今回のGoogle I/OはAndroidに特化していた傾向が強く、WebテクノロジーやChromeの扱いが比較的小さかったせいもあり、多くのWebフロントエンドディベロッパーは不満を感じた部分もありました。
そこでその中の数少ないChromeのセッションの中から、私が興味深く感じたクロスデバイス開発にはこの先欠かせなくなると思われる Chrome DevToolsの新機能についてレポートします。
このセッションを行ったPaul Bakaus氏(以下、ポール氏)は、かつてjQuery UIやAvesゲームエンジンを開発したことでも知られています。一時期日本に在住していたこともあるので、この記事を読んでいる皆さんには既になじみのある方かもしれません。現在はGoogle Chromeチームの一員であるポール氏。
今回この”Developing across Devices – DevTools in 2014″と題されたセッションでは、Chrome DevToolsの新機能と3つのワークフローについて、当日あったワールドカップのアメリカ対ドイツ(氏はドイツ人)戦のジョークをを交えつつ、とても面白く説明してくれました。
コンテントは水のごとし
「今の時代、モバイルWebを制する者がWebを制する!」と断言するポール氏。「Webコンテントは水のようにフローし(流れ)、どんなフォームファクター上でもフロー(描写)せねばならない」と、そのためのワークフローで重要な「Design」「Develop」「Iterate」の3つを挙げました。
Design(デザイン)は、はじめの重要な一歩。複数のフォームファクターを考えながらデザインをせねばなりません。
私たちディベロッパーは、マルチデバイス開発のためにブラウザのウィンドウの大きさを変えたりながらも、レスポンシブなWebを作り上げるのに大変な労力を費やしています。
この労力を軽減するためにChromeチームが開発し、そしてこの日初めて発表されたのがDevToolsのDevice Mode。現在 Chrome Canary(v38)のみに実装されているこのデバイスモードには、Nexus 5やSamsung Galaxyシリーズなどに多く使われているデバイスのプリセットが付属されます。そのため、各種のスクリーン解像度や高DPIスクリーンなどのエミュレーションが、今までよりも断然楽に行われるようになります。
デバイスモード
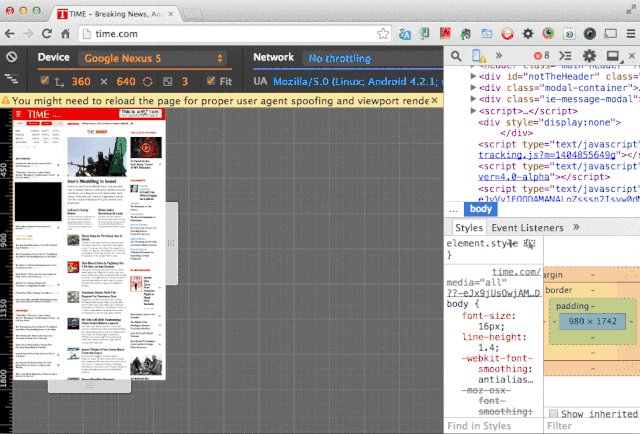
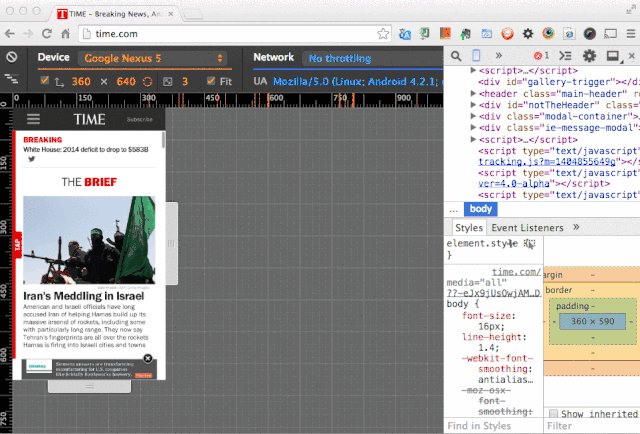
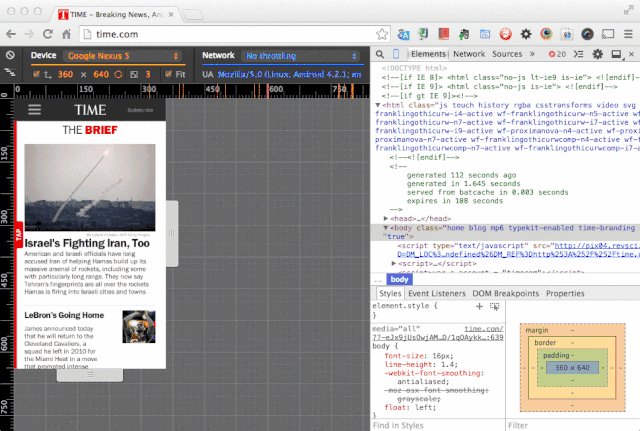
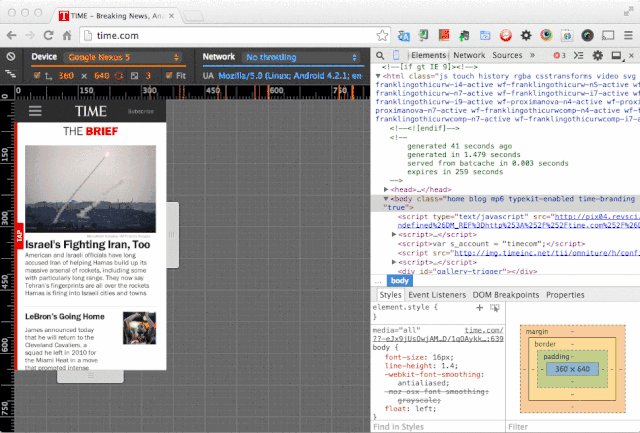
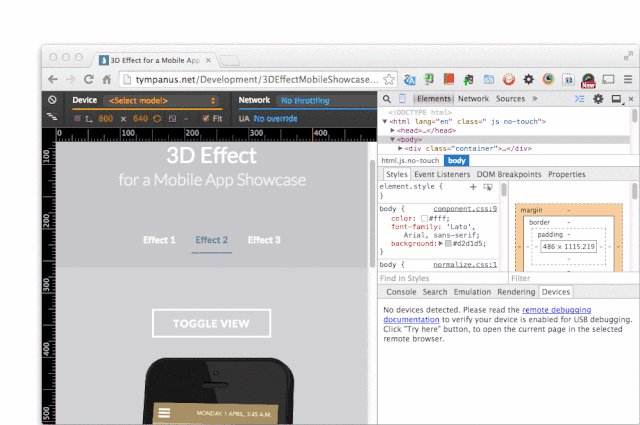
実際にこのデバイスモードを使ってみましょう。
まず、インスペクターウィンドウを開き、デバイスアイコンをクリックします。するとWebページの表示がデバイスモードに切り替わります。ここでは表示の幅を自由に変えられるほか、プリセットからデバイスを選択して、自動的にその解像度に合わせたサイズにすることもできます。オリエンテーションの変更も簡単に行えます。
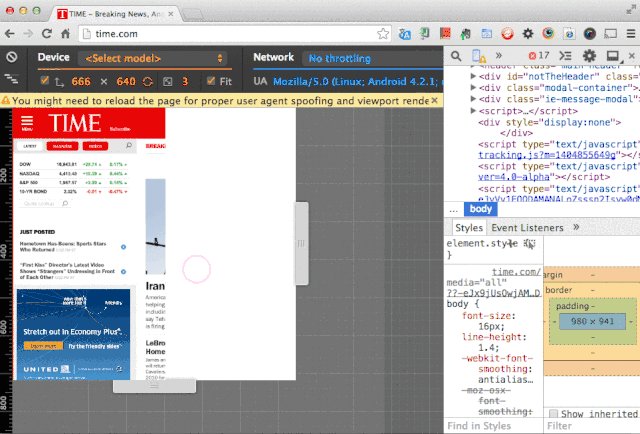
そしてそのレスポンシブなデザインを実装する、フローその2はDevelop。
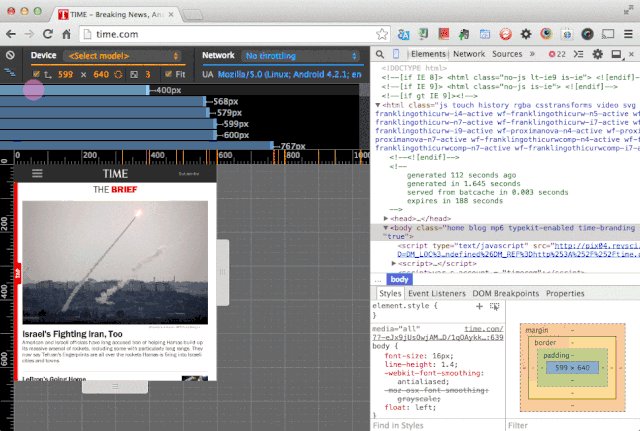
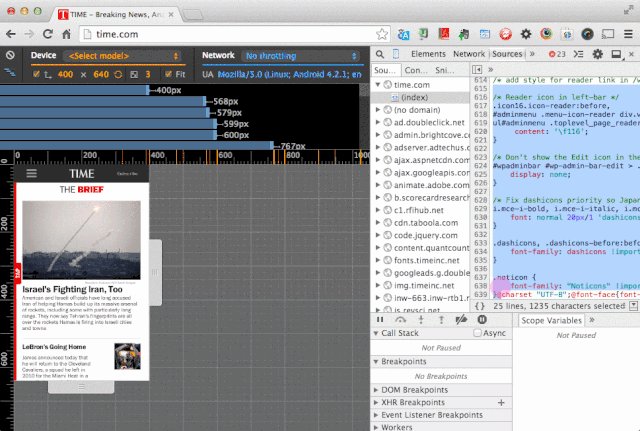
実際のデモで私たちオーディエンスをあっと言わせた、このMedia-queriesツールを使えば、メディアクエリのワークフローも今までよりさらに効果的に行えそうです。Device Modeの左端のMedia-queriesボタンをクリックすると、使用されているメディアクエリがルーラー上に表示され、さらにそれらを右クリックするとドロップダウンメニューにこのソースコードのパスが表示されます。これを選択するとSourceパネルにコードが表示されます。
そしてさらに新しい機能のWorkspaceを使えば、ここで変更されたメディアクエリをローカルのファイルシステムに直接反映させることもできます。
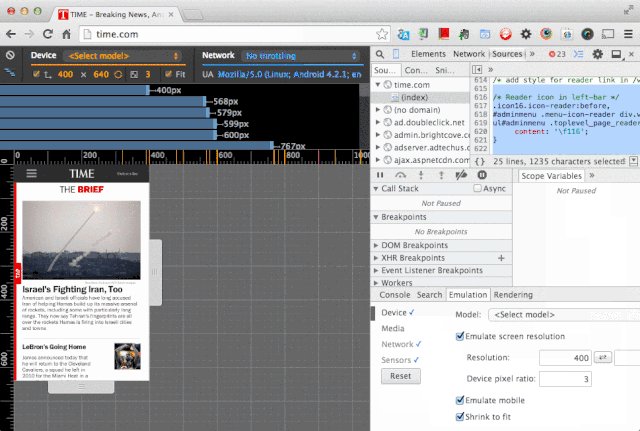
その他のエミュレーション機能として、タッチイベント、アクセラメーターなどのセンサーなどもエミュレーションすることができます。
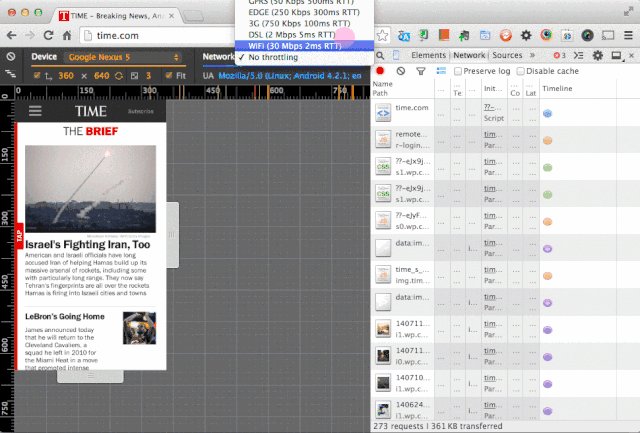
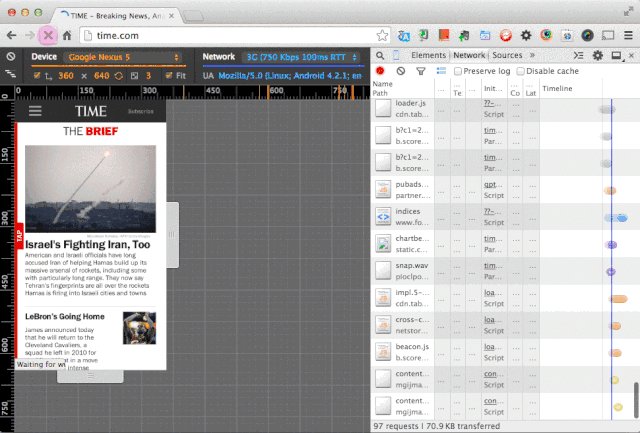
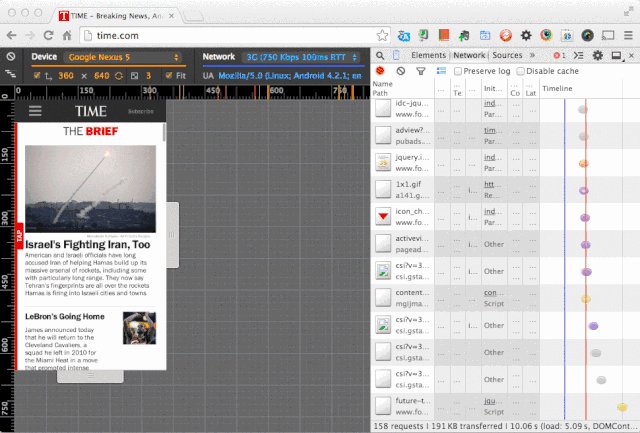
ネットワーク環境のエミュレーション
一言でWifiコネクションといっても、会社のWifiのように快適だったり、カンファレンスのWifiのように人が多すぎて全く役に立たなかったりもすることもあります。例えば同じ高速道路でも、ドイツの速度無制限のアウトバーンとアメリカの制限速度55マイルのハイウェイを走るのとでは体感が全然違う、とポール氏は面白おかしく述べています。
そのような遅い回線コネクションをエミュレートすることは、特にモバイル開発では欠かせないものです。そこで DevToolsの新機能のコネクティビティエミュレータでは、3G回線での接続やオフライン状態といった様々な通信環境をエミュレートすることができます。例えば、モバイルのEDGE回線で開発中のWebがどうレンダリングされるか、そしてそのレンダリングがいかにユーザーをイライラさせるものかを、目で知ることができるのです。そういったユーザー・エンクペリエンスをテストするのは非常に大事なのです。
スクリーンキャストでリモートデバッグ
ワークフローの3つ目はIterate。エミュレーターは便利ではあるけれど、やはり実際のデバイスでテストしてみないことには分からない事実はいくつかあります。このプロセスで重要なのはこの3つ。
- パフォーマンス・プロファイリング
- 各デバイスに特化したバグや欠陥
- コンテクスト(外観と操作感)
このテストを快適に行うために、DevToolsのリモートデバッグを使いましょう。
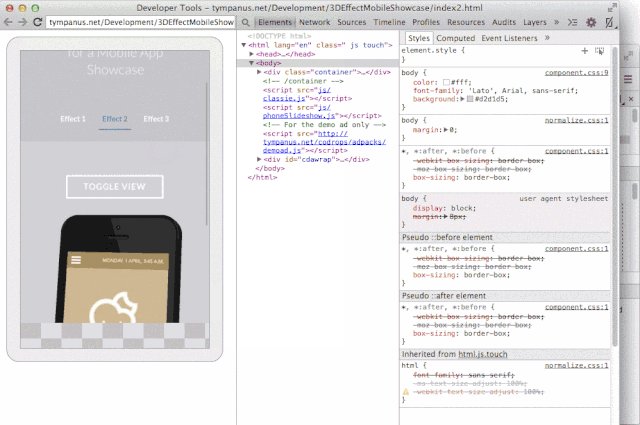
その前に、まずChrome Canaryを最新バージョン(7月22日以降のビルド、38.0.2101.0もしくはそれより新しいもの)にアップデートしてください。それからchrome://flags/#enable-devtools-experimentsを”enable”にします。そして、DevToolsのSettings(ギアアイコンをクリック)> Experimentsからこの機能をオンにします。
AndroidデバイスのUSB Debugモードもオンにします。
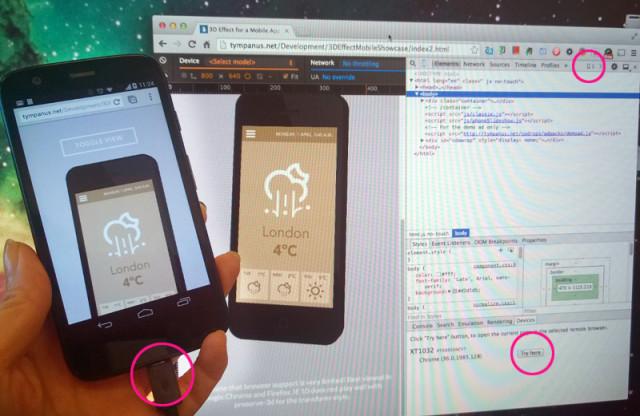
そのデバイスをコンピューターにUSBでつなぐと、デバイスモードアイコンとは別にもう一つ小さなデバイスに「1」の数字がついたアイコンが表示されます。この数字はつながれているデバイスの数を示します。このアイコンをクリックすると、さらにデバイスパネルが下にあらわれます。

さらに、このパネルでTry Hereと表示されたボタンをクリックすると、実際のデバイス上のChromeの画面がChrome上にスクリーンキャストされるのです。デバイスで操作してみてください。動きがデスクトップブラウザのDevTools上に反映されるのがわかると思います。その逆も可能です。
これらのデバイス上での描写やレイヤーなどがDevTools上で可視化され、今までデスクトップで使っていたおなじみの機能をデバイスでも同じように使ってプロファイリングやデバッグすることが可能になります。
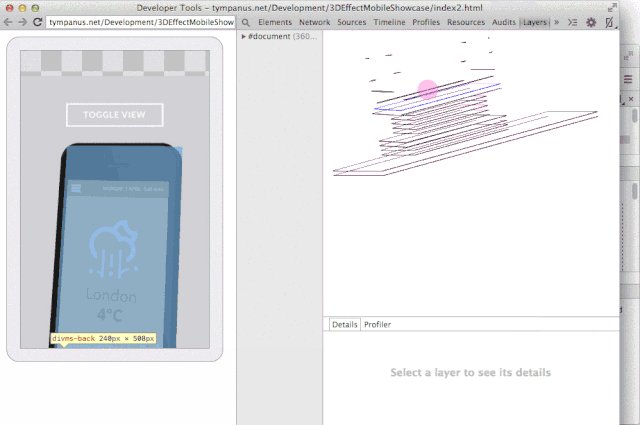
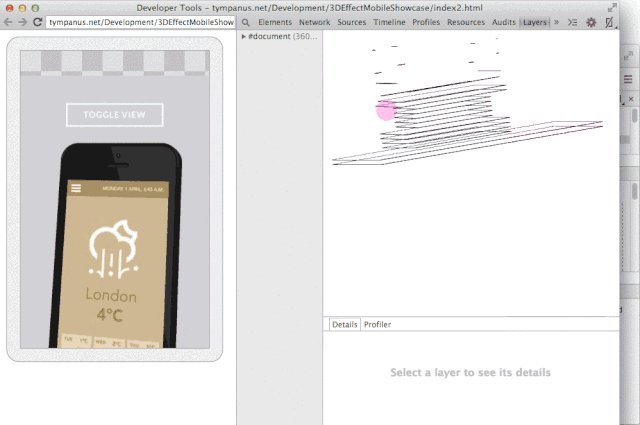
例えばこの3Dレンダリング。Layersパネルでレンダリングがレイヤーごとに可視化され、各レイヤーの様子も、レンダーオブジェクトをドラッグしながら360度各方向から見ることができます。さらにモバイルにありがちな描写の問題も、現在開発段階の新機能ペイントプロファイラを使ってピンポイントでどの描写に時間がかかっているとか、border-radius部分が極端に遅いなどとプロファイリングすることができます。
既存のProfilesパネルでavaScriptのCPUプロファイルを行ったり、Timelineパネルでグラフ化された描写速度を観察したりすることも、これまで通りモバイル上でも行えます。さらに、これらを同時にTimelineパネルで使えるようにするなど実験的に新機能も追加されるようです。これで視覚的にもさらに使い勝手のよいものになりそうです。
まとめ
これらのワークフローと、デバイスモードの機能のまとめを箇条書きにしてみます。
Design = Responsive Layouts 機能
- メディアクエリ・ビジュアルツール
- メディアクエリ編集ツール
- スタイル・フィルタリングツール
- インライン・エミュレーション
Develop = Rich Emulation 機能
- デバイス・プリセット
- ビューポート・エミュレーション
- センサー・エミュレーション
- ネットワーク・スロットリング
Iterate = Remote Debugging 機能
- プラグアンドプレイ
- パワーアップした既存の機能
- スクリーンキャスト
- ポートフォワード
最後に。この記事を書くにあたって私からの質問やバグについて答えてくれた、よき友人でもあるポール氏に感謝!ドイツのワールドカップ優勝おめでとう。