HTML5 Experts.jpは「日本にもっとエキスパートを」をビジネスゴールに、エンジニアやクリエイターのスキルアップに役立つ情報を発信すべく、2014年7月から300本以上の記事を公開してきました。この1年半、日々サイト運営してきて思うのは、もっと記事PVの集計やデータ共有が自動化されて、執筆陣とのコミュニケーションがスムーズにしたいということ。
そこで今回編集部では、スペシャリストにアドバイスを受けながら、データ分析を自動化したり、執筆陣ともっと気軽に議論できる編集プロセスの「自動化&見える化」にチャレンジしてみました。

「日本にもっとエキスパートを」の指標をつくる
今回編集部が指導を仰いだのは、NTTレゾナントのUX戦略チームで「goo」全体のSEOなどを担当する大谷祥さん。また、全社横断のマーケティング室という組織でアクセス解析やABテストツールを利用したデータ主導によるサイト改善に対する取り組みも行っています。
まずは、HTML5 Experts.jp(以下、HX)が目指す「日本にもっとエキスパートを」というビジネスゴールが、どういう状態になれば達成されたと見なすのか、その成果を測る指標を定めるところから開始しました。
大谷:「日本にもっとエキスパートを」がビジネスゴールといっても、これが指標だと示すのはすごく難しいと思うんです。どうなった状態が、エキスパートが増えたと言えるのか、まずは皆さんの意見をお聞きしたいんですよ。
 ▲NTTレゾナント株式会社 UX戦略チーム 大谷祥さん
▲NTTレゾナント株式会社 UX戦略チーム 大谷祥さん
白石:そうですね。HXは、高い技術力を持ち、専門技術の啓蒙活動を行っている知名度の高いエキスパートや、技術コミュニティや自らの専門技術の知識を世に発信したがっているコントリビューターの方たちを、数多く執筆陣に迎えています。
HXを読むことで専門知識や技術力を高めてもらい、次はその人がいいアウトプットをたくさんしてエキスパートになる。そうした広い意味でのエキスパートの人が増えて、どんどんいい情報や知識が循環されていくことも目標の一つです。技術コミュニティの考え方に近いんですが、それをメディアという場で活性化させたいんですよね。
仲:記事のPVやUU数を増やすことはもちろんですが、有益な情報を発信してくれるエキスパートの執筆陣も増やしていきたいです。コントリビューターがエキスパートになったり、記事を読んでくれた読者がエキスパートになってくれたら素敵ですね。
 ▲左から大谷さん、HTML5 Experts.jp編集部 桂 健太さん、仲 裕介さん
▲左から大谷さん、HTML5 Experts.jp編集部 桂 健太さん、仲 裕介さん
白石:ただ、ここでエキスパートって言っているのは、僕らの定義してるHXのエキスパート(エキスパート一覧ページに掲載されている方々)と、一般的な意味(「専門家」という意味)でのエキスパートを増やすっていう、どっちの意味もあると思ってて。広い意味でのエキスパートが増えて、HXというメディアという場で、何か書いていただいたり交流する機会みたいなのを作っていければと。
大谷:技術コミュニティの考え方に近いかんじですね。
白石:HXは、もともとそんなに閉じたコミュニティにするつもりはなかったんです。僕はhtml5jというコミュニティを立ち上げて、管理人をやっていたことがあるんです。それは誰でも入れる『Everyone is welcome!』というかんじで運営していました。でも一方で、入るのにはハードルがあるコミュニティも作ってみたかった。卓越した技術や知識を持つエキスパートだけが入れるような。そのコミュニティというのは、今、メーリングリストで運営されています。でも、メーリングリストって、情報が一方通行なんですよね。HXもメーリングリストでエキスパートたちとやりとりしていますが、それをやめて、Slackに移行したいなと。
企画のアイデア出しはもちろん、執筆の依頼や原稿の催促なども、メールでがっつりやるよりも、Slackとかでbotを作って締め切りを伝えてくれるようなことが、気軽にできたらいいなとか。さらに妄想すると、PV報告botみたいなの作ってみたい。そういう気軽に意見を言い合ったり、お互いに編集し合えるスタイルにしたいですね。
 ▲HTML5 Experts.jp編集長 白石俊平さん
▲HTML5 Experts.jp編集長 白石俊平さん
仲:そこを面白がってくれた人がエキスパートになってたくさん記事を書いて、それを見た人が自分も書きたいと言ってくれたら嬉しいですね。
白石:そうですね。あと、エキスパートのサイト登録をしてると毎回思うんですけど、すっごく面倒なんですよ。Googleのスプレッドシートに書いてもらったプロフィールを、僕らが手作業でWordPressに転記しなきゃならない。しかもね、そのやり方が煩雑なので、いつも忘れて、前の人がどんなメールの文面を送ってたか参照して…。ソーシャルログインとか、パスワードをこっちから発行して、これでログインしてってかんじでできるといいんですけどね。
仲:それ、ありですね。
白石:メンバー用のSlackにも登録されて、WordPressにも自動的に登録されたらいいなと。エキスパートやコントリビューターをどんどん増やすなら、こういう作業はどんどん自動化したいですね。
桂:いいですね、URLとか何かアクセススキームみたいなものを相手に送ったら、勝手に登録が簡単にできるようになるといいですね。そうなると、パスワードみたいなものを発行しなきゃですね。

仲:プロフィールページもエキスパートが自分で登録できるようにしましょう。そのほかにも対応できそうなのはこの機会に全部自動化しちゃいましょう。
大谷:ところで、読者のベネフィットはどうでしょう?どのようなバリューを届けたいのか、読者の位置づけって、どう考えていますか。
白石:ほかのメディアとあまり変わらないとは思いますけど、こちらとしては、いい記事を届けているつもりなので、読者にとってのメリットは、やはりいい記事を読めることですね。
大谷:なるほど。読者のほうからコミュニティに入っていくという流れも、あると思いますけど、その辺はいかがですか。
白石:いや、作りたいですね。昔はライター募集みたいなのをやろうとしたんですけど、今はやれてないんです。なので、こっちがスカウトしてくる、みたいな。
大谷:読者と執筆者(エキスパート)のバリューが、どうやったら、マッチングできるのかというところを考えてあげるのが、編集部の役割かもしれませんね。そのマッチングするポイントというのを、見える化することで、エキスパートも、読者も、より改善できていくサイクルになるのが、一番よい気がします。
仲:エキスパートと読者の交流イベントや、コメント欄の設置もやってたことはあるんですけどね。途中でやめちゃったので、また何かのかたちで復活させてもいいかもしれません。

白石:僕はコミュニティ活動を結構していたので、コミュニティの価値って何なんだろうみたいなことを考えたり、いろんなところで話したりするんです。そのうちの一つにですね、暗黙知を形式知化するってことがあると思うんです。それを蓄積する、集積するみたいなかんじで、イベントや勉強会でプレゼン資料が作られる。それが、その道に詳しい人たちが持っている暗黙知が、そこで形式知化される。
そういう機能をコミュニティが持っていて、例えば、Q&Aがすごい盛り上がってたりすると相互にコミュニケーションが発生する。そこで知識が出てくることで、インターネット上に形式知化されていくみたいな。もしかしたら同じように、エキスパートとかが持っている暗黙知を形式知化をすることができるんじゃないか、というのをHXの価値として考えています。
既にエキスパートの人はある程度知名度がある人が多くて、いまさらHXに書かなくても、既に知名度がある。HXに書く意義としては、編集者がついて企画の壁打ちや締め切りをつついてくれる、原稿チェックもしてくれる、で、そこにお金みたいなね、金銭的動機みたいなのを交えて、さらに、なめらかにそれが形式知化されるのを助ける気になる、それも、あるといいのかな、かもしれない。
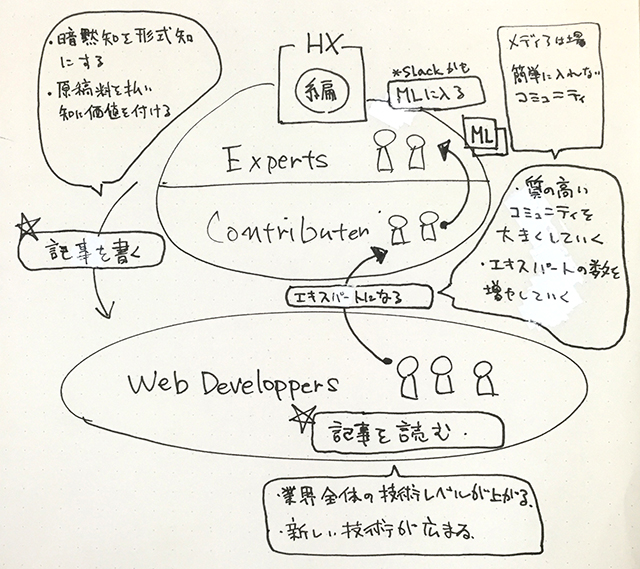
大谷:なるほど。いまの白石さんのお話を絵にしてみました。
 ▲HTML5 Experts.jp企画会議メモより by大谷さん
▲HTML5 Experts.jp企画会議メモより by大谷さん
HXのメディアとしてのバリューは以下の3つにまとまると思います。
- 編集部として、エキスパートから知識を形式知化して引き出す
- HXを通じたコミュニティを形成し、エキスパートを増やす
- 上記を繰り返すことで、さらに新しい情報を読者に届け続ける
これらのバリューを最大化させるためには、目指す指標が必要です。その指標をどこに置くか探るために、Analyticsを使ったHXの現状レポートがいくつか作ってきたので、それを見ながら探っていきましょうか。
バリューを最大化するための指標設定をどうする?
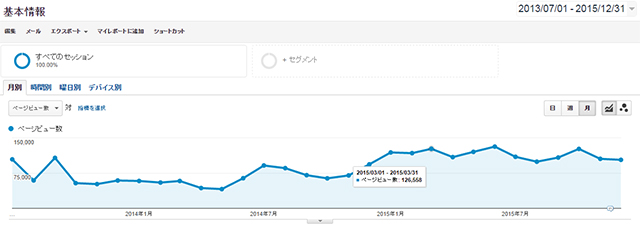
大谷:まずは、月別のページビュー数、セッション、ユニークユーザー数などの基本情報から。月別に比較してみると、2013年の7月が一番数字が高く、2014年に一度跳ね上がり、2015年くらいにもう一段階上がってからは、ほぼ横ばいという状況が続いています。

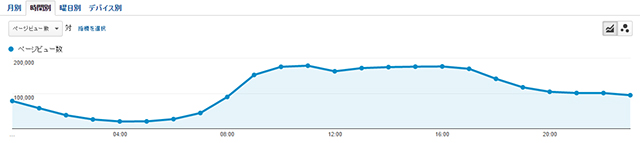
次に時間別に見てみると、日中の時間帯が多く見られていることがわかります。
仲:HXでは、通常午前9時に記事を公開しているから、ちょうど会社に出勤したあたりから、仕事しながら記事を見てもらっているようですね。公開時間は朝・昼・夜のいずれがいいのか悩むことが多いです。
大谷:こうしたボリュームゾーンを見る限り、9時公開は間違っていないと思いますよ。

大谷:曜日別では火曜がもっとも多く、次いで水曜、金曜と続きます。記事の公開が少ない土日が低いのは当たり前として、月曜が低いのは休み明けの影響からかもしれませんね。もちろんこれらのアクセスデータは、メディアの性質やターゲット特性によっても変わってきます。アクセス経路などのデータも検証してみると、8割近いユーザーがPC(desktop)経由です。
桂:スマートフォンやタブレット(mobile・tablet)経由が約2割と少ないですね、その要因も考えていかなくてはならないと感じました。
大谷:次にお見せしたいのは、分析の対象を条件で絞り込めるアドバンスドセグメントと必要な情報だけをチェックすることができるカスタムレポート。記事ページだけではなく、記事毎に付与しているタグや、特集や連載などのシリーズなどからもアクセス数をチェックできるので、効果の検証も効率が上がります。
セグメント条件
- ユーザーセグメント:1回しかこないユーザー
- ユーザーセグメント:月に2回
- ユーザーセグメント:週に2回
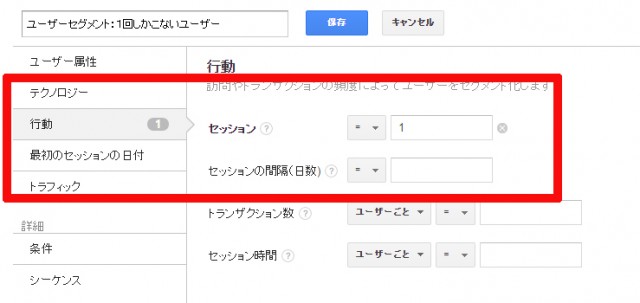
 ▲「行動」から「セッション」と「セッションの間隔(日数)」を設定。月2回は「セッション 2」と「セッションの間隔(日数) 30」、週2回は「セッション 2」と「セッションの間隔(日数) 6」というように設定する。
▲「行動」から「セッション」と「セッションの間隔(日数)」を設定。月2回は「セッション 2」と「セッションの間隔(日数) 30」、週2回は「セッション 2」と「セッションの間隔(日数) 6」というように設定する。
カスタム レポートの内容
- 流入数
- タグページ
- シリーズページ
- 記事ページ
- 基本情報
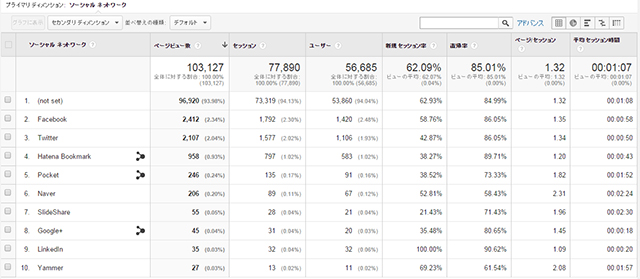
大谷:実際に流入経路を見てみると、検索流入の割合が非常に多く、FacebookとTwitterからの流入と、はてなブックマーク(はてブ)からの流入が続きます。技術系のメディアにしてはソーシャルメディアからの流入が少ないのは気になりますね。ソーシャルからの流入が多いほうが記事が話題になるのでそちらも注力すべきですが、検索からの流入が多いということは、白石さんが言う『知識を文章化して残す』という点ではまさにそれができているとも言えます。

そのほかにも、タグのページカテゴリの流入の方や、著者別のページやトップページへの回遊が一般のメディアに比べて少ないです。たしかに一回の訪問で複数記事が読まれないメディアも多いのですが、エキスパートたちが書く技術系のメディアなので、もっと多くてもいいかなという気がします。
あと気になったのは、人気があった記事の滞在時間は長いけど、下位にいくほど短くなる。こうしたユーザーの行動が見えてきたら、いろいろと打つ手が見えるくるはずです。カスタムレポートからユーザーの傾向や記事の貢献度などを著者に伝えることで、より高い価値創造・提供が実現していくのではないでしょうか。
自動化・見える化を、さらに仕組み化する
大谷:メディアとしての傾向がつかめてきたら、次は指標化です。目標値の設定と記事別に期間を定めて、その貢献度を指数化・スコア化していきます。この際に重要なのが、冒頭でディスカッションしたHXのビジネスゴールを正確に測ることのできる指標になっているということ。
そのため、PV数などの数値の高さだけが価値になるとは限りません。例えば、高度な専門技術の場合、どうしても幅広いユーザーを集めることは難しい。その場合は、記事の滞在時間やソーシャルで展開された記事の感想などが指標となってきます。普通は公開後1週間の数字をウォッチするケースが多いですが、レポートを見てみると1カ月とか1年という期間で見られている記事も存在する。サイト全体PVを支えるロングテールとなっていて興味深いですね。
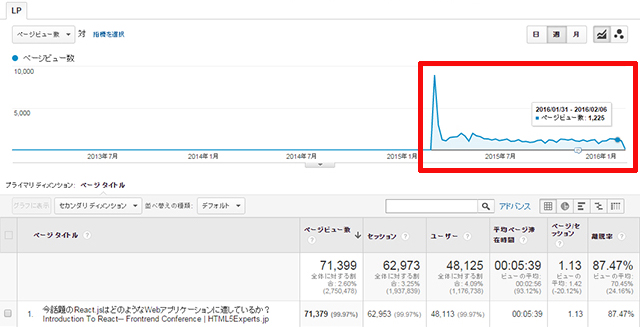
ロングテール事例(1)
 ▲2015年3月4日公開の「今話題のReact.jsはどのようなWebアプリケーションに適しているか?」
▲2015年3月4日公開の「今話題のReact.jsはどのようなWebアプリケーションに適しているか?」
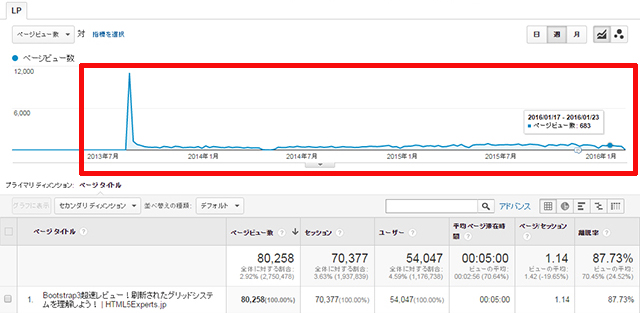
ロングテール事例(2)
 ▲2013年8月20日公開の「Bootstrap3超速レビュー!刷新されたグリッドシステムを理解しよう!」
▲2013年8月20日公開の「Bootstrap3超速レビュー!刷新されたグリッドシステムを理解しよう!」
HXの場合、まずは指標化しやすい「記事を読む」部分のバリューを評価するための指標を決め、それが機能し始めたら「記事を書く」という指標につなげていましょう。HXならではの技術キーワードのタグや、特集・連載などシリーズ企画に対する記事の貢献度をスコア化して短期・長期で検証した数字を見える化すると、編集企画会議をする時にも必ず役立つと思います。

こうしたサイトでの傾向と著者に求める価値(記事のクオリティなのか、専門性なのか、ソーシャルでの影響度なのかなど)がはっきりすれば、依頼内容も明確になってくるし、記事のスコアリングも伝えやすくなりますよ。
さらに、記事単体の指標化や自動取得だけにとどまらず、メディアで技術コミュニティを実現するという目標に対してKGI(目的を達成できたかどうかを計測する指標)を設定するところまでつなげてほしいです。
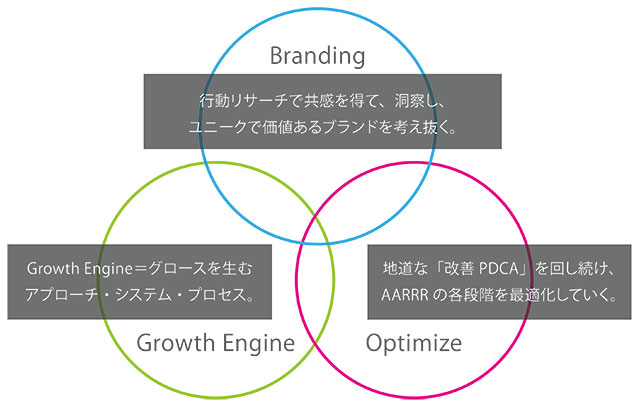
グロースハックの話になるんですが、指標化された定常的なデータをもとに、メディアの成長を見える化させてモデルを作るということですね。改善を繰り返していく仕組み化が必要になってきます。どうやって、エキスパートが増えるモデルを作るのか、ここを次のステップとしてやらなきゃいけないところ。編集部のビジョンが重要になります。
 ▲GrowthHackとは数値やユーザーの声を分析し、ユーザーの数や質をGrowthさせる仕組みをプロダクトの中に組み込むこと
▲GrowthHackとは数値やユーザーの声を分析し、ユーザーの数や質をGrowthさせる仕組みをプロダクトの中に組み込むこと
ビジョンを達成するためのゴール設定が決まると、PV数やシェア数を伸ばすとか1年後も検索流入があるといった流入改善や、読了率や回遊率を上げるにはどうすればいいかを考えるようになるし、記事のテーマや書き方をどうするかなどにつながってくると思います。あともう一つ大事なことは、ユーザーである読者のロイヤリティをどう指標化するかですね。読了率はもちろんですが、再来訪してくれかも大事な指標です。
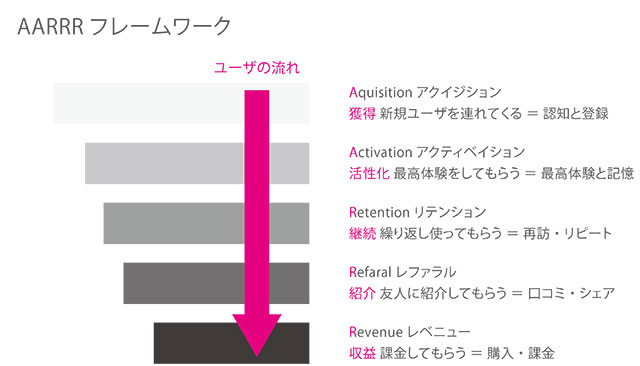
 ▲ユーザーの行動モデルをもとに5つのステップに分けたフレームワーク「AARRR」
▲ユーザーの行動モデルをもとに5つのステップに分けたフレームワーク「AARRR」
大谷さんの指摘からアドバンスドセグメントの機能を使ってマンスリーアクティブ率、ウィークリーアクティブ率などで見てみると、一回しか訪れてくれないユーザーが95%と、極端に少ない…。エキスパートを増やす=継続して技術情報にアクセスしてくれる読者を増やすという視点でいうと、アクティブユーザーが少ないのは、編集部側の課題として大きな指標となります。
また、技術専門サイトならではの著者や技術タグをよりクローズアップさせるなど、サイト改善の必要性などについても指摘をいただきました。
さらに議論を重ね、指標化の方針が決まったところで、いよいよ自動化や見えるかを実装していきます。まず、Google AnalyticsのCore Reporting APIを使って数値を自動的に取得し、スプレッドシートのAPIを使って自動的にレポートを作成する実装を行います。
さらにエキスパートとのコミュニケーションツールをSlackに移行し、執筆陣のモチベーションアップや次回の企画へつながる体制をバージョンアップしていきます。個人的には技術用語などの自動校正ツールとかほしいです。
これらのシステム化の詳細についてのレポートは白石さんにバトンタッチするので、ぜひ再来訪してくださいね!
