概要
Google I/O 2014のセッションの1つ「Making music mobile with the Web」のレポート記事です。Officialに公開されているYouTubeはこちらです。
OpenWeb 技術であるWebRTC、Web Audio APIは一度は耳にしたことのあると思います。この2つの技術、そして標準化が始まったばかりのWeb MIDI API(電子楽器とブラウザを直接接続するAPI)を利用した音楽制作アプリケーション「Soundtrap」。これらを使って、実際にセッションのオーディエンス、遠隔地の人とコラボレーションをして、Google I/Oのテーマ曲を作成するデモンストレーション中心のセッションでした。本レポートと合わせて映像もぜひご覧ください!
このセッションでは、主にモバイル端末(Nexus 7、Nexus 5)を使って進行されました。Webアプリといえば、JavaScriptでの構築を想像される方も少なくないので意外でした。しかしながら、「Soundstrap」はDartで開発されていたところでした。(開発言語にDartを選択した理由も、後ほど説明していきます)
それでは内容を見ていきましょう。
※2014/7/4にDartは、ECMA標準仕様として承認されたと発表がありました。
音楽制作
音楽制作にはいろいろな進め方がありますが、このセッションでは以下の順で録音が進められました。
- リズムの選択 (1:49-)
- Bass の録音 (3:02-)
- Guitar(メロディー)の録音 (15:11-)
- Keyboard(伴奏)シーケンスの作成 (16:28-)
- Vocal の録音 (23:30-)
- Mix Down (34:55-)
1. リズムの選択
曲のベースとなるリズムを決めます。Soundtrapにあらかじめ用意されているLoop素材を追加し、リズムを聴きながら「ん~」とか「もっとRockしてるのがいいな~」とかコメントしながら選択を終えました。
2. Bassの録音
Bassの音はあまり耳には聞こえませんが、実は曲の重要な土台となる低音パートです。 Bassの録音をすると、リズムしかなかった曲の輪郭がモヤっと見えてきます。
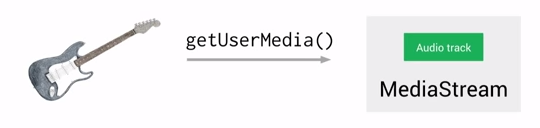
Media Capture APIの1つである、getUserMedia()を使って録音します。

getUserMedia()は、マイクからのInput、WebカメラからのビデオStreamを取得する時に使います。マイクからのInputを取得する時は、スピーカーからの出力をマイクが拾わないようにAEC(Acoustic Echo Canceling)、またマイクからのInputのレベルを保つために AGC(Auto Gain Control)を行うことが可能です。マイク以外の入力を取得する場合(Line入力:ギター、シンセサイザー等)は必要ないので、今回もOffにします。コードは以下のように書きます。
|
1 2 3 |
navigator.getUserMedia({audio:{echoCancellation: false}}).then((stream) { // 実際の処理をここに書きます }); |
then() が見慣れない書き方かもしれませんが、これはDartに実装されている Futureという並列処理デザインパターンです。streamを得た時にどんな処理をするのかを、then()の中に書きます。
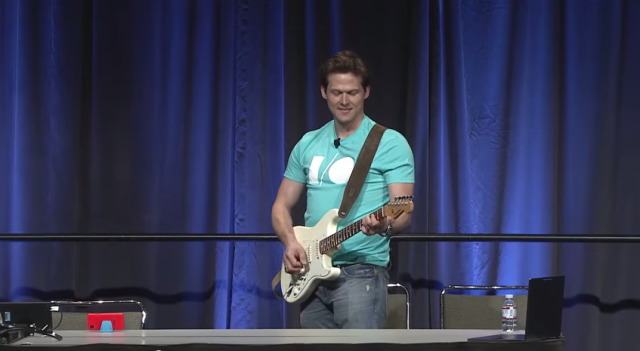
3. Guitar(メロディー)の録音
Guitarで主旋律パートを録音します。主旋律ですので向かう方向がハッキリします。

Guitarの録音をする様子
Bassの録音と同じく、getUserMedia()を使って録音します。
特にギターの場合、エフェクターという専用の信号処理機械を通して音を作ることが多いです。エフェクトの種類は音を遅らすDelay、音程を微妙にズラすことで複数でコーラスをしているかのようなハーモニーを作るChorus、音を歪ませることで音に角を付け、いわゆるエレキギターと聞いて想像する音を作るFuzz、Distortion、Overdriveがありますが、これらのエフェクトもブラウザで行ってしまいます。(セッション内でのデモ)
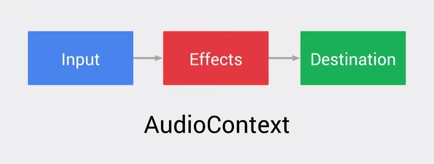
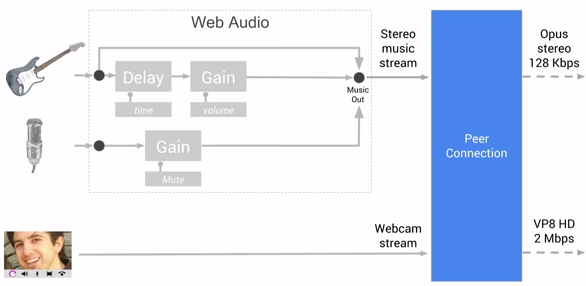
これらのエフェクトは、以下のように接続します。

Input(getUserMedia()からのAudioStream)をWebAudioで作成したEffectsを通し、WebAudioでの音声の出力口であるDestinationに接続します。
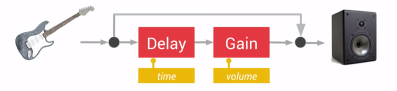
Delayエフェクトの接続方法を例にとって、実際に説明をします。

Guitarの音(Input)を直接Destination、またDelayに接続します。Delayで任意の時間遅らせて発音した音を、Gainに接続して音量を絞ります。最後にDelayで遅らせ、音量を絞った音をDestinationに接続します。結果としてギターで弾いた音は、山に向かって「ヤッホー」と叫びやまびこを楽しんでいる人の隣で聞いているかのような効果、つまりEffectが得られるのです。
この接続をコードにすると、以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
var context = new AudioContext(); // getUserMediaのAudioStreamをWebAudioに接続する navigator.getUserMedia({audio:true}).then((stream){ var guitar = context.createMediaStreamSource(stream); var speaker = context.destination; guitar.connect(speaker); }); // Delayエフェクトの接続 var delay = context.createDelay(); guitar.connect(delay); var gain = context.createGain(); delay.connect(gain); // Delayエフェクトをかけた音を、出力口のSpeaker(Destination)に接続 gain.connect(speaker); |
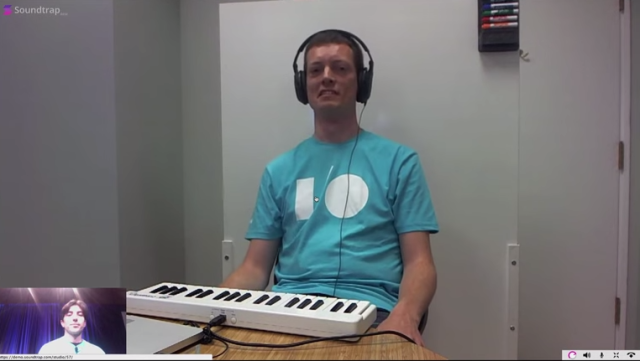
4. Keyboard(伴奏)シーケンスの作成
そして、Keyboardで伴奏パートのシーケンスの作成を行います。伴奏が入ると曲がハッキリし、各楽器通しでハーモニーが生まれます。
WebRTCを使って、上の画像のように遠隔地から行います。Google I/Oの会場であるMoscone WestとGoogleさんのSan Francisco Officeを接続し、シーケンスを直接Soundtrapに作成します。Keyboardの演奏はWeb MIDI APIを使い、Keybord(電子楽器)とブラウザを接続して演奏データはMIDI Messageの形式(音声データではなく、「どの音を、どの強さで鳴らせ/止めろ」というような指示を表現したメッセージ)で時間と一緒に記録(シーケンスの作成)を行い、再生する時には記録された時間通りにMIDI MessageをSoundtrap上にあるSoftwearシンセサイザーに送信して、Softwareシンセサイザーが音を出しています。
セッションの中で説明はありませんでしたが、Web MIDI APIを使って電子楽器とブラウザを接続するコードを以下に紹介させていただきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// 電子楽器と接続 navigator.requestMIDIAccess({sysex:true}).then(successCallback, errorCallback); function successCallback(access){ // 入力として利用可能な電子楽器のリストをConsoleに出力 var inputs=access.inputs() console.log(inputs); // 入力として利用可能なindex=0の電子楽器から受信したMIDI MessageをConsoleに出力 inputs[0].onmidimessage=function(event) { console.log(event.data); } // 出力として利用可能な電子楽器リストをConsoleに出力 var outputs=access.outputs() console.log(outputs); // 出力として利用可能なindex=0の電子楽器にMIDI Messageを送信 // A4(ラ:440hz、MIDI Key番号:0x45(69))を最大音量(7F(127)で発音させる例) outputs[0].send([0x90, 0x45, 0x7f]); } function errorCallback(msg) { // 何らかの問題で電子楽器との接続ができなかった場合、Consoleにエラーメッセージを出力 console.log(msg); } |
※JavaScriptでの書式になります。 .then()に関して、書式はDartとJavaScriptで同じですが、Dartでは Futureという並列処理デザインパターン、一方JavaScriptではPromiseという並列処理デザインパターンですので、内容は正確にいうと異なりますのでご注意ください。
次に、WebRTCの接続についてです。WebRTCは、RealtimeにPeer to PeerでAudio、Video、Dataの3種類のStreamを使ったコミュニケションができるAPIです。接続には、PeerConnectionを使います。Soundtrapにてビデオチャットを行いながら音楽制作を行うためには、ビデオチャットを行うWebcam stream、音楽制作用に楽器のステレオ音声を送るStereo music streamが必要になります。

ビットレートはそれぞれStereo music Streamが128Kbps、Webcam streamがVP8 HD 2Mbpsで、PeerConnectionを使ってStreamしています。
5. Vocalの録音
録音の最後はVocalです。これで曲のメイン素材の録音、作成が完成です。
Vocalの録音はNexus 5(携帯電話)を使用して、getUserMedia()を使って録音を行います。実際に歌うのはセッションのオーディエンスです!!(私の声も聞こえるかもです)マイクではなく、携帯電話をマイク代わりにして、Soundtrapに直接録音を行います。
6. Mix Down
「マスタリング」とも呼ばれ、各パート毎に音量の調節、音程の音量調節(Equalizing)、また残響(Reverb、Echo)の調節を行うことで各パートの音のバランスをとり、ハーモニーを深め、そして際立たせます。
SoundtrapはCloud型の音楽制作Webアプリケーションですので、インターネットに接続できる環境があればどこからでも音楽制作に参加することができます。もちろん、Mix Downをすることも可能です。セッションでは、Keyboard を弾いていた場所(GoogleさんのSan Francisco Office内で、セッションはMoscone Westです)でMix Downが行われました。

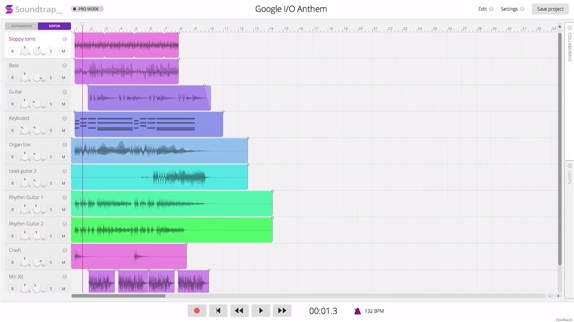
SoundTrap上に各パートが録音された状態
その結果、Google I/Oのテーマ曲はこのように仕上がりました。(下の画像をクリックすると視聴できます)
こちらは Soundtrap内に保存されている音源をそのまま視聴できます 。試聴する
開発言語にDartを選択した3つの理由

冒頭に、Soundtrapの開発にDartが採用されたことに触れました。以下の3点が、Dartを選択した理由だそうです。
親しみやすさ(Familiarity)
Dartはとにかく簡単に学べるようにと考えられて作られいて、Class や単一継承にセミコロン、中括弧を使うところがJavaScriptや、Java、C++にとても似ているので開発者にはとても親しみやすい。
拡張性(Scalability)
Webアプリの開発はとても小さなスクリプトから開始し、それが成長して大規模で複雑なアプリになっていく。従って大規模になった時のことを考えると、スケールアップができる環境で開発を開始することが望まれる。DartではそれをLibrary、またPackageという形で実現している。
Soundtrapの開発は、これらのDartの拡張性によってアプリが大規模になった時でも、開発のスピード(生産性)を落とすことなく進めることができたそうです。
生産性(Productivity)
Dartで開発する時は、Dart Editorを使うことができます。このEditorではコードを静的監視しているので生産性がとても高いです。例えば、静的監視されているので、アプリを動作させなくても、Unitテストを走らせなくても構文エラーをリアルタイムに知ることができるのできます。つまりDart Editorは、世の中にある熟れたIDEと同じような機能が搭載されているツールになっているので、不自由はなく、生産性高く進めることが可能です。
まとめ
Soundtrapは、OpenWeb技術であるMedia Capture、Audio Processiong、Real-time CommunicationのAPIの紹介にはとてもよいアプリケーションです。今回はChrome上で動作させて紹介しましたが、これらの技術はOpenWeb技術ですので、デスクトップ、モバイル環境にある別のブラウザでも動作させることが可能です(可能になるでしょう)。また、これらの技術を使うことのできる世の中のデバイス数は、以下の通りです。
- Web Audio 20億のデバイス(10億がモバイル)
- WebRTC 15億のデバイス(3億がモバイル)
そして Android LのWebViewではChrome V36相当になりますので、Web Audio、WebRTCがほぼすべてのAPIをサポートされた形で使えるようになります。30日でのアクティブユーザ数が10億のAndroidという環境ですので、ものすごく多くのユーザーに対して、これらを使ったアプリケーションの提供が可能になるため、そのインパクトは絶大です。
Q&Aで質問が出た項目
Q. Android LでのAudioのLatencyについて教えてください。
A. 数値の約束はできないが、改善に向けて真剣に取り組んでいる。ICS、JB、Kitkatで20msまでLatencyを短縮することはできた。しかしながら、我々としてもまだまだ満足はしていないので改善していくだろう。
Q. MIDIのサポートについてどこまで進んでいるのか教えてください。
A. Web MIDI APIはOpenWebStandardとして標準化が始まったばかりで、Chromeは先行して実装を行った。次期、またはその次のVersionでは全ての機能の実装を行い、さらにFlagの設定なしでの動作させる予定です。セッション内でSoundtrapで利用しましたが、もちろんセッション内だけなく、Soundtrap内ではMIDIの接続も利用することが可能です。
Chrome以外のブラウザでのサポートに関しては、現状様子見を行っています
Q. Mix Downはクライアントサイドで行っているのか、サーバーサイドで行っているのか教えてください。
A. 音源はクラウド上のサーバー側にあって、再生をクライアントで行っています。サーバサイドはJavaとScalaで利用可能なPlay Frameworkを使っています。クライアント側で再生する時は、サーバー側でMix DownしたMP3ファイルを作成し、それをSoundtrapというクライアントアプリ側で再生をするという仕組みになっています。
セッションを終えて感じたこと
Before Web Audio/MIDIの時代では、DAW(音楽制作用ソフトウェア)を購入し、Audio I/F、キーボード、マイク等のハードウェアを揃えながら満足できる音楽制作の環境を整えるまでには、いささか道のりが長く時間がかかるのが常識で、またそこを楽しむこともありました。
しかし、Webブラウザで、デスクトップはもちろん、モバイルデバイス上での制作、さらには遠隔地とつないで、誰でも手軽に音楽制作に手を伸ばすことのできる時代(味見も含めて)なのだなと改めて感じました。制作はもちろんですが、ツールの作成、エフェクトの作成等、少し頑張れば、かゆいところに手の届くいわゆるオレシステムを作り上げることもそこまでハードルは高くないと思います。
今やアマチュアバンドとはいってもホームページを持ち、そこには自ら制作した楽曲、さらに自らで制作したであろう、とはいえクロリティの高いプロモーションビデオまでも揃えて公開する時代。昔はインスピレーションを得たらその場でフレーズやパターンの作成ができ、モバイルできる音楽制作専用ハードが流行した時もありました。
これからはインスピレーションを得たらポケットからさっとモバイルな汎用デバイスを取り出し、ブラウザを立上げDAWのURLに接続をし、その場でフレーズのみならず全体の流れを録音し楽曲にまとめることも容易になるでしょう。そして、遠隔にいる友人にバッキング、Mix Downしてもらい、その場でプロモーションビデオまで制作する一連の流れを即興でできてしまう、なんていうアマチュアでもプロ顔負けの音楽制作環境を持てる、素晴らしい時代が確実に来るだろうと感じました。同時に、これらの音楽制作に欠かせない技術と他のOpenWeb技術を連携させることでどのような新しい表現方法、また価値、文化が生まれるのかワクワクを膨らませてきた次第です。
W3Cの一員として標準化を進めているWeb MIDI API。今回は少しだけ登場し、スライドとしての説明はありませんでしたが、音楽を制作をする上ではコアになる技術です。標準化までこぎつけられるように強く推進をしていかねばとも感じました。
紹介されたURL等
- Soundtrap:デモで使われたOpenWeb上に構築された音楽制作環境
- Getting Started with WebRTC:WebRTCのチュートリアル(英語)
- Getting Started with the Web Audio API:Web Audio APIのチュートリアル(日本語)
- Get Started with Dart:Dartのチュートリアル(英語)