11月にiOS7のSafariでサポートされることになり、一躍注目を集めることになった「CSS Regions」。雑誌や新聞のような、自由でクリエイティブなWebデザインを実現できると注目されていますが、その実、何ができるのかは未知数です。
2013年11月30日(土)に開催された「HTML5 Conference 2013」のアドビシステムズ轟啓介さんのセッション「CSS Regionsを使った新しいCSSレイアウトを作る方法」では、主に「CSS Regions」を使ってできること、そして実際の記述方法について解説されました。
複数のボックスをまたいでリフローできる
「CSS Regions」
現在、「CSS Regions」をサポートしているのは、Webkit系のブラウザ、Safari6.1以上、iOS7 Safari、そしてChrome。ただし、Chromeの場合、flagを設定して「CSS Regions」を有効にする必要があります。
これまで、テキスト情報を流しこむときには、ボックスごとに、どのテキスト情報を流しこむか個別に指定する必要がありました。しかし、「CSS Regions」は、複数のボックスをまたいだリフローを可能にしました。たとえば、左右にボックス要素がある場合、左のボックスに入りきらなかったテキスト情報を、自動的に右のボックスへリフローさせることができるようになったのです。
また、「CSS Regions」によって、CSSに1~2行、記述を追加するだけで、DTPを使った雑誌のような表現ができるようになりました。
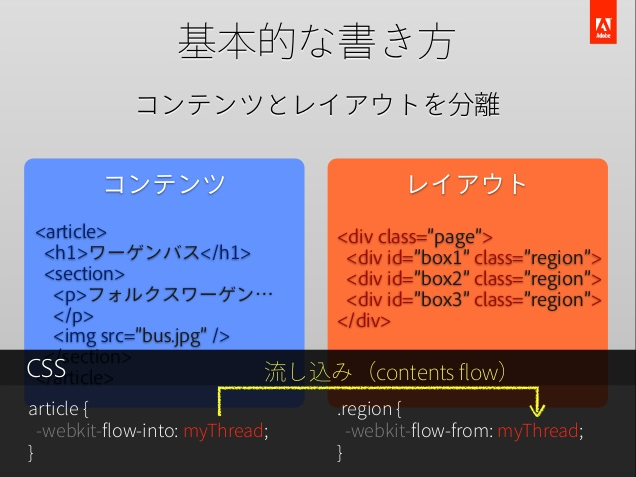
「CSS Regions」を記述するときの基本的な考え方は、「コンテンツとレイアウトの分離」。一般的に、ボックスの中にコンテンツ(テキスト情報と画像)を記述したいときは、まずボックスを配置し、その中にテキスト情報や画像を記述していました。しかし、「CSS Regions」では、ボックスとコンテンツを別々に記述していきます。
具体的なソースコードは以下になります。
CSSで「flow-into」と「flow-from」を指定するだけでよく、JavaScriptによる複雑な記述はいりません。CSSメディアクエリとの組み合わせにも相性がよく、レスポンシブウェブデザインに適しています。パソコンでは3ボックスにまたがっているテキスト情報をスマートフォンで表示させる場合も、追加の記述は必要なく、上の図のような記述だけで1ボックスにリフローさせることができる。オーバーフローしたりレイアウトが崩れたりすることもありません。
「CSS Regions」のサンプルコードは、「CODEPEN」の「Regions」のページに多数掲載されているので、ぜひ参考にしてください。
子ども向け絵本、企業ブランディング…応用できるアイデアは広い
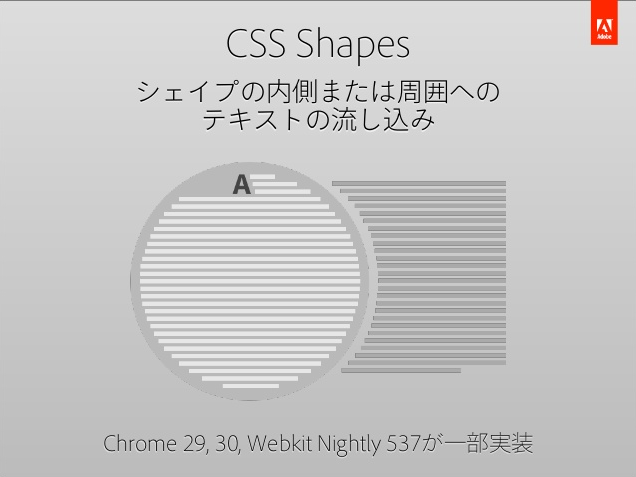
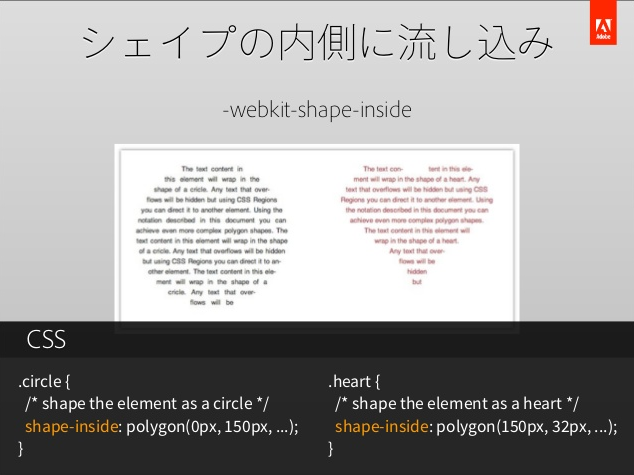
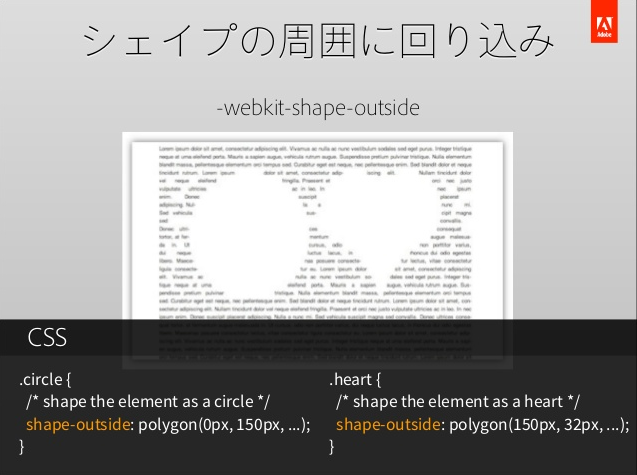
さらに、「CSS Shapes」を使えば、四角形にしばられないレイアウトが可能になります。「CSS Shapes」は、ハート形やひし形、円形などさまざまな形の内側、あるいは周囲にテキストを流し込むことができる技術。
具体的な記述方法は、以下の図を参照してください。
以上のように、「CSS Regions」と「CSS Shapes」は考え方も記述方法もシンプルな分、大切なのは、この技術を何に応用するのか、アイデアのバックグラウンドを持つことです。
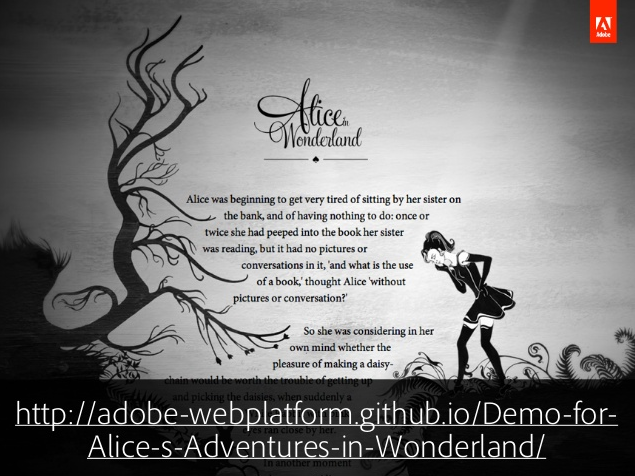
アドビシステムズはすでに「ナショナル・ジオグラフィック」の英語版デジタルコンテンツや、子ども向け絵本『Alice in Wonderland』などデモ版を開発。文章の最初の文字を絵のように表示させ、その周りをテキスト情報で取り囲んだり、テキストがキャラクターの吐き出すパイプの煙のように揺らいで見えたりします。
「CSS Regions」を簡単に使いこなすために、アドビシステムズからコードエディタ「Adobe Edge Code CC(エッジコード)」と、レイアウトデザインツール「Adobe Edge Reflow CC(エッジリフロー)」がリリースされています。中でも、「エッジリフロー」は、CSSの知識があまりなくても、直感的な操作だけで、ブラウザで動作するレイアウトをデザインできるツール。現在は無料で提供されているので、ぜひ使ってみてください。
おわりに
企業ブランディングの提案の際も、複雑な形の商品写真の周りを文字で取り囲むなど、今までと違う提案ができるようになります。「CSS Regions」や「CSS Shapes」が普及すれば、WebデザインがDTPデザインに比べて遅れている部分を、かなり取り戻せるでしょう。
(レポート:石川 香苗子/撮影:高橋 佳代子)