」を配置する。
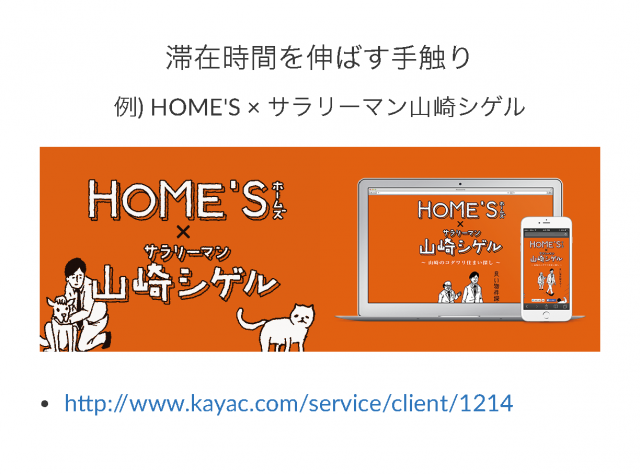
「どうやって印象に残すか」という課題については、ユーザの滞在時間を伸ばすのが重要で、触って気持ちのよいインタラクションを各所に配置するのが重要。
このスライドで紹介されているページはもうアクセスできないそうですが、ソーシャルボタンや「トップに戻る」ボタンなど、様々なものがインタラクティブに動作するのが印象的でした。
「どうやってシェアさせるか」においては、話題になる体験を作ることが重要。こちらのスライドで紹介されている「NARUTO展」のページは、画面最下部の「トップへ戻る」ボタンを押すと、すごいことがおきます。
「ペライチサイトのUI/UXを考える」というトピックは、今まで深く考えたことがなかった点で、とても面白かったです。
プロトタイピング、組織づくり、ペライチサイトというバリエーション豊かな視点からUI/UXを考えるという、とてもおもしろい体験でした。今回登壇された方々に共通していたのは、なんだか「ぶっちゃけ」感が強かったこと。「それ言って大丈夫?」みたいな発言もちらほら…だからこそ面白かったのですが、レポートやスライドではお伝えしきれないのが残念。
ライブの雰囲気を少しでも味わいたい方は、こちらの動画からどうぞ!
ほか、雀巽さんのブログはとても詳しく、よくまとまっていらっしゃってオススメです。 第57回HTML5とか勉強会 -UI/UX特集- に参加しました!
ひろみつさんのグラフィックレコーディング結果も載せときますね。