
PhoneGapの概要と歴史
PhoneGapとは、ハイブリッドアプリのフレームワークです。つまり、HTML5コンテンツをラッピングして、いろんなデバイスやOSでネイティブアプリとしてインストール可能なアプリケーションを作成できる技術です。元々は2009年にiPhoneDevCamp(ハッカソンのようなイベント)で生まれ、Nitobiという会社によって開発されました。2011年にアドビがNitobiを買収し、同時にPhoneGapのソースコードをApache Foundationに寄付して、Apache Cordovaというオープンソースプロジェクトが作られました。
現在では、Cordovaという下層のフレームワークの上に、アドビのサービスに連携するPhoneGapのレイヤーが乗っています。しかし使い方はほぼ同じであるため、PhoneGapとCordovaは大体同じものという認識で問題ありません。
ゼロ(環境設定)からHello Worldまで
PhoneGap/Cordovaは、Node.jsで使うコマンドラインアプリケーションです。ゼロから始める手段は下記の通り:
1. Node.jsをインストールして、ターミナルで使えることを確認します:
|
1 2 3 |
> node -v v0.10.13 > |
2. Node.jsのパッケージマネージャー npm(上記ステップでインストールされます)を利用して cordovaをインストールします:
|
1 2 3 4 5 |
> npm install -g cordova npm http GET https://registry.npmjs.org/cordova npm http 200 https://registry.npmjs.org/cordova ... > |
※ Macでは、多くの場合には sudoが必要です。エラーが出た場合は、次のコマンドを使ってください:
|
1 2 3 4 5 6 |
> sudo npm install -g cordova Password: npm http GET https://registry.npmjs.org/cordova npm http 200 https://registry.npmjs.org/cordova ... > |
3. cordova createのコマンドを使って、新規プロジェクトを作ります。コマンドのパラメータとして、フォルダ名、アプリID、アプリ名を渡します。
|
1 2 3 4 |
> cordova create testapp com.example.test "Test App" Creating a new cordova project with name "Test App" and id "com.example.test" at location "~/testapp" > |
4. 新規プロジェクトのフォルダに移動します:
|
1 2 |
> cd testapp/ > |
5. cordova platform addのコマンドで、作りたいアプリのプラットフォームをプロジェクトに追加します。この例ではAndroidを使います:
|
1 2 3 |
> cordova platform add android Creating android project... ... |
6. デバイスをマシンに接続して、アプリのビルドと動作確認します。
|
1 2 3 4 |
> cordova run android Generating config.xml from defaults for platform "android" Preparing android project ... |
cordova run ...を実行するとアプリのビルドの後、接続されたデバイスにアプリがインストールされ、起動されます。デバイスが接続されていない場合、Cordovaがエミュレータを起動しようとします。また、 cordova build cordova emulateなどのコマンドで、個別に各ステップを行えます。利用可能コマンドを確認するには、 cordova helpを実行してください。
注意:ビルドを行うためには、各プラットフォームの仕組みが必要となります。例えばAndroidの場合はAndroid SDK、iOSの場合はXCodeのインストールが完了している必要があります。SDK不要のビルド方法については後ほど説明します。
PhoneGapアプリの構成について
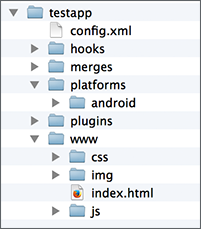
cordova createコマンドによって作られるフォルダの中身を確認しましょう:

- ルートにある config.xml は、アプリのメタデータ(アプリ名など)を定義します
- /wwwフォルダはHTMLアプリのソースです。 cordova create によって参考用のサンプルコードが作成されますが、編集・削除・上書きを自由にします。このフォルダの index.html がアプリの初期画面になります。
上記2点以外のコンテンツは、編集する必要は通常ありません。
ところで、新規プロジェクトに生成される参考用の index.htmlを確認してみると、 cordova.jsを指している scriptタグがあります。 cordova.jsは、フレームワークが動的に生成しますので、ソースにそのファイルを置く必要はありません。しかし、既存のHTMLをPhoneGapアプリに使う時は、 cordova.jsを指すスクリプトタグを追加しましょう。
プラグインについて
標準のHTMLでは、デバイスの機能(カメラロール、ノーティフィケーションなど)にアクセスできない場合があります。その際は、PhoneGapプラグインを使います。基本的な手順は:
- Pluginレポジトリでプラグインを探します。この例ではノーティフィケーションのプラグインを使います。
- ターミナルで
cordova plugin add [ID]で追加します:
123> cordova plugin add org.apache.cordova.dialogsFetching plugin "org.apache.cordova.dialogs" via plugin registry...
- アプリソースのJSから、プラグインのAPIを呼びます:
1navigator.notification.prompt("hoge");
JavaScriptで定義されたプラグインのAPIが呼ばれると、各OSの対応するネイティブコードが各デバイスの機能を呼び出す仕組みになっています。その際、デバイス機能がAndroid/iOSなどで仕組みが違っていても、プラグインのインターフェイスは共通なのでPhoneGapアプリのソースを別バージョンに分ける必要がありません。しかしデバイス側の機能がプラットフォームによって実装が変わる場合もあります。その場合は、アプリの動作を各OSの挙動に合わせる必要があったりしますので、各プラグインのドキュメンテーションにある「Quirks(方言)」セクションに目を通しましょう。
クラウドで行うアプリ作成サービス「PhoneGap Build」
アプリのビルドを行う際に、各プラットフォームのSDKが必要と説明しましたが、それが難しい場合もあります。例えばiOSのSDKはMacでしか動きませんので、Windowsでは利用不可能です。
この場合、アドビのクラウドビルドサービスPhoneGap Buildの利用をオススメします。Android、iOS、そしてWindows 8アプリをSDKの準備なしでビルドできます。PhoneGap Buildの使い方で前述の解説と異なるところは主に次の2点です。
- cordovaではなく phonegapコマンドを使用
- クラウド側で実行するコマンドに remoteというキーワードを追加
具体的には次のような流れで利用できます:
|
1 2 3 4 5 6 |
> sudo npm install -g phonegap ... > phonegap create test com.example.test2 Test ... > cd test > phonegap remote build android |
初回はPhoneGap Buildのユーザ名、パスワードを要求されます。既存のAdobe IDでログインするか、アドビのWebサイトでAdobe IDを新規作成(無料)してください。その後、アプリがクラウド側でビルドされます。アプリの確認、インストールなどをPhoneGap Buildサイトでできます。
まとめ
PhoneGap/Cordovaは非常に軽量なフレームワークです。HTML5コンテンツのアプリ化に特化しており、他フレームワークとの競合も少なく、比較的導入し易いフレームワークだと言えます。HTMLコンテンツからモバイルアプリまでの最短経路だと思いますので、ぜひお試しください!
