Visual Studioの開発機能は、これまでWindowsプラットフォーム向けのものでしたが、Visial Studio 2013 Update 2からは、Multi-Device Hybrid Appsというアドインをインストールすることにより Apache CORDOVA を使用したAndroid、iOS用アプリを開発することができます。
今回はVisual Studio 2013 Update 2用のアドイン Multi-Device Hybrid Appsについて紹介します。
Multi-Device Hybrid Appsとは
Multi-Device Hybrid AppsはProfessional以上のエディションのVisual Studio 2013でApache CORDOVAを使用してAndroid、iOSアプリの開発を可能とするためのアドインです。
Visual Studio 2013の提供する強力なコード補完機能、デバッグ機能を使用して、Android、iOS (およびWindows 8とWindows Phone 8.0) のアプリを開発することができます。
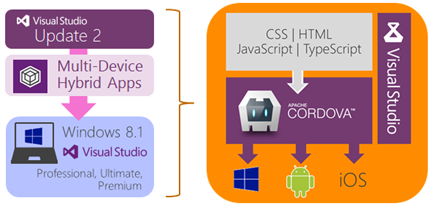
Multi-Device Hybrid Appsが提供する機能は以下の図のとおりです。

(Multi-Device Hybrid Appsが提供する機能)
※Windows 8、Windows Phone 8.1については割愛
開発のターゲットとなるプラットフォーム
- Android 4+ (4.4 にもっとも最適な開発エクスペリエンスが提供されます)
- iOS 6 & 7
- Windows 8.0 (ストアアプリ)
- Windows Phone 8.0
ビルド
- Android : 〇
- iOS : ×
- Windows 8 : 〇
- Windows Phone 8.0 : 〇
- [Mac OS用アプリのビルドについて]
現状、iOS用アプリはWindows上でビルドすることはできません。Multi-Device Hybrid Appsで開発したソースをビルドしてApp Storeに公開するには、Mac OS X Mavericks上のXcode 5.1でコンパイルするか、Mac OS上にインストールしたリモートビルド用のエージェントを使用してビルドを行う必要があります。iOSアプリのリモートビルドの詳細な方法については、以下のドキュメントを参照してください。 - Documentation Multi-Device Hybrid Apps for Visual Studio
http://go.microsoft.com/fwlink/?LinkID=397716
デバッグ
Cordovaアプリの開発にVisual Studioがもたらす利点のひとつは、アプリの種類およびデバイス、 プラットフォーム全体を横断するシームレスかつ共通化されたツール類です。しかしながら現リリース (CTP1.1) の Multi-Device Hybrid Appsでは、すべてのデバイス、プラットフォームで同じVisual Studioデバッガ機能を利用することができません。
現在のデバッガのサポート状況は以下の通りです。
Visual Studio デバッガサポート
- Android 4.4 : 〇
- Android < 4.4 : ×
- iOS 6 & 7 : ×
- Windows 8 (ストア アプリ) : 〇
- Windows Phone 8.0 : ×
(※)Visual Studio デバッガーはRippleやAndroid 4.4 エミュレーターまたはデバイスでの最初のページの読み込み前に発生するブレークポイントでは停止されません。ただし、ブラウザー (Ripple)を更新またはJavaScriptコンソールから “window.location.reload()” を実行したあとではこれらのブレークポイントにヒットします。
アウトプット ウインドウでのJS コンソール メッセージ
- Android 4.4 : 〇
- Android < 4.4 : 〇
- iOS 6 & 7 : ×
- Windows 8 (ストア アプリ) : 〇
- Windows Phone 8.0 : ×
エミュレーター
Multi-Device Hybrid Appsには、エミュレーターとしてApache Rippleがインストールされます。Apache Ripple エミュレーターはChromeのようなWebKitブラウザー内部の Webアプリケーションとして実行されます。CORDOVA環境では、複数のデバイスとプラットフォームをシミュレートし、位置情報やデバイスの向きのような、CORDOVAプラグイン コアの基本的な機能をサポートします。
Apache Rippleは、AndroidとiOS上で動作するアプリのオーサリングと検証の第一歩を簡単かつ迅速に提供しますが、Rippleは、iOS シミュレータのように、そのエミュレーションにおいて決して完全ではありません。「Web View (WebKit)での動作検証 + 基本的なCORDOVAコアAPIのテスト」くらいにとらえておくがよいでしょう。よって、完全な検証は実機で、少なくともネイティブのエミュレーターで行うことをお勧めします。
Multi-Device Hybrid Appsのインストール
Multi-Device Hybrid Appsを使用するメリットのもうひとつに、Cordova開発環境構築にかかる工数が圧倒的に少なくてすむということがあげられます。
VisualStudio 2013 Update2 + Multi-Device Hybrid Appsを使用しない、従来の方法で Windows OSにCordoveの開発環境を構築するには、大まかに以下のステップが必要となります。
- Node.jsのインストール
- Node.jsのnpmコマンドを使用したApache Cordoveのインストール
- Apache Antのインストール
- Java(JDK)のインストール
- Android SDKのダウンロードと展開
- Android SDK のパスを通すための作業
- Androud SDKにあるSDK Managerを使用して必要なツールと拡張をインストールする
- ひな形となるCordoveプロジェクトの作成
- Cordoveプロジェクトから、目的のプラットフォーム用のプロジェクトを作成
この手順は、インストールはもちろん、プロジェクトの作成まで、すべてコマンドラインで行う必要があります。
こう書くと、手順が多く操作も煩雑で、なんだかとても大変そうですが、実際のところとても大変です。Multi-Device Hybrid Appsを使用する場合は、Windows 8.1に Visual Studio 2013 Update 2がインストールされた環境で、Multi-Device Hybrid Appsのセットアップウィザードを実行するだけです。
また、Cordove開発環境が使用している各モジュールに更新が行われた場合には、VisualStudioが通知してくれるので、安心して使い続けることができます。
インストールの前提条件
Multi-Device Hybrid Appsアドインをインストールする前に、以下のソフトウェアと各オプションをインストールし、正常に動作するようにしておく必要があります。
- Windows 8.1
- Visual Studio 2013のProfessional,、Ultimateもしくは、Premiumエディション
以下の機能がインストールされている必要があります。- Tools for Maintaining Store apps for Windows 8
- Windows Phone 8.0 SDK (Windows Phone 8.0 アプリを開発するのであれば)
- Visual Studio 2013 Update 2
Multi-Device Hybrid Appsのインストール手順
Muiti-Device Hybrid Appsアドインのインストールは。インストールをイメージを入手して実行し、セットアップウィザードのボタンをクリックしていくだけです。
具体的な手順は以下のとおりです。
- Multi-Device Hybrid Apps (Preview) の配布ページで「Download」リンクをクリックします。
- Multi-Device Hybrid Apps (Preview)
http://msdn.microsoft.com/ja-jp/vstudio/dn722381
- Multi-Device Hybrid Apps (Preview)
- Download Center に遷移するので、ページ内の [Download] ボタンをクリックします。
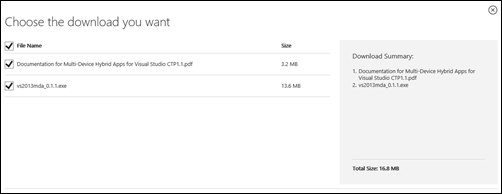
- 「Choose the download you want」のパネルが表示されるので、vs2013mda_0.1.1.exe と Documentation for Multi-Device Hybrid Apps for Visual Studio CTP1.1.pdf にチェックをつけ [Next] ボタンをクリックします。
exeファイルは Multi-Device Hybrid Appsのインストールイメージ、pdf は Multi-Device Hybrid Appsの詳細なドキュメント(英語)です。このドキュメントは、Multi-Device Hybrid Appsについての非常に詳細な情報が書かれているので一読されるのをおすすめします。
- exe ファイルとpdfファイルは別々にダウンロードされるので、「download.microsoft.comからvs2013mda.exeを実行または保存しますか?」ダイアログで [実行] ボタンをクリックしします。
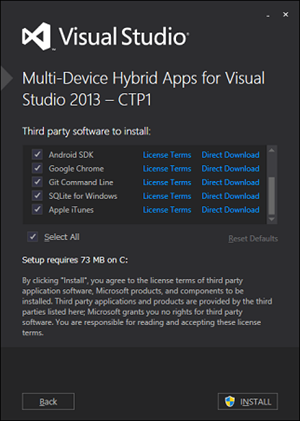
- インストールウィザードが起動してくるので、[Select All] にチェックが付いた状態で [INSTALL] ボタンをクリックし、インストールを行ってください。
あとはウィザードの内容に従って作業を進めてください。
なお、インストール作業は、必ずコンピューターをネットワークに接続した状態でインストールを行ってください。
- Joyent Node.js — Apache CordovaのコマンドラインインターフェースとApache RipperエミュレーターをVisual Studioに統合します。
- Git CLI — プラグイン用にgitのURLを手動で追加する場合にのみ必要です。
- Google Chrome — Apache Ripperエミュレーターを動作させるのに必要です。
- Apache Ant 1.8.0+ — Android ビルドプロセスの依存関係として必要です。
- Oracle Java JDK 7 — 〃
- Android SDK — 〃
- SQLite for Windows Runtime — SQL接続をWindowsアプリに追加するのに必要です。(WebSQLのポリフィルプラグイン)
- Apple iTunes — Windows PCに接続されたiOSデバイスにアプリを展開するのに必要
- Visual Studio 2013のメニュー [ファイル] – [新規作成] – [プロジェクト] を選択します。
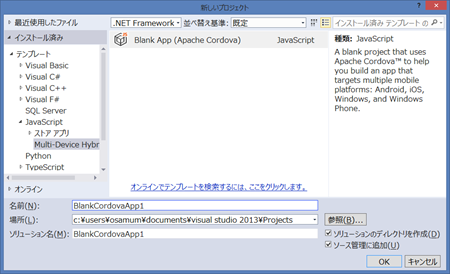
- [新しいプロジェクト] ダイアログボックスが表示されるので、同ダイアログボックス左のテンプレートツリーより[テンプレート] – [JavaScript] – [Muiti-Device Hybrid Apps ] を選択します。
- 同ダイアログ中央のリストより、「Blank App(Apache Cordova)」を選択します。
- ダイアログボックス下部の [参照] ボタンをクリックし、プロジェクトを保存する場所のパスをスペースや日本語を含まないものに変更し、[OK] ボタンをクリックします。
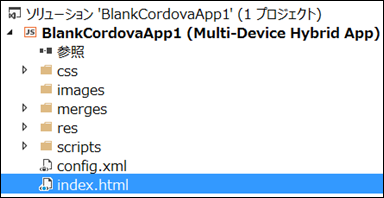
- Visual Studio 2013 の IDEにプロジェクトがロードされるので、ウィンドウ右の [ソリューションエクスプローラー] からindex.htmlをダブルクリックします。
-
IDE のエディタにindex.htmlの内容が展開されるので、</body>の上に一行あけます。
「h1」とタイプし、[Tab] キーを押下するとdivタグが挿入されるので、同タグ内に 「Hello World」と記述します。
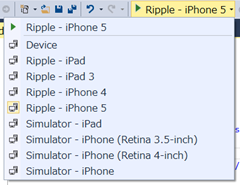
- ツールバーの実行ボタン横のリストから「Ripple – Nexus (Galaxy)」が選択されていることを確認し、クリックします。
-
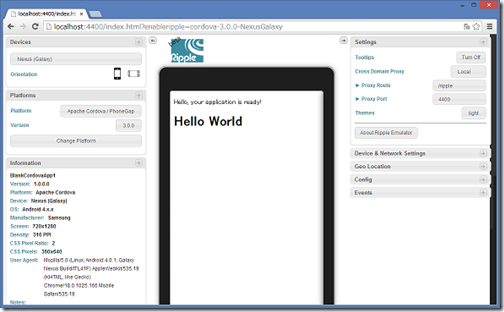
Google Chromeが起動し、ウィンドウ内のRippleエミュレーターに実行結果が表示されます。
- 実行を終了するにはVisual Studio 2013のツールバー上の [デバッグの停止] ボタンをクリックします。
- Visual Studio 2013 のメニュー [ビルド] – [構成マネージャー] をクリックします。
-
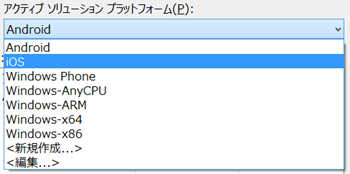
[構成マネージャー] ダイアログボックスが表示されるので、[アクティブ ソリューション プラットフォーム]ドロップダウンリストから「iOS」を選択し、[閉じる] ボタンをクリックします。
- 設定が完了するとツールバーの実行ボタン横のリストにiOSデバイスが表示されるので、任意のデバイスをクリックして実行します。 Google Chrome が起動し、ウィンドウ内の Rippleシミュレーターに実行結果が表示されます。
- Document for Multi-Device Hybrid Apps for Visual Studio
http://go.microsoft.com/fwlink/?LinkID=39771
Muiti-Device Hybrid Appsがインストールするもの
Muiti-Device Hybrid Appsアドインのセットアップウィザードは、以下のサードパーティー製のものも同時にインストールします。
アンインストールする際、Muiti-Device Hybrid Appsのインストーラーは、これれらのすべてを削除してはくれませんので、残ったものに関しては、それぞれ個別にアンインストールする必要がありますので、ご注意ください。
Muiti-Device Hybrid Appsを使った Android、iOSアプリの開発
Visual Studio 2013 で Cordoveを使用した開発を行うMuiti-Device Hybrid Appsプロジェクトを作成するには以下の手順を実行します。
対象プラットフォームの切り替え
Muiti-Device Hybrid Apps プロジェクトの既定の対象プラットフォームは Android OS となっています。
ここでは、対象のプラットフォームをiOSに変更する手順を例に紹介します。
なお、Rippleエミュレーターは、Mac OS上で動作する iOSシミュレーターほど正確ではありませんので、アプリを提出する前には必ずMac OS上のiOSエミュレーターか、できれば実機でテストすることをお勧めします。
Visual Studio 2013から、Mac OS上の iOSシミュレーターにアプリを転送してリモート実行する方法については、以下のドキュメントの Remote Build & Simulation Agent for iOS [Optional]をご覧ください。
まとめ
Multi-Device Hybrid Appsアドインをインストールすると、Visual Studio 2013でCordovaを使用したAndroid、iOS、Windows 8、Windows Pnone 8.0のアプリを開発できるようになります。
Visual Studio 2013のエディションはProfessionalである必要がありますが、試してみたい、という方は90日間有効の試用版を使用してみるとよいでしょう。また、Macユーザーだけど Visual Studio 2013を使ってみたい、という方にはWindows 8.1 の試用版とあわせ、以下のドキュメントをご参照ください。
- Mac に Windows 8と開発者ツールをインストールする
- http://msdn.microsoft.com/ja-jp/library/windows/apps/jj680133
- <備考>
- 今回の記事は以下をHTML5 Experts用に再編集したものです。
- Visual Studio 2013でAndroid、iOSのアプリを開発するためのアドイン
- Visual Studio 2013 へのMulti-Device Hybrid Appsアドインのインストール
- Muiti-Device Hybrid Apps を使ったAndroid、iOSアプリの開発
- 現在最新のVisual Studio 2013のHTML5関連の開発機能全般に興味をお持ちの方は以下の記事をご参照ください。
- Visual Studio 2013 Update 2でのHTML5関連の強化点