7月10日に開設した日本初のHTML5技術専門サイト「HTML5 Experts.jp」。2013年は数々のHTML5を中心とした最新技術の動向や活用方法の解説、Web業界の著名人のインタビュー、事例やイベントレポートをお届けしてきました。今年最後のレポートは「記事公開後1週間の閲覧数(PV)」をもとに、2013年人気記事ランキング年間TOP20をお届けします!
<1位>
 iOS7におけるMobile Safariの主な変更点
iOS7におけるMobile Safariの主な変更点
──白石 俊平(HTML5 Experts.jp編集長)
iOS 7上のSafariがどのように変化したかについて、Maximiliano Firtman氏(@firt)のブログから、Web制作者/開発者にとって重要と思われる情報を引用。Web技術者にとっても大きな影響を持つこのアップデートについて紹介しました。
<2位>
 Bootstrap3超速レビュー!刷新されたグリッドシステムを理解しよう!──白石 俊平(HTML5 Experts.jp編集長)
Bootstrap3超速レビュー!刷新されたグリッドシステムを理解しよう!──白石 俊平(HTML5 Experts.jp編集長)
人気のCSSフレームワーク「Bootstrap」のバージョン3が正式リリースされたタイミングで、白石編集長が早速Bootstrap3をレビュー。特にグリッドシステムを掘り下げて解説し、大反響となりました。
<3位>
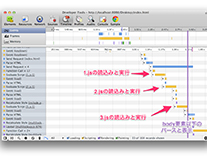
 JavaからHTML5ヘ。業務システムの開発におけるWeb技術の変化と適応事例──佐川夫美雄
JavaからHTML5ヘ。業務システムの開発におけるWeb技術の変化と適応事例──佐川夫美雄
フロント開発の現場では、Java中心の開発から、HTML、CSS、JavaScript中心の開発にかわりつつあります。具体的な事例をもとに、実装アーキテクチャや開発インフラに、どのような変化が起きているかをレポートしました。
<4位>
 続・よくある3つのデザインから考える、マークアップの最適解
続・よくある3つのデザインから考える、マークアップの最適解
──中島 直博
マークアップシリーズの第2回。前回のよくある3つのデザインから考える、マークアップの最適解と同じく、html5jマークアップ部主催のイベント「MarkupCafe」で出題された3つのお題から最適なマークアップを探りました。
<5位>
 ユーザーの体感速度を高めるためのJavaScriptチューニング(前編)
ユーザーの体感速度を高めるためのJavaScriptチューニング(前編)
──吉川 徹
人気連載「Webサイト・アプリ高速化テクニック徹底解説」第2回。JavaScriptの高速化について、ユーザーの体感速度を向上させるための方法を紹介。JavaScriptの同期・非同期の仕組みやscript要素のasync属性、defer属性を解説。
<6位>
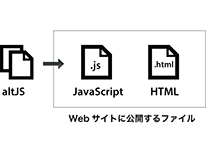
 モダンな言語でHTML5を開発しよう! 俯瞰して理解するaltJSの比較 (前篇 – TypeScript, CoffeeScript, Haxe)
モダンな言語でHTML5を開発しよう! 俯瞰して理解するaltJSの比較 (前篇 – TypeScript, CoffeeScript, Haxe)
──池田 泰延
2010年前後から登場したJavaScriptを生成する中間言語「altJS」。スマートにコードを書くための仕組みが用意されており、開発効率を大幅に向上させることができます。この記事では、TypeScript, CoffeeScript, Haxeについて解説しました。
<7位>
 よくある3つのデザインから考える、マークアップの最適解
よくある3つのデザインから考える、マークアップの最適解
──中島 直博
html5jマークアップ部が開催したた「MarkupCafe」第1回。”フッター”、”パンくずリスト”、”求人情報”のお題をもとに、Web制作におけるマークアップの捉え方、誤った使い方をしがちな要素などについてマークアップの最適解を探ったレポート。
<8位>
 Google Hosted Library – Webを速くするためにGoogleがやっていること Make the Web Faster 03 –
Google Hosted Library – Webを速くするためにGoogleがやっていること Make the Web Faster 03 –
──Jxck
Googleがよく使われるJavaScriptのライブラリなどを配布している「Google Hosted Library」。実はこれはみんなが使えば使うほど、得をする仕組みになっています。その仕組となるCDNやキャッシュの技術などについて解説しました。
<9位>
 WebP – Webを速くするためにGoogleがやっていること Make the Web Faster 01 –
WebP – Webを速くするためにGoogleがやっていること Make the Web Faster 01 –
──Jxck
WebPは、Googleが開発した圧縮形式で、パフォーマンスを上げるために、従来の形式よりもファイルサイズを小さくすることを目的としています。そんなWebPの概要と使い方、注意点を取り上げました。
<10位>
 伝説のおっぱいエンジニアは先端技術の無駄遣いがお好き ── あんどうやすしさん(ミクシィ)
伝説のおっぱいエンジニアは先端技術の無駄遣いがお好き ── あんどうやすしさん(ミクシィ)
世界的に有名な物理エンジンライブラリ「Box2D.jsの作者」という面もさることながら、「Google Waveの人」や「おっぱいエンジニア」など「おもしろい感じの人」としても有名なあんどうやすしさんに、経歴や関心などをインタビュー。
<11位>
 DOM操作の最適化によるJavaScriptチューニング(前編)
DOM操作の最適化によるJavaScriptチューニング(前編)
──吉川 徹
JavaScriptのチューニングのうち、ボトルネックになりやすいDOM操作の最適化について解説。前編・後編にわたって、DOM操作が遅くなる原因と仕組み、その解決策について詳しく解説。
<12位>
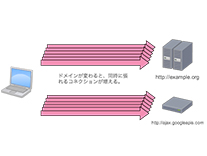
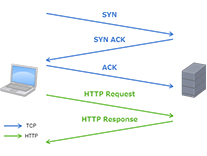
 TCP Fast Open – Webを速くするためにGoogleがやっていること Make the Web Faster 4 –
TCP Fast Open – Webを速くするためにGoogleがやっていること Make the Web Faster 4 –
──Jxck
GoogleはWebを速くするための活動として、TCPのようなプロトコルレイヤの改善にも取り組んでいます。この記事ではその中の一つ、TCP Fast Openを取り上げ、解説と動作検証、簡単なベンチマークを行い、レポートしました。
<13位>
 HTML5のSEO-マークアップで注意すべき3つのポイント
HTML5のSEO-マークアップで注意すべき3つのポイント
──辻 正浩
HTML5を採用したWebサイト構築をする際に、SEOはどのようなポイントを考慮すべきなのか? HTML5でのマークアップ、リッチ表現、SEO効果のあるh要素の使い方、HTML5で追加・削除・復活された要素などについて解説。
<14位>
 Webアニメーションを高速化するために知っておくべき10のこと(後編)──斉藤 祐也
Webアニメーションを高速化するために知っておくべき10のこと(後編)──斉藤 祐也
アニメーション/トランジションをより自然にスムーズに動作させるために知っておきたいレンダリングプロセスや、計測方法、アクシデント回避方法についてのレポート後編です。
<15位>
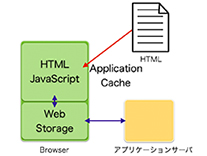
 HTML5でサイトを高速化─wri.peで学ぶ、イマドキのWebアプリの作りかた(後編)
HTML5でサイトを高速化─wri.peで学ぶ、イマドキのWebアプリの作りかた(後編)
──増井 雄一郎
wri.peでHTML5をどのように活用しているかの解説レポート後編。Web StorageのlocalStorage/sessionStorageを使い、Ajax通信部分と表示の高速化を行う手法を説明しています。
<16位>
 テレビ画面はdiv要素でできている!- Hybridcastとテレビの未来 –
テレビ画面はdiv要素でできている!- Hybridcastとテレビの未来 –
──仲 裕介
NHKが2013年9月2日よりサービスを開始したHybridcast(ハイブリッドキャスト)。放送とWebが融合した新しいサービスです。今回特別に入手したHybridcastのソースコードサンプルを始め、注目トピックを紹介しました。
<17位>
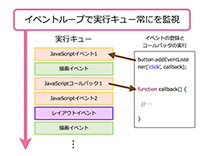
 ユーザーの体感速度を高めるためのJavaScriptチューニング(後編)
ユーザーの体感速度を高めるためのJavaScriptチューニング(後編)
──吉川 徹
後編は、「ユーザーの操作を阻害しない」方法についてJavaScriptのシングルスレッドやイベントループを交えて解説。HTML5のWeb Workersについても紹介しています。
<18位>
 モバイルブラウザでもサクサクに動作する最適化6つのノウハウ
モバイルブラウザでもサクサクに動作する最適化6つのノウハウ
──城戸 総史
モバイル端末はきちんと最適化を行えば、その分比較的低スペックな端末や3G回線であっても、サクサク軽量なサービス提供が可能です。その最適化ノウハウについて6つのポイントから解説しました。
<19位>
 DOM操作の最適化によるJavaScriptチューニング(後編)
DOM操作の最適化によるJavaScriptチューニング(後編)
──吉川 徹
createElement()やappendChild()などのDOM操作メソッドを使った方法では、単純にinnerHTMLによるコードを置き換えるだけでなく、さまざまなテクニックがあります。パフォーマンスを劣化させるパターンから、そのチューニング方法を紹介。
<20位>
 初心者でも絶対わかる、WebGLプログラミング<基礎知識編>
初心者でも絶対わかる、WebGLプログラミング<基礎知識編>
──小山田 晃浩
HTML5に関連する技術のひとつで、ブラウザ上で3DCGプログラミングを実現できる「WebGL」。今回のレポートでは「WebGLでどんなことができるのか」など、WebGLプログラミングの基礎知識について紹介しました。
2013年は多くの方に「HTML5 Experts.jp」をご覧いただき、執筆陣・編集部共々感謝しています。本当にありがとうございました。来年もどうぞよろしくお願いいたします!
