Web制作においてHTMLのマークアップには絶対の正解というものがありません。ページを制作しているとき、特にセマンティクスを意識したとき「このマークアップで正しいのだろうか」と悩むことがあると思います。
Web制作においてHTMLのマークアップには絶対の正解というものがありません。ページを制作しているとき、特にセマンティクスを意識したとき「このマークアップで正しいのだろうか」と悩むことがあると思います。
そんなマークアップについて考えるイベント「MarkupCafe」がhtml5jマークアップ部の主催のもと開催されました。「MarkupCafe」では参加者同士がチームに分かれ、お題となるデザインに対して議論し、自分たちならこうマークアップするといった考えを発表し合いました。
本記事では「MarkupCafe」で出された”フッター”、”パンくずリスト”、”求人情報”の3つのお題をもとに、Web制作におけるマークアップの捉え方、誤った使い方をしがちな要素などについて考え、マークアップの最適解を探ります。
※html5jは、HTML5などのWebプラットフォーム技術を使った「ものづくり」に関わる、すべての人々を応援する非営利・中立のコミュニティです。
1.フッターの要素が持つそれぞれの意味は?
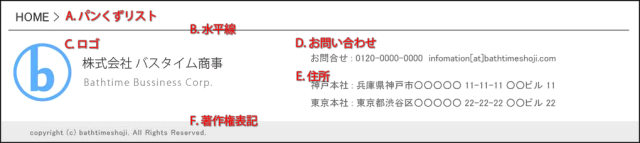
最初のお題として出されたのはページ最下部によくある、フッター部分のデザインからのマークアップです。お題で使われた画像には、筆者が印象から決めたパーツの構成がわかるようにキャプションをつけています。筆者はAからFの6つのパーツに分解してマークアップを考えました。パーツをいくつかピックアップして、参加者のマークアップを見ていきます。
パンくずリスト?ナビゲーション?
意見が分かれるところだと思いますが、Aのパーツはパンくずリストにもナビゲーションにもとれるパーツです。実際に各チームのマークアップは、大きく分類してリストを使うか、使わないかに二分されました。
|
1 2 3 4 5 6 7 |
<nav><!-- nav要素で囲むチームもいれば --> <ul> <li> <a href="">HOME ></a><!-- リンクにしないチームも --> </li> </ul> </nav> |
リストにしたチームの中でもnav要素で囲んでいたり、li要素の中をリンクにしたりといった差異がありました。リストにしなかったチームのマークアップはp要素一つというもので、「意味をもたせるほど重要な情報ではない」と判断してのもの。捉え方の違いでマークアップは大きく変わる、ということ象徴していると思います。
水平線に潜む罠?
Bのパーツの水平線は、一見hr要素を使って線が引けそうですが、どのチームもhr要素は使っていません。hr要素は話題の区切りなどを表す際に使う要素なので、この場合のマークアップには適さないという判断でした。見た目的な水平線を引きたい場合は、スタイルシートで行うべきだとされています。
address要素から考える”良いマークアップ”とは?
このお題の中で、どのチームも一番時間をかけたのがDとEのパーツです。電話番号やメールアドレス、住所といった情報に意味をもたせようと思ったとき、一番に浮かぶのはaddress要素です。どのチームもaddress要素を使用しましたが、その使い方はバラバラでした。
|
1 2 3 4 5 6 7 8 9 10 11 |
<address> <p> <span><a>お問い合わせ:0120-0000-0000</a>, <a>infomation[at]bathtimeshoji.com</a></span> </p> </address> <dl> <dt>神戸本社:</dt> <dd>兵庫県神戸市◯◯◯◯◯ 11-11-11 ◯◯ビル 11</dd> <dt>東京本社:</dt> <dd>東京都渋谷区◯◯◯◯◯ 22-22-22 ◯◯ビル 22</dd> </dl> |
|
1 2 3 4 5 6 7 8 9 10 11 |
<p> <span>お問い合わせ:</span> <address itemprop="telephone">0120-0000-0000</address> <address itemprop="email">infomation[at]bathtimeshoji.com</address> </p> <dl> <dt>神戸本社:</dt> <dd>兵庫県神戸市◯◯◯◯◯ 11-11-11 ◯◯ビル 11</dd> <dt>東京本社:</dt> <dd>東京都渋谷区◯◯◯◯◯ 22-22-22 ◯◯ビル 22</dd> </dl> |
|
1 2 3 4 5 |
<address> <p>お問い合わせ:<span>0120-0000-0000</span> <span>infomation[at]bathtimeshoji.com</span></p> <p>神戸本社:<span>兵庫県神戸市◯◯◯◯◯ 11-11-11 ◯◯ビル 11</span></p> <p>東京本社:<span>東京都渋谷区◯◯◯◯◯ 22-22-22 ◯◯ビル 22</span></p> </address> |
お問い合せの部分だけをaddress要素にするチームもあれば、Microdataを使った上で電話番号とメールアドレスを分けてaddress要素を使う、住所も含めてaddress要素にする、といったようにaddress要素の使い方はバラバラになりました。
address要素は特に誤った使われ方をされる要素の一つですが、仕様をざっくりと意訳すると”そのドキュメントの問い合わせを受ける人に関する情報に用いる”とされています。このお題の場合、ドキュメントの問い合わせ先として適していそうなのは電話番号とメールアドレスの2種類だと捉え、所在地の情報は適していないと考えることができます。 要素の名前がもっていそうな意味からマークアップするのではなく、仕様に基づいて正しい使い方をすることが良いマークアップのためには必要です。
2.パンくずリストに正解はあるのか
次のお題に出されたのはパンくずリストです。先のお題の中にもパンくずリストとして扱える要素がありましたが、このお題では明確にパンくずリストとしてマークアップします。
ほとんどのチームが要素にメタデータを付与して、細かく意味付けをしていました。パンくずリストというシンプルなお題なだけに、同じようなマークアップになるのではと思いましたが、それぞれのマークアップからは様々な部分に思考を巡らせたのが見えてきます。
メタデータはだれのため?
このマークアップでは、Microdataで各要素にメタデータで意味付けをしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<nav> <ol itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <li itemprop="child"> <a itemprop="url" href=""> <span itemprop="title">Markup Cafe トップページ</span> </a> </li> <li itemprop="child"> <a itemprop="url" href=""> <span itemprop="title">店舗情報</span> </a> </li> <li>ドリンク・フード</li> </ol> </nav> |
Microdataを使った理由としては、Googleなどの検索エンジンに対して優位なマークアップにしたいといった意図からです。
ここではol要素を使っていますが、パンくずリストを順序ありリストとするか順序なしリストとするか、この点だけを取っても意見が分かれると思います。
これからはRDFaがくるかも
このマークアップではMicrodataではなくRDFa Liteで意味付けをしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<nav vocab="http://rdf.data-vocabulary.org/" typeof="Breadcrumb"> <h1>ページ階層</h1> <ul> <li> <a property="url" href=""> <span property="title">Markup Cafe トップページ</span> </a> </li> <li> <a property="url" href=""> <span property="title">店舗情報</span> </a> </li> <li> <a property="url" href=""> <span property="title">ドリンク・フード</span> </a> </li> </ul> </nav> |
先日W3Cより勧告されたRDFa 1.1では、HTML5への対応やRDFa Liteで簡潔なマークアップが可能になったこともあり、RDFaの利用が増えていくかもしれません。
先のマークアップとの他の違いとして、h1要素を使ってる箇所があります。nav要素はセクショニング・コンテンツなので、見出し要素を使うことでアウトラインを意識したマークアップにできる、と考えることもできます。
リストってなんだろう
このマークアップはMicrodataを使っていますが、リスト要素を使っていません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a itemprop="url" href=""> <span itemprop="title">Markup Cafe トップページ</span> </a> </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a itemprop="url" href=""> <span itemprop="title">店舗情報</span> </a> </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a itemprop="url" href=""> <span itemprop="title">ドリンク・フード</span> </a> </div> |
これは「パンくずリストはリストではない」という解釈からでした。階層構造を表すためにリスト要素を使うのが本当に正しいのかどうか、非常に考えさせられるマークアップです。
意味付けだけに囚われることなかれ
このマークアップは、メタデータを使わず非常に簡素なマークアップです。
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul> <li> <a href="">Markup Cafe トップページ</a> </li> <li> <a href="">店舗情報</a> </li> <li> <a href="">ドリンク・フード</a> </li> </ul> |
同じようにリスト要素を使っている他のチームと比べるとnav要素を使っていません。これはnav要素の”重要なナビゲーションブロックからなるセクションだけがnav要素に適している”という仕様を意識し、パンくずリストはそこまで重要ではないと判断してのものでした。
また、nav要素を使わなかったもう一つの理由として「スクリーンリーダなどでアクセスしたときに重要なリンクを見失わないように」という意図も込められています。セマンティクスを与えてマシンが意味を理解できるようにすることも大事ですが、その先を考える必要もあるのかもしれません。
Microdata VS RDFa、決着か?
MicrodataとRDFaはどちらもメタデータを付与して意味づけを行うための仕様ですが、Microdataが7月にW3C HTML WGによってHTML5.0の勧告候補から削除されてしまいました。(詳しい理由と顛末は白石編集長の記事でふれていますのでそちらをご覧ください) Microdataがこの先どう落ち着くのか、先にふれたRDFa 1.1が勧告されたという点からもこれからの動向に要注目です。
3.求人情報は独立した記事か
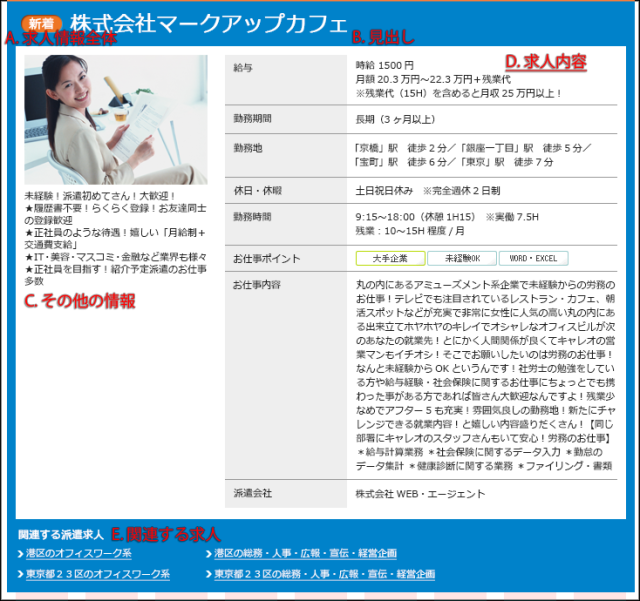
最後のお題は、よくある求人情報のデザインからのマークアップです。このお題では4つのパーツに分解して考えました。中でもAの”求人情報全体”については特に意見が分かれ、多くの議論が交わされました。
tableの出番?いやいやdlでしょ
Dの求人内容の部分は、table要素とdl要素とでマークアップが分かれました。
|
1 2 3 4 5 |
<dl> <dt>給与</dt><dd>時給1500円</dd> <dd>月額20.3万円〜22.3万円+残業代</dd> <!-- 略 --> </dl> |
給与や勤務時間といった情報を定義と解釈するか、表の項目の一つとして解釈するかで使用する要素も変わってきます。どちらを使うのが正しいのか決められることではないですが、その情報が何を表したいのか考えることは良いマークアップへと繋がります。
文章構造は視覚的に決まる?
Cの”その他の情報”部分のマークアップですが、チームごとにバラバラになっていたのがとても興味深いです。
|
1 2 3 4 5 6 7 |
<p><img src="" alt=""></p> <p>未経験!派遣初めてさん!大歓迎!<br> ★履歴書不要!らくらく登録!<br> ★正社員のような待遇!嬉しい「月給制+交通費支給 」<br> ★IT・美容・マスコミ・金融など業界も様々<br> ★正社員を目指す!紹介予定派遣のお仕事多数 </p> |
|
1 2 3 4 5 |
<p><img src="" alt="">未経験!派遣初めてさん!大歓迎!</p> <p>★履歴書不要!らくらく登録!</p> <p>★正社員のような待遇!嬉しい「月給制+交通費支給 」</p> <p>★IT・美容・マスコミ・金融など業界も様々</p> <p>★正社員を目指す!紹介予定派遣のお仕事多数</p> |
|
1 2 3 4 5 6 7 8 |
<img src="" alt=""> <p>未経験!派遣初めてさん!大歓迎!</p> <ul> <li>★履歴書不要!らくらく登録!</li> <li>★正社員のような待遇!嬉しい「月給制+交通費支給 」</li> <li>★IT・美容・マスコミ・金融など業界も様々</li> <li>★正社員を目指す!紹介予定派遣のお仕事多数</li> </ul> |
p要素の中でbr要素で改行してるものもあれば、全てp要素にしたり、リストを使ってるマークアップもあります。一行目に星マークがついていないテキストがあるから箇条書き、という解釈もできますし、一行目以外は星マークがついているからリスト、という解釈もできます。
では、もしこの一行目のテキストにも星マークがついていたらどうでしょうか。それぞれ似たようなマークアップになっていたかもしれません。これらのマークアップから「構造が曖昧な文章への意味付けは、整った文章への意味付けよりも解釈の仕方が多様になる」と筆者は考えます。
articleという名の迷宮
HTML5で定義された要素の中でも、特にarticle要素の使いどころについてはさまざまな意見があると思います。article要素を使ったチーム、article要素ではなくsection要素を使ったチーム、2つのマークアップを比較します。
|
1 2 3 4 5 |
<article> <h1><!-- 見出し --></h1> <div><!-- その他の情報+求人内容 --></div> <aside><!-- 関連する求人 --></aside> </article> |
|
1 2 3 4 5 |
<section> <h1><!-- 見出し --></h1> <div><!-- その他の情報+求人内容 --></div> <div><!-- 関連する求人 --></div> </section> |
この2つのマークアップはaside要素を使っているという違いこそあるものの、文書構造的にはとても似ています。article要素をどこで使えばいいか悩んだときは、「RSSとして配信されたときに単独の記事として成り立つかどうかを意識すると良い」と言われていますが、それも見る人や状況によって違ってきます。article要素とsection要素のどちらを使うかは、前後の文章構造によっても変わりますが、主観による部分が大きいのではないでしょうか。構造の解釈は一緒なのに意味の解釈は違うものになる、マークアップの奥深さが垣間見えます。
MarkupCafeから見えたもの
 今回筆者が参加したMarkupCafeでは一つのマークアップについて、30分間考える時間がありました。自分自身でマークアップに向き合えたのもよい体験でしたが、同じデザインから自分と違うマークアップをした理由を直接聞ける機会はなかなかないと思います。解釈の仕方でマークアップが変わる、というのを実感できたイベントでした。
今回筆者が参加したMarkupCafeでは一つのマークアップについて、30分間考える時間がありました。自分自身でマークアップに向き合えたのもよい体験でしたが、同じデザインから自分と違うマークアップをした理由を直接聞ける機会はなかなかないと思います。解釈の仕方でマークアップが変わる、というのを実感できたイベントでした。
この記事で紹介したマークアップや要素の使い方も、すべて考え方の一つでしかありません。答えを決めることはできないかもしれませんが、良いマークアップを作っていくことはできるはずです。
最後に「MarkupCafe」主催の村岡正和氏の言葉を引用して、記事を締めくくりたいと思います。
「HTMLのマークアップには決まった答えがありません。 どんなウェブページを作りたいか。アクセスした人になにを伝えたいか。どういう気持で伝えたいか。 それがページごとに違うから、それぞれのページにそれぞれのマークアップがあるのです」
<MarkupCafe Tokyo Vol.2 開催のお知らせ> 10月19日(土)13:00~17:00に「MarkupCafe Tokyo Vol.2」を開催します。 プロのWebデザイナーから初心者まで、みんなで気軽に会話しながらイマドキのHTMLマークアップの知識を深めましょう! 詳細はこちらから。