Web Starter Kitが提供するもの
Web Starter Kitは、Googleが提供するマルチデバイスでのWeb開発をサポートするボイラープレート(HTMLのひな形)と、開発を補助するツール群です。
特に注目したいのが開発を補助するツール群で、このツールを使えば今どきのWeb開発のワークフローをすぐに取り入れることができます。

Web Starter Kitを開発の出発点とすることで、Web FundamentalsにあるWeb開発のベストプラクティスを取り入れられるながらスムーズ制作に入れるとともに、より効率的な開発を可能にします。
本記事では導入方法と機能の説明を中心に、Web Starter Kitの紹介をしていきます。
Web Starter Kitの導入
入手方法
Web Starter Kitの入手には2つの方法があります。一つはWeb Starter Kitのリポジトリからクローンする方法、もう一つは、Web Starter Kitのサイトからダウンロードする方法があります。
Web Starter Kitは現在Beta版で、アップデートが頻繁に行われています。リリースサイクルが早いため、Webページからのダウンロードの場合最新のバージョンではない可能性もあるのでリポジトリからのクローンをオススメします。
※ 執筆時点でのバージョンは 0.4.0 です。アップデートの変更点を把握するためにもWeb Starter KitのReleasesを定期的にチェックするといいでしょう。
フォルダとファイルの構成
フォルダ構成は以下のようになっています。
|
1 2 3 4 5 6 7 |
/ └── app ├── fonts ├── images ├── scripts ├── styleguide └── styles |
Web Starter Kitのドキュメントルートとなるフォルダには、各種の設定ファイルが含まれています。開発する際の中心となるのは app フォルダ以下で、デフォルトでHTMLのひな形やWebフォントなど、いくつかのリソースが含まれています。
各フォルダの役目は以下のようになっています。
| / | ドキュメントルート。 gulpfile.js や package.json 、エディタの挙動を設定する .editorconfig や Gitで使う .gitignore などの設定ファイルが入っている。 |
| app | リソースを入れるフォルダ。開発はこのフォルダ内で行う。 |
| fonts | Webフォントを入れるフォルダ。Robotoフォントが含まれている。 |
| images | 画像を入れるフォルダ。アイコンフォントも含まれている。 |
| scripts | JavaScriptファイルを入れるフォルダ。ドロワーメニュー用のJavaScrpitファイルが含まれている。 |
| styleguide | スタイルガイド用のHTMLファイルが含まれている。 |
| styles | CSSファイルを入れるフォルダ。UI Component用のCSSファイルなどが含まれている |
Web Starter Kitで用意されている各種の設定ファイルなどは、そのまま使うのではなく、各自が自分のスタイルに合わせてカスタマイズするとよいでしょう。ファビコンやスマートフォンでサイトをホーム画面に追加した際に表示されるアイコンなど、各自で差し替える必要があります。
humans.txtやrobots.txtなども使用する場合には適宜編集する必要があります。
動作環境の構築
Web Starter Kitに用意されたツールを使用するためには、以下の言語の環境が必要となります。
これに加えて、以下のツールのインストールが必要になります。
それぞれのインストール方法について、簡単に紹介していきます。
※ これらを既にインストール済みの場合は、このセクションは飛ばしてください。
Node.jsのインストール
Node.jsのバージョンは v0.10.x 以上が必要になります。すでにインストールしている場合は、$ node -vで現在のバージョンを確認してください。Node.jsのインストールはhttp://nodejs.org/にあるインストーラーを使うのが簡単です。
※ 「Node.jsのバージョンを管理したい」という場合には、nodebrewがオススメです。
Rubyのインストール
Macを利用している場合は、デフォルトでRubyがインストールされているので、そのまま利用することができます。(ただしその場合でも動作には 1.8.7 以上のバージョンが必要となりますので $ ruby -v で現在のバージョンを確認してください)
Windowsの場合にはRubyの公式サイトかRuby Installerなどからインストーラーを入手してインストールしてください。
Sassのインストール
Rubyのインストール後にSassのコンパイラをインストールします。インストールはRubyのパッケージマネージャのRubyGemsから行います。 コマンドラインツールから以下のコマンドを実行します。
$ gem install sass
※ もし権限に関するエラーが出た場合は、sudoをつけて実行してください。
インストール後、下記コマンドを実行してバージョン番号が表示されることを確認します。
$ sass -v
gulpのインストール
gulpは、Node.jsのパッケージマネージャであるnpmでインストールします。 インストールには、下記のコマンドを実行します。
$ npm install -g gulp
※ もし権限に関するエラーが出た場合は、sudoをつけて実行してください。
モジュールのインストール
最後に、タスクの実行に必要なモジュールをインストールします。Web Starter Kitをクローン(展開)したフォルダに移動して、下記のコマンドを実行します。
$ npm install
※ もし権限に関するエラーが出た場合は、sudoをつけて実行してください。
このコマンドを実行することで、動作に必要なモジュールがインストールされます。インストールされるモジュールは、同じフォルダにある package.jsonに書かれています。
以上で環境構築はおしまいです。
制作・開発
環境が揃えば制作に入れます。制作はひな形とするHTMLを選択することから始めます。
ひな形とするHTMLの選択
Web Starter Kitで用意されているひな形のHTMLは、index.htmlとbasic.htmlの2つがあります。
2つのHTMLの主な違いは以下の点です。
- マルチデバイス向けメニューの有無
- Web Starter Kitが用意しているCSSとJSファイルの読み込み
index.htmlには、マルチデバイス向けのドロワーメニュー用のリソース読み込みが指定されていて、初めからメニューのHTMLが書かれています。メニューをそのまま使う場合に、index.htmlを。プレーンな状態のHTMLから始めたい場合には、basic.htmlを使って制作を進めましょう。
UI Component
Web Starter Kitにはマルチデバイス向けのメニューのほかに、いくつかのUI Componentが用意されています。ボタンやアイコン、テーブルといったComponentのほかにGridシステムもあります。いずれのComponentもマルチデバイス向けに書かれており、レスポンシブ対応されています。Componentの一覧は、app/styleguide/index.htmlで確認することができます。

このComponent群は、Web Fundamentalsで使用されているComponentをまとめたもので、Googleのベストプラクティスが詰め込まれています。
UI Componentが用意されているWeb Starter Kitですが、GoogleはこれらのComponentを使うことを必ずしも推奨しているわけではありません。Web Starter Kitをベースに独自のスタイルを開発し、自分のStarter Kitを作っていきましょう。
gulpによる作業の自動化
Web Starter Kitには開発を補助するツールとして、gulp(Node.js製のタスクランナー)を採用しています。gulpを使えば様々な作業をタスク化し、自動化することができます。
用意されているタスクは以下の様なものです。
- ローカルサーバ
- マルチデバイスでのオートリロード
- Sassのコンパイル
- ベンダープレフィックスの付与
- HTML、CSS、JavaScriptの最適化とminify
- 画像の最適化
- PageSpeed Insightsによるパフォーマンス測定
これらのタスクを活用することでより効率的に開発を進めることができるでしょう。
タスクの実行
gulpのタスクを実行してみましょう。
gulpのタスクは、gulpfile.jsに書かれています。デフォルトで10数個のタスクが記述されていますが、主に使うのは4つです。それぞれを実行して試してみましょう。
ローカルサーバとファイルの監視
ローカルサーバを立ち上げ、各種ファイルの変更を監視してそれぞれのタスクを実行してくれます。 開発中はこのコマンドを実行しておくことになります。
$ gulp serve
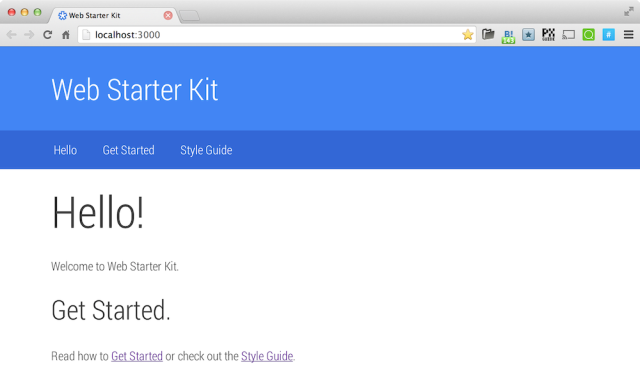
コマンドを実行するとブラウザが立ち上がり、app フォルダをドキュメンルートとして、index.htmlが開かれます。

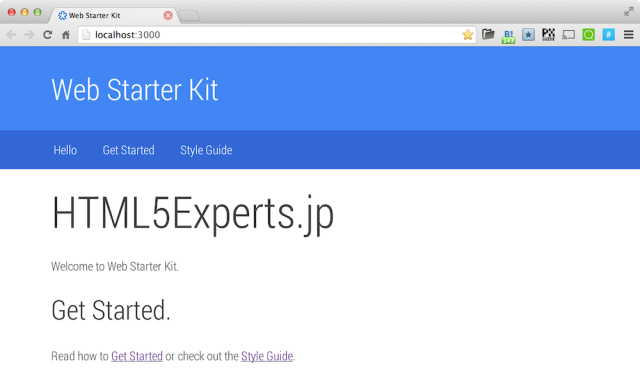
ローカルファイルに変更があった場合、BrowserSyncによって、変更がブラウザに反映されます。試しにトップページ(app/index.html)を編集して保存してみると、自動的にブラウザがリロードされ、最新の内容が反映されるのが確認できます。

ビルドして成果物を生成する
Sassのコンパイルや各種ファイルのminify、画像の最適化などを行うコマンドです。生成したファイルはdistフォルダに格納されます。
$ gulp
このコマンドは以下のようなタスクを含んでいます。
- CSSファイルの生成
- Sassのコンパイル
- ベンダープレフィックスの付与
- 未使用セレクタの削除
- 結合と縮小
- JSファイルの生成
- 結合と難読化と縮小
- HTMLの縮小
- 画像の最適化
ビルドしたファイルをローカルサーバで確認する
serveタスクで、開発中のファイル(appフォルダ以下)をローカルサーバで確認しましたが、ビルドした結果を確認する場合には、以下のコマンドを使います。
$ gulp serve:dist
ビルドが行われた後にdistフォルダをドキュメントルートとしたローカルサーバが立ち上がります。
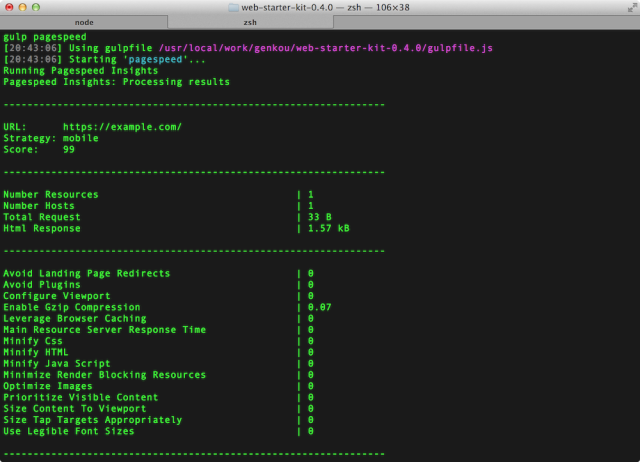
ページのパフォーマンスを確認する
Googleが提供するパフォーマンス診断ツールのPageSpeed Insightsで、Webページのパフォーマンスを測ることができます。
$ gulp pagespeed

このタスクではコマンドラインからPageSpeed Insightsの結果を取得できるpsi(PageSpped Insights for Node)が使われています。
注意したい点として、PageSpeed Insightsはパブリックなサイトしか測定できません。ページのパフォーマンス測定を行いたい場合には、ビルドした成果物をサーバにアップロードして公開状態にしておく必要があります。
測定するURLはgulpfie.jsにて設定することができます。
gulpタスク一覧
このほかにも、いくつかのタスクが用意されています。タスク一覧は以下の通りです。カスタマイズして使う場合には、これら既存のタスクを参考にすると良いでしょう。
| タスク名 | 処理内容 |
|---|---|
| jshint | JSHintを使ってapp/scripts以下のJavaScriptファイルに対して構文チェックを行います。.jshintrcでJSHintの設定を行うことができます |
| images | imageminによる画像の最適化を行います。Gif/JPEG/PNG/SVGに対応しています。 |
| copy | appフォルダ配下のファイルをdistフォルダにコピーします。appフォルダ直下のHTMLファイルは除外されます |
| fonts | app/fontsフォルダのファイルをdist/fontsにコピーします |
| styles:css | app/stylesフォルダ以下のCSSファイルに対して、Autoprefixerによるベンダープレフィックスの付与を行います。対象とするブラウザはgulpfile.jsのAUTOPREFIXER_BROWSERSで設定します。 |
| styles:components | UI ComponentのSassファイルをコンパイルし、app/styles/componentsに出力します。 |
| styles:scss | app/styles配下のSassファイルをコンパイルし、Autoprefixerによるベンダープレフィックスの付与を行います。 |
| styles | 上記3つのstylesタスクをまとめて実行します。 |
| html | appフォルダ配下のHTMLファイルをMinifyし、HTMLファイル内で読み込まれているJavaScriptファイルをuglifyによって結合してMinifyします。また、HTMLファイルで読み込まれているCSSファイルから、HTML内で使われていないスタイルの記述をuncssによって削除します。一連の処理が終了した後distフォルダに出力します。 |
| clean | distフォルダと、一時ファイルを格納している.tmpフォルダを削除します。 |
| serve | appフォルダをベースにローカルサーバを立て、各種ファイルの変更を監視します。監視しているファイルに変更があった場合、それぞれに設定されたタスクを実行し、borwserSyncによって自動リロードされます。 |
| serve:dist | 下記defaultタスクを実行した後、distフォルダをベースにローカルサーバを立てます。最終的な成果物の確認に使用します。 |
| default | cleanとstylesのタスクを順に実行した後、jshint, html, images, fonts, copyのタスクを並列で実行します。 |
| pagespeed | PageSpeed Insightsでページのパフォーマンスを測定します。 |
それぞれのタスクは、$ gulp タスク名 という形式のコマンドで個別に実行することができます。
おわりに
今回は、Web Starter Kitの概要、機能などについて紹介しました。Web Starter Kitをうまく自身のワークフローに取り入れ、開発の出発点にすれば、開発を始める際の準備が軽減されるかもしれません。
ただし、プリプロセッサやAltJSなど、開発に使用するものは人によって様々です。そういった場合にはWeb Starter Kitをそのまま使うのではなく、カスタマイズしたり、一部だけを参考にしたりするだけでもよいでしょう。
Web Starter Kitはまだ始まったばかりのプロジェクトなので、多くの人にフィットするようになるにはまだ時間がかかるかもしれません。ですが頻繁に更新はされていて、今後はMaterial Designなどが取り込まれていく動きもありますので、要注目のプロジェクトです。
