HTML5 Experts.jpが誇るエキスパートたちに、「UX」というテーマでインタビューするシリーズ、いよいよ最終回です。
今回は、面白法人カヤックでHTML5を使ってバリバリ仕事をしていらっしゃる田島真悟さんと君塚史高さんに、いろいろとお話を聞いてきました。 カヤックさんに聞いてみたかったテーマは主に二つあります。
- 技術力に定評のあるカヤックさんが、HTML5やJavaScriptとUXについてどう考えているのか?
- 一見自由が利きそうにない「受託開発」という形態の中で、いかにUXを追求しているか?
ではどうぞ、お楽しみください!
クライアントのニーズを掘り下げると「体験」に行き着く
白石: 今回は、HTML5を普段からお仕事で活用していらっしゃるお二人に、UXというテーマでいろいろお話をお聞きしたいと思っています。どうぞよろしくお願いします。
田島&君塚: よろしくお願いします。
白石: 皆さんは、普段どんなお仕事をされているのですか?
田島: 私たちはクライアントワークを行うチームで、普段は受託開発をしています。企業のお客様から依頼を受けて、キャンペーンサイトを作るお仕事が多いですね。
君塚: 私も田島と同じチームで働いています。あと、弊社にはHTMLファイ部という部署がありまして、私はそこのリーダーを務めています。
白石: 皆さんはやっぱりWebの制作が中心?
君塚: はい、Webを採用することは多いですし、うちのチームの人間はみんなHTML5やJavaScriptは得意ですね。とはいえ、普段私たちが仕事を行うときは、「Web技術 (HTML5) しか使わない」と決めてかかることはありません。あくまで、お客様のご要望を満たすための一つの手段として位置づけてますね。
白石: おお、そうなんですね。じゃあ、iOSやAndroidのネイティブアプリを作ることもある?
君塚: はい、そのとおりです。ぼくらは確かにWeb/HTML5を使うことが多いですが、これはFlashじゃないとできないとか、これはアプリじゃないとできないとかそういうことがあれば、そういう技術を使うことも普通にあります。「アプリかWebか」については、それぞれ長所と短所があるので、お客様のご要望に合わせて最適な手段を選ぶようにしています。
白石: カヤックさんが考えるアプリとWebの長所と短所、めちゃくちゃ興味あります!
それについてはあとで詳しく聞くとして、手段としての技術を選ぶ際の大きな指針みたいなものはありますか?選択肢は数多くあると思うんですが。
田島: 私達がそうした手段を選ぶ際に重視しているのは、今回のインタビューの趣旨そのままですが、やはりUXですね。というのは、私たちのクライアントのニーズを掘り下げていくと、結局のところユーザーに「体験」をもたらしたい…というところに行きつくんですね。面白いとか、驚きとか、商品のイメージを仮想体験させたいとか。
そういう体験をもたらすのに最適な手段はなにか…と考えていくと、時にWebであったり、時にネイティブアプリだったりするわけです。お客様が目指すユーザー体験が、Webやモバイルで完結しない場合すらあります。そういう時は、例えばリアルなイベントをトータルプロデュースすることもありますよ。
白石: そういえば以前HTML5 Experts.jpでも御社の比留間さんに記事を書いていただいた、RAIZIN Coolも、体験という点から見ても面白いですね。HTML5のCanvasを使って、エナジードリンクの周りに「冷気」を表現することで、冷たさを体感させるような演出になっていましたね(現在、RAIZIN Coolのキャンペーンサイトは閉じられています)。
(invalid jsdo.it code)
君塚: RAIZIN Coolは、もともとRAIZINというエナジードリンクの「クール」版を発売する際に、「クールさ」を表現したいというご要望があったんですね。そのご要望を満たすためにどうしたらよいかを考えて、結局HTML5のCanvasを使用しました。ついでに言うと、技術的にもクールでしょ、と(笑) 。実際に技術的な部分が評価されて、海外でも話題になったのはうれしかったですね。
「絞り込み」こそ、とがったユーザー体験のカギ
白石: 体験という観点から、他に面白い事例とかありますか?
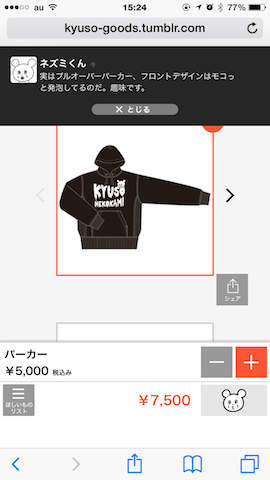
田島: 「キュウソネコカミ グッズでんたく」は、ユーザー体験という点では面白いんじゃないかと思います。これは、キュウソネコカミというバンドのライブイベント向けに開発したWebアプリです。どんなアプリかというと、ライブのグッズ売り場で並んでいる時に暇つぶしをしてもらうためのアプリですね。「電卓」という名前からも分かる通り、グッズを選んでいくと、事前にいくらお金がかかるのかわかるというサイトです。
最近はCDも余り売れなくなっているなかで、ライブの重要性、体験の重要性がよく指摘されます。でも、ライブのアイテム売り場ってずっと列に並んでいなくてはならず、そのユーザー体験がよくない。そこをどうにかするために作ったのがこのアプリです。
白石: 「行列している」時のユーザー体験を改善するって、面白い発想ですね。
田島: はい、そこから発想して試行錯誤した結果、今の形になりました。
列に並んだ状態では、長い文章はなかなか読まれないだろう。だったら大きな絵がドドンとあった方がいい。また、既にユーザーはグッズ売り場にいるのだから、買うのはその場でできる。だからEC的な機能は必要ない。
そんな風に考えて、どんどん情報を引き算していった結果、結局グッズの写真だけが残りました。
白石: 「引き算」ってよく言われますが、実際にやろうとすると難しいですよねえ。どうしても、あれもこれもと便利な機能を付け加えたくなっちゃう。
田島: そうなんですよね。情報を引き算して、とがったコンセプトを生み出すには、ユーザー像やシチュエーションを絞り込むことが重要だと思います。 企画って、「いつ」「どこで」「誰が」使うものなのかといったイメージを絞り込めば絞り込むほど面白く、とがったものになる。
このアプリは、ファンじゃない人が普段使っても別に面白くはありませんが、ファンがライブ会場で並んでいるときは面白がってもらえる。 公式キャラクターの「ネズミくん」が、選んだアイテムに関して一言つぶやくようなインターフェースも作ったのですが、これもすごく好評でした。でもこの面白さって、ファン以外にはなかなかわかりにくいですよね。
でも、心から面白がっている人がTwitterなどでその体験をシェアすると、その場にいない人たちにも面白さが伝わって、さらに拡散されるんですね。おかげさまで、結構話題になりました。
白石: なるほど…勉強になります。しかし、実際に面白がってもらえるかどうかの検証ってどうやったんですか?ユーザーやシチュエーションを限定すればするほど、ハイコンテキストなものが求められるようになって、それが実際にユーザーの心に「刺さる」かどうかが、外からだと判断しにくい気もしますが。
君塚: そこに関しては今回運が良くて、制作メンバーの中にキュウソネコカミの大ファンがいたんですよ。そいつが面白いといえば面白いだろう、という目算がありました。ペルソナと一緒に仕事をしているようなもので、非常にラッキーでしたね。
Webアプリとネイティブアプリ、その長所と短所
白石: 今の事例は、Webじゃなくてスマホアプリであっても成立しそうな事例ですよね。インストールのひと手間はかかっちゃうでしょうけども。何か、「Webならでは」の事例ってありますか?先ほどおっしゃっていた、Webとアプリの長所と短所という点について掘り下げて聞いてみたいんですが。
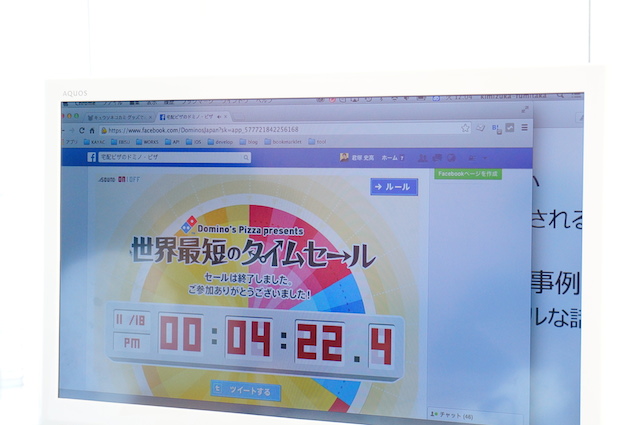
田島: 以前ドミノ・ピザ様向けに「世界最短のタイムセール」というキャンペーンアプリを作らせていただいたことがあります。どんなアプリかというと、「時・分・秒・0.1秒」の数字が全部揃った時にタイミングよくボタンを押すと、ピザが半額で買えるというFacebookアプリです。チャンスは1時間に1回、0.1秒しかありません。
こちらはとても「Web的」な事例だと思います。アプリというのはダウンロードして、インストールする必要がありますよね。つまり、既に興味を持っている人が対象になるということ。
しかしWebは、興味がない人が見る可能性が大きいし、そういう人を巻き込めるという利点がある。ただしそのためには、目を引くビジュアルやガツンとくるキャッチコピーなど、第一印象で勝負する必要があります。
田島: このアプリで遊ぶと、そのことがTwitterやFacebookに拡散されるような作りにしたので、公開当初からかなり話題になりました。 ピザを食べたい人や面白がってくれる人は、何度も来て遊んでくれましたし、ピザを食べたいと思っていない人も、当たれば半額なのでやってもいいかな、という気になってくれる。結構売上にも貢献できたと聞いています。
君塚: 先ほどの事例(キュウソネコカミ)は、「いつ、誰が、どこで見るのか」が限定されていました。こちらは全く逆で、いつどこで誰が見るか全く決まっていない。そういうシチュエーションであっても対応できるというのはWebの強みですね。Webブラウザさえあれば、アプリのインストール作業は不要という利点も最大限活かすことができると思います。
「受託開発だけどUXに妥協しない」ための仕事術
白石: 以前長谷川さんや木達さんにインタビューした際に、「受託という仕事の形態だと、作り手がユーザー体験をコントロールできる範囲はどうしても限られてしまう」という議論がありまして。一方でカヤックさんは先程からお話をお聞きしていると、受託開発をしつつも「体験」には妥協していないように思えます。どのような仕事の進め方をされているのでしょう?
田島: まずお客様からご要望をいただいたら、それを満たす手段を検討するためにブレインストーミングを実施します。弊社はブレストを非常に重視していまして、そのブレストにはデザイナーやエンジニアも参加します。技術的な知見がないと出せないアイデアもありますし、新しい技術を積極的に活用していくためにも、デザイナーやエンジニアと一緒にブレストするのは非常に大事ですね。
以降は、そんなに変わったところはないと思いますよ。ディレクターがワイヤフレームを作って、デザイナーがデザインカンプを起こす。そうしてお客様と仕様を詰めていって、その後サーバサイドエンジニアとフロントエンドエンジニアが共同で実装にあたる…という流れです。
白石: そういう「仕様が固まってない」状態からの提案・開発となると、お客様からの仕様変更とかも多いんじゃないでしょうか。開発のスピード感はどうやって出しているんでしょう?
田島: うーん…うちらは、普段から結構短納期の仕事をよくこなしているので、普段から鍛えられている、っていうのはあると思いますね。
君塚: 一言で言うと「頑張る」(笑)。

君塚: とはいえ、仕様変更を「前提」として考えているという態度を徹底しているのは、大きいかもしれません。限られた期間、予算の中でできる限りお客様の要望の変化に追随していく。それを続けていくと、勘も養われてくるんですよね。仕様が変わりそうなところ、そしてもっと大事なのは、仕様が変わらなそうなところがどこか…というのがわかってくる。
そういう「固い」部分って、プロジェクトが違っても共通している部分がある。繰り返すごとに、再利用できるコードも増えてくるわけですね。以前使ったコードを組み合わせて作る…ということで、もっと早くなる。また、仕様が変わりそうなところのあたりがつくと、あとから変わってもいいように作っておく。そういう積み重ねがあるおかげで、仕様変更自体は多いけど、無駄な作業があまりないという状況が作れているんだと思います。
白石: なるほど。こうしてお話をお聞きしていると「作り手であるカヤックさんの裁量が大きい」ということが感じられるんですよね。カヤックさんの中でブレストして提案していくっていうのは、結局のところ作るものを自分たちで企画しているということですよね。それってよく考えると、「お客様のご要望に従って作る」という受託開発のイメージとは、逆と言ってもいいかもしれない。
君塚: そうですね、「言われたとおりに作れ」っていう「プリンター」みたいな仕事は、ごく稀にしかないです。クライアントさんと一緒に作り上げていく…という感覚の仕事が多いですね。
白石: ぼくもカヤックさんとお仕事させていただいてます(※HTML5 Experts.jpのサイトはカヤックさんが制作)が、「面白法人」に向かって「プリンター仕事」発注する気にはなかなかならないですしね(笑) 。企業としてのブランディングが確立しているというところも、要因の一つかもしれませんね。
ただ、営業の時点でお客さんとの上下関係ができちゃっていたり、契約上作り手に自由度が全くなかったり…ということはないんでしょうか?ぼくも以前受託案件を生業にしていましたが、作り手の自由度って、そういう「立場」「力関係」や「契約」と言った、開発以外の部分に相当縛られると感じています。
君塚: 弊社には営業専門の社員はいなくて、ディレクターの繋がりでお仕事をいただくことが多いので、そもそもそういう問題が起きにくいというところはあるのかもしれません。ただぼくは前職で飛び込み営業やってた経験がありまして、その経験を踏まえてお答えするのですが、うちの会社はコミュニケーションに裏表がないなあ、とは思いますね。
例えば、デザイナーやエンジニアなどの作り手が、お客さんに伝えたいことがあったとします。その仕様変更は受けるのが難しいとか、より良いアイデアとか、なんでもいいんですが。そういう現場の意見を、間に入っている営業が「お客さんとの関係がこじれると面倒だから」とか、そういう理由で握りつぶしたりしてしまうことがあるんですね。
この会社(カヤック)にはそれがないなあ、と。基本的に、ディレクターはお客さんに何もかも正直に伝えるんです。例え面倒な話だったとしても、その時点で「正しい」と思ったことは正直に伝える。それが通らなかったなら、相応の理由があるわけだし、その理由を聞いて現場も納得する。こういう、みんな正直で正しいことが通りやすい、駆け引きのないコミュニケーションを行う文化が、結局はフラットで対等な関係を生んでいるんじゃないかなあ…と思いました。
白石: なるほど。率直なコミュニケーションと鍛えあげられた現場力が、クライアントとの対等な関係を生み、それがユーザーにとっての最高の体験を追求できる環境づくりに繋がっている…とまとめさせていただいて、本日のインタビューは終わりにしたいと思います。
長い時間のインタビューにお付き合いいただき、本当にありがとうございました!