こんにちは!html5jマークアップ部 部長の村岡です。
この記事では2014年3月8日に開催されたMarkup Cafe FUKUOKA Vol.1のイベントレポートをさせていただきます。

大阪に続く地方開催でのMarkup Cafe、今回も20名以上の方々に参加いただいて様々なマークアップ案が披露されました。
Markup Cafe FUKUOKAの開催にあたっては準備や開催告知などで地元のHTMLマークアップコミュニティである福岡マークアップ勉強会、通称「マカベン」の方々にご協力いただきました。この場を借りて改めて御礼申し上げます。ありがとうございました。
福岡マークアップ勉強会「マカベン」(敬称略)

FUKUOKA Vol.1 マークアップ事例の解説
今回は地域スタッフの方々から「普段マークアップで疑問に思ってることをみんなで検討したい」というご意見があったので、出題を2題にし、残りの時間でQ&Aを行う構成にしました。
このタイムテーブルは実際やってみてよかったです。普段は3題出題するんですが、結構頭が疲れるし、ゆっくりコーヒーを飲む時間もなかったりするので(笑)。2題がんばった後にQ&Aコーヒーを飲みながら談笑するくらいがカフェっぽくていいです。これからはこの時間配分でやろうかなと思いました。
1問目 記事のヘッダ

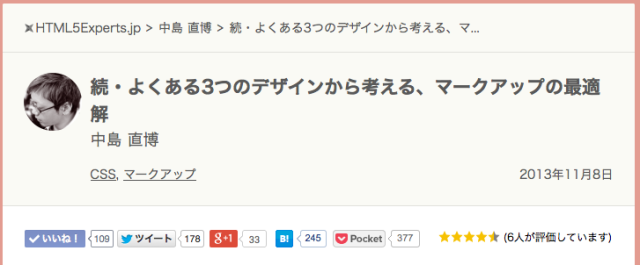
今回の2題はマカベンの方々に考えていただきました。最初のお題は記事ページのヘッダ部分のマークアップです。ブログなどでよく使われるレイアウトですね。サンプルとしてこのHTML5 Experts.jpのヘッダ部分を採用しました。よくみるとパンくず、タイトル、著者の写真、日付、ソーシャルボタンなどなど……このヘッダの情報量はかなり多いですね。みなさん結構苦戦してたみたいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<article> <nav> <ul> <li>HTML5Experts.jp</li> <li>中島直博</li> <li>続・よくある3つのデザインから考える、マ...</li> </ul> </nav> <header> <div id=”flame”> <figure> picture </figure> <h1>続・よくある3つのデザインから考える、マークアップの最適解</h1> <p>中島直博</p> <ul> <li><a href=”#”>CSS</a></li> <li><a href=”#”>マークアップ</a></li> </ul> <time datetime=”2013-11-08”>2013年11月8日</time> </div> <aside> <ul> <li>facebook</li> <li>twitter</li> <li>google+</li> <li>hatebu</li> <li>pocket</li> <li>☆</li> </ul> </aside> </header> </article> |
Aチームのポイントは以下です。
- 全体をarticle要素とした
- パンくずはnav要素とし項目をul, li要素でリストとした
- nav要素内に見出しを入れるかどうか悩んだが、入れなかった
- パンくずの下、タイトル、ソーシャルボタン等をheader要素とした
- ソーシャルボタン群はaside要素とした
- 著者名はp要素とした
まず、HTML5で新たに登場したarticle要素で記事全体を囲っています。このお題ではヘッダの下に記事本文が続くことが想定できるので、本文や記事のフッタがあればそのフッタもarticle要素内に入るでしょう。
Aチームはnav要素がセクショニング・コンテンツであることに着目して、見出し要素を入れるべきかどうか悩んだようです。ここは悩むケースが出てくるところですね。個人的にはレイアウト上見出し表記がない場合には必要がないと考えていますが、スクリーンリーダー等に配慮して見出し要素で「パンくずナビゲーション」などと記載しCSSでdisplay:none;してもよいかもしれないです。
article要素は自己完結するコンテンツを表します。HTML5を学ぶ上で、articleやsectionといった新しい要素は使いどころが難しいとよく言われますね。個人的には新聞の紙面から記事をスクラップするようなケースで理解しています。
新聞中のひとつの記事をハサミで切り取ってスクラップファイルに収録する場合は、記事のタイトルや本文、補足事項など、後から読んだときに情報が欠損しない範囲を切り取るでしょう。そのようなイメージでarticle要素を使うのが適当だと考えています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<nav> <ol> <li>xHTML5Expert.jp</li> <li>中島直博</li> <li>続・よくある3つのデザインから考える、マークアップの最適解</li> </ol> </nav> <article> <header> <h1>続・よくある3つのデザインから考える、マークアップの最適解</h1> <figure> <img src="" alt=""> <figcaption>中島直博</figcaption> </figure> <ul> <li><a href="">CSS</a></li> <li><a href="">マークアップ</a></li> </ul> <time datatime="2013-11-08">2013年11月8日</time> <ul> <li>facebook</li> <li>twitter</li> <li>google+</li> <li>はてぶ</li> <li>pocket</li> <li>評価</li> </ul> </header> </article> |
Bチームのポイントは以下です。
- パンくずより下の部分をarticle > header要素とした
- パンくずの階層を意識してol要素とした
- 著者の写真、著者名やfigure, figcaption要素とした。
Bチーム中の参加者の方が終わってからブログを書かれています。勉強会の経験をもとにマークアップを再考されてるのはとても素晴らしいですね!ボクも読んで勉強になりました。
このチームでは、パンくずには階層(≒順序)があると考えてol要素でリスト化しています。また、著者の写真と著者名の関連性を意識してかそれらをfigure, figcaption要素でマークアップしています。
figure要素は図表を表し、figcaption要素はその説明を表します。なるほど…著者近影と著者名が図表とその説明にあたると解釈できるかもしれないですね。興味深いです。その他、日付をtime要素で囲っているのも特徴的ですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <article> <header> <nav prefix="v: http://rdf.data-vocabulary.org/#"> <span typeof="v:Breadcrumb"> <a href="#" rel="v:url" property="v:title"> HTML5Experts.jp </a> › </span> <span typeof="v:Breadcrumb"> <a href="http://www.example.com/dresses/real" rel="v:url" property="v:title"> 中島 直博 </a> › </span> <span typeof="v:Breadcrumb"> <a href="http://www.example.com/dresses/real/green" rel="v:url" property="v:title"> 続・よくある3つのデザインから考える、マ... </a> </span> </nav> <div prefix="v: http://rdf.data-vocabulary.org/#" typeof="v:Person"> <img class="avatar" src="#" alt="中島 直博"> <h1>続・よくある3つのデザインから考える、マークアップの最適解</h1> <span property="v:name">中島 直博</span> <div> <ul class="tags"> <li><a href="#"><data value="css">CSS</data></a></li> <li><a href="#"><data value="markup">マークアップ</data></a></li> </ul> </div> <time datetime="2013-11-08">2013年11月8日</time> </div> <div> <div class="social_buttons"> <ul> <li>各SNSタグ</li> <li>各SNSタグ</li> <li>各SNSタグ</li> <li>各SNSタグ</li> <li>各SNSタグ</li> </ul> </div> <div class="rating"> <img src="#" alt="評価4.5" class="star"> (<span class="counting">6</span>人が評価しています。) </div> </div> </header> <section> 本文〜 </section> </article> </body> </html> |
Cチームのポイントは以下です。
- HTML5バリデーション合格
- RDFa Breadcrumb, Personを使用
CチームはマークアップをHTMLバリデーターに通し、合格してから発表に臨んでいました。そのためにdoctypeやhtml要素もマークアップされています。そこまで考えていたとは。なんかかっこいいですねw
情報をよりセマンティックにするためパンくずはBreadcrumb, 著者写真、著者名はPersonのRDFaスキーマを使いマークアップしています。このチームの後からの反省点として、Personスキーマはちょっとおかしかったかも。というのがありましたが、まあこれはこれでいいんじゃないですかね。
全体的に情報の順番とCSSの装飾のバランスが意識されたマークアップです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<article> <nav> <ol> <li><a href="">ホーム</a></li> <li><a href="">現在地</a></li> </ol> </nav> <header> <h1>タイトルタイトル</h1> <figure> <img src=""> <figcaption>名前</figcaption> </figure> <dl> <dt>タグ</dt> <dd>tag</dd> <dd>tag</dd> <dd>tag</dd> </dl> <time>2013年9月25日</time> </header> <aside> <div>sns</div> <div>記事の評価</div> </aside> <section>本文</section> </article> |
Dチームのポイントは以下です。
- タイトル、著者情報、タグ、日付をheader要素とした
- ぱんくずはnav, ソーシャルボタン群はaside要素とした
- パンくずはol要素とした
- 著者の写真、著者名やfigure, figcaption要素とした
他のチームと比べてheader要素の範囲が限定的なのが特徴的です。パンくずやソーシャルボタンがヘッダなのかどうかについては、各チームでもいろいろな意見が出たようですが、この辺りは制作者の解釈によって様々ありそうですね。
パンくずでol要素を使う、著者情報にfigure, figcaption要素を使うという考え方はBチームに似ています。タグをdl要素で定義リストとしているところも特徴的ですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<header> <div itemscope itemtype="http://"> <a href="http://" itemprop="url"> <span itemprop="title">HTML5Experts.jp</span> </a> <img src="img/arrow.png" alt="の中の"> <div itemprop="child" itemscope itemtype="http://"> <a href="http://" itemprop="url"> <span itemprop="title">中島 直博</span> </a> <img src="img/arrow.png" alt="の中の"> <div itemprop="child" itemscope itemtype="http://"> <a href="http://" itemprop="url"> <span itemprop="title">続・よくある3つのデザインから考える、マークアップの最適解</span> </a> </div> </div> </div> <section> <h1>続・よくある3つのデザインから考える、マークアップの最適解</h1> </section> <figure itemprop="image"><img src="author.png" alt=""></figure> <span itemprop="author">中島直博</span> <time itemprop="pubdate" datetime="2013-11-08">2013年11月8日</time> <dl class="tags"> <dt>タグ</dt> <dd> <ul> <li><a href="#">CSS</a></li> <li><a href="#">マークアップ</a></li> </ul> </dd> </dl> <aside class="sns-share"> <ul> <li>いいね</li> <li>ツイート</li> <li>g+</li> <li>B!</li> <li>Pocket</li> <li> <img alt="4.5個の星です" class="star"> <img alt="" class="star"> <img alt="" class="star"> <img alt="" class="star"> <img alt="" class="star-half"> 6人が評価しています。</li> </ul> </aside> </header> |
Eチームのポイントは以下です。
- 全体をheader要素とした
- パンくずの構造をitempropで定義、矢印画像のalt属性値を”の中の”とした
- <dt>タグ</dt>はCSSで非表示にすることを想定
- スター評価の画像グループはWEBアクセシビリティガイドラインに沿ってマークアップした
この問題では、パンくず、ソーシャルボタン群をヘッダとして扱うかどうかが議論の焦点となっていましたが、Eチームは記事ヘッダの一部とみなしてheader要素内としています。
Eチームは特にスクリーンリーダーに配慮された印象が強いマークアップです。
パンくずのデザインで使われている”>”を画像とし、alt属性値を”の中の”とすることで、スクリーンリーダーで「◯◯の中の◯◯」と読み上げる配慮をしています。さらにDチームと同様タグブロックにdt要素でタイトルを記載し、CSSで非常時とすることでスクリーンリーダーでの読み上げに配慮しています。
スター評価の画像グループでは、一番上の画像のalt属性値を”4.5個の星です”とし、その他の画像のalt属性値を空にしています。これはG196: 画像のグループにある一つの画像に代替テキストを提供して、そのグループの全ての画像を説明するの実装例に沿ったもので、同じくスクリーンリーダーでの読み上げに配慮したものになっています。
部長はこう書く
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<article itemscope itemtype="http://schema.org/Article"> <header> <div xmlns:v="http://rdf.data-vocabulary.org/#"> <span typeof="v:Breadcrumb"> <a href="#" rel="v:url" property="v:title" class="link"> HTML5Experts.jp </a> </span> <span typeof="v:Breadcrumb"> <a href="#" rel="v:url" property="v:title" class="link"> 中島直博 </a> </span> <span typeof="v:Breadcrumb"> <a href="#" rel="v:url" property="v:title" class="current"> 続・よくある3つのデザインから考える、マークアップの最適解 </a> </span> </div> <div> <div class="author-photo"> <img alt="中島直博" src="photo.jpg"> </div> <div class="title"> <h1 itemprop="name"> 続・よくある3つのデザインから考える、マークアップの最適解 </h1> </div> <div class="author"> <span itemprop="author">中島直博</span> </div> <div class="tags" itemprop="keywords"> <a href="#">CSS</a>, <a href="#">マークアップ</a> </div> <div class="publish-date"> <time itemprop="datePublished" datetime="2013-11-08">2013年11月8日</time> </div> </div> <aside> <ul class="sns-buttons"> <li>いいね!</li> <li>ツイート</li> <li>g+</li> <li>B!</li> <li>Pocket</li> </ul> <div class="stars"> <img src="star.jpg" alt="星5つ中、星4.5個"> <img src="star.jpg" alt=""> <img src="star.jpg" alt=""> <img src="star.jpg" alt=""> <img src="star.jpg" alt=""> </div> <span itemprop="interactionCount" content="UserLikes:6">(6人が評価しています)</span> </aside> </header> </article> |
- schema.org Articleを採用し、記事情報をマークアップした
- パンくずはRDFa Breadcrumbを採用
- スター評価、ソーシャルボタン群はaside要素とした
- スター評価の画像グループはG196の実装例に沿ってマークアップした
懸案のパンくず、ソーシャルボタン群はheader要素内に入れています。その上でソーシャルボタン、スター評価はaside要素としました。特に厳密に考慮したわけではないですが、まあヘッダの一部でよいと思っています。
パンくずは前回の時と同様Googleのリッチスニペットのマークアップを参考にしました。記事全体の情報の記述もGoogleウェブマスターツールの記事をヒントにArticleスキーマを使っています。
別にGoogle信者というわけじゃないですが、ウェブマスターツールのヘルプにあるように、将来的に検索エンジン等でサーチフレンドリーとなる可能性が高まるのは良いことだと思います。
スター評価の画像グループはEチームと同様WCAGのG196の実装例に沿いました。このような画像グループのケースごとの実装はWCAGのドキュメントのほか、最近公開されたWAI Web Accessibility Tutorials – Groups of Imagesのドキュメントも参考になります。

2問目 複数のリンクリスト/ナビゲーション

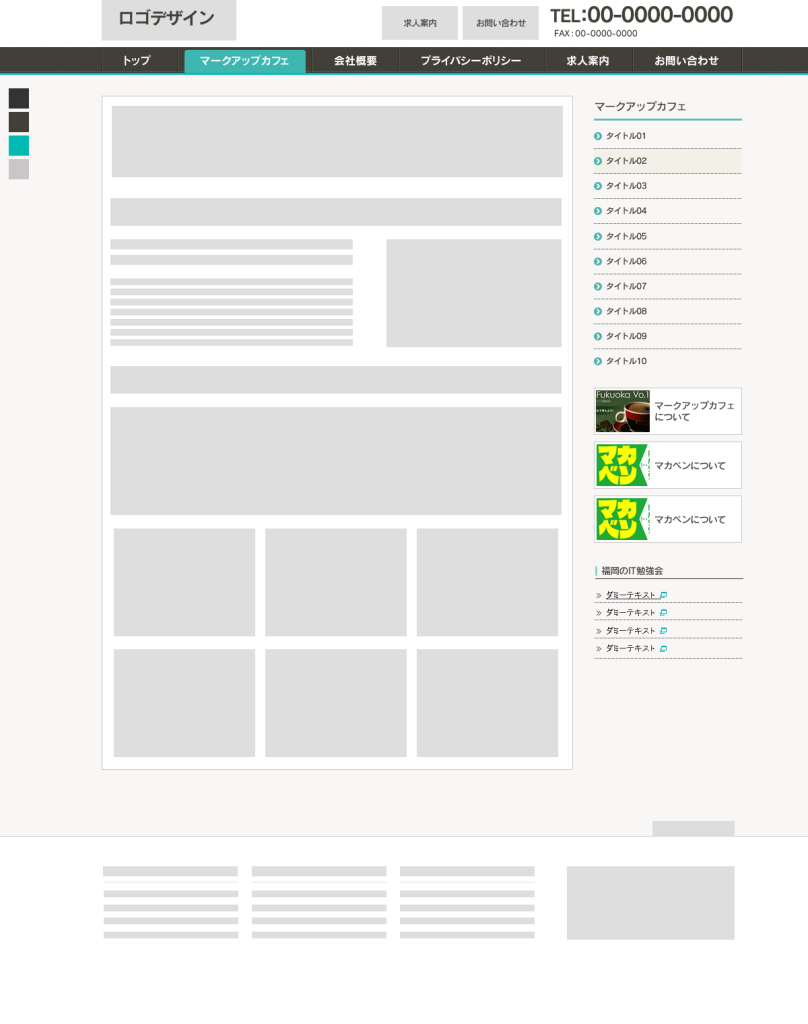
2問目は、ページのサイドによくあるリンクのリスト、ナビゲーションなどのレイアウトです。画像中のグローバルナビゲーションの下、メインコンテンツの右側の部分です。ウェブページではこのような上部のグローバルナビゲーションのほかにサイドペインにサブナビゲーションやバナーなど複数のテキストリンク、ボタンなどが並ぶレイアウトがよくありますね。一見単純なマークアップになりそうな気がしますが、ここでも細かいところでいろいろな疑問やアイデアが出てきました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<aside> <section class="article_list"> <h1>マークアップカフェ</h1> <ol> <li><a href=”#”>タイトル01</a></li> <li><a href=”#”>タイトル02</a></li> <li><a href=”#”>タイトル03</a></li> <li><a href=”#”>タイトル04</a></li> <li><a href=”#”>タイトル05</a></li> <li><a href=”#”>タイトル06</a></li> <li><a href=”#”>タイトル07</a></li> <li><a href=”#”>タイトル08</a></li> <li><a href=”#”>タイトル09</a></li> <li><a href=”#”>タイトル10</a></li> </ol> </section> <div class=”banner”> <ul> <li><a href=”#”><img src=”#” alt=”マークアップカフェについて”></a></li> <li><a href=”#”><img src=”#” alt=”マカベンについて”></a></li> <li><a href=”#”><img src=”#” alt=”マカベンについて”></a></li> </ul> </div> <section class=”link”> <h1>福岡のIT勉強会</h1> <ul> <li><a href=”#” title=”ダミーテキスト”>ダミーテキスト</a></li> <li><a href=”#” title=”ダミーテキスト”>ダミーテキスト</a></li> <li><a href=”#” title=”ダミーテキスト”>ダミーテキスト</a></li> <li><a href=”#” title=”ダミーテキスト”>ダミーテキスト</a></li> </ul> </section> </aside> |
Aチームのポイントは以下です。 * 全体をaside要素とした * 1番目のリストをol要素とした * 1, 3番目のリストをsection要素とした
まず、このブロック全体をaside要素としています。aside要素はコンテンツには関連があるが、切り離しても問題がないようなセクションを表します。1番目のリストをローカルナビゲーションとみなした場合、asideにするのは違和感がないか?という意見がありました。Aチームではaside=サイド部分というような感覚で考えていたようなので、解釈が違っていたという反省があったようです。
1番目のリストはulかolか悩んだようですが、テキストに番号が降ってあったのでolにしたそうです。テキストの番号がリストの順序に意味的に直結している場合はそうかもしれませんが、これは文書構造をどう設計したいかによるかもしれないですね。
1, 3番目のリストをsectionとし、2番目をdivとしています。この場合は文書のアウトラインがおかしくなるのでは?という指摘がありました。
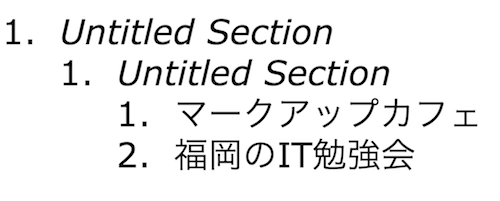
実際にこのマークアップをHTML5 Outlinerにかけてみると図のようになります。

アウトライン上に2番目のリストが現れていません。2番目のリストもセクショニング・コンテンツでよいかもしれないという意見がありました。
全体的に情報の文脈と、文書構造をどう切り分けてマークアップしていくかということをよく考えさせられるマークアップでした。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<section> <nav> <h1>マークアップカフェ</h1> <ol> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ol> </nav> <aside> <section> <h1 class="hide">広告</h1> <div><a href=""><img src="" alt=""><p>マークアップカフェについて</p></a></div> <div><a href=""><img src="" alt=""><p>マークアップカフェについて</p></a></div> <div><a href=""><img src="" alt=""><p>マークアップカフェについて</p></a></div> </section> <section> <h1>最近のIT勉強会</h1> <ul> <li><a href="" target="_blank"></a></li> <li><a href="" target="_blank"></a></li> <li><a href="" target="_blank"></a></li> <li><a href="" target="_blank"></a></li> </ul> </section> </aside> </section> |
Bチームのポイントは以下です。
- 1番目のリストをol要素とした
- 2番目のリストに見出しをつけ、CSSで非表示とする
- 1番目のリストをnav, 2,3番目のリストをそれぞれsection要素とした
- 2, 3番目のリストをaside要素とした
- 全体をsection要素とした
1番目のリストはAチームと同様、順番を意識してol要素としています。2番目のリストに見出しをつけてCSSで非表示とすることで、スクリーンリーダー等での読み上げに配慮しています。
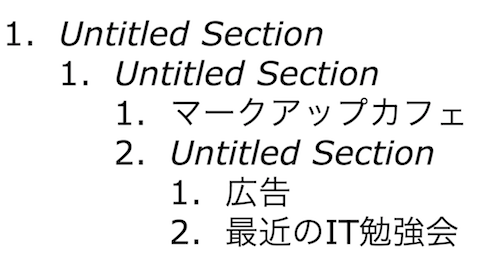
セクショニングは1番目をnav、2,3番目をsectionとし、2,3番目をasideとし、全体をsectionとしています。これをHTML5 Outlinerにかけてみると次のようになります。

Untitled Section(見出しのないセクション)が余分に現れてきています。特に「広告」、「最近のIT勉強会」がUntitled Sectionで下げられてしまっていますね。チームではHTML5の要素でできるだけ意味的なまとまりをつくろうと考えたようですが、結果的にアウトラインがおかしくなっています。
HTML5で登場したarticle, section, nav, asideといったセクショニング・コンテンツは文書のアウトラインを表現するので、意味づけだけを意識して使うとアウトラインの構造がおかしくなる可能性があります。ここが使いどころに悩むところですね。その意味で非常に参考になるマークアップです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div class="side_menu"> <div class="side_menu_block"> <nav class="nav_local"> <h1 class="cat_title">マークアップカフェ</h1> <ul> <li><a href="#" rel="prev">タイトル01</a></li> <li class="current"><a>タイトル02</a></li> <li><a href="#" rel="next">タイトル03</a></li> <li><a href="#">タイトル04</a></li> <li><a href="#">タイトル05</a></li> <li><a href="#">タイトル06</a></li> <li><a href="#">タイトル07</a></li> <li><a href="#">タイトル08</a></li> <li><a href="#">タイトル09</a></li> <li><a href="#">タイトル10</a></li> </ul> </nav> </div> <div class="side_menu_block"> <aside class="banners"> <ul> <li><a href="#" target="_blank"><img src="#" alt="xxxのバナー"></a></li> <li><a href="#" target="_blank"><img src="#" alt="yyyのバナー"></a></li> <li><a href="#" target="_blank"><img src="#" alt="zzzのバナー"></a></li> </ul> </aside> </div> <div class="side_menu_block"> <aside class="external_link"> <h1>福岡のIT勉強会</h1> <ul> <li><a href="#" target="_blank">ダミーテキスト</a></li> <li><a href="#" target="_blank">ダミーテキスト</a></li> <li><a href="#" target="_blank">ダミーテキスト</a></li> <li><a href="#" target="_blank">ダミーテキスト</a></li> </ul> </aside> </div> </div> </body> </html> |
Cチームのポイントは以下です。
- HTML5バリデーション合格
- 1番目のリストはnav要素とした
- 2, 3番目のリストはそれぞれaside要素とした
- それぞれのリストをdivで囲い同一のクラス名を割り当てた
1問目と同様バリデーションに合格していますw 1番目のリストはローカルナビゲーションとみなしnav要素としました。ulで順番なしリストとし、a要素中のrel属性でカレントページの前後を表しています。
2,3番目のリストはそれぞれをaside要素としています。ページコンテンツから切り離せる部分という考えはBチームと同様ですが、アウトラインとCSSを考慮してのようです。
各リストはCMSではウィジェット機能で提供されるのが多いことに配慮して各リストをdivとし、同一のクラス名を当てています。現実的な配慮ですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<article>メインコンテンツ</article> <article> <section> <h1>マークアップカフェ</h1> <ul> <li><a href="">タイトル01</a></li> <li class="current"><a href="">タイトル02</a></li> <li><a href="">タイトル03</a></li> <li><a href="">タイトル04</a></li> <li><a href="">タイトル05</a></li> <li><a href="">タイトル06</a></li> </ul> </section> <aside> <section> <h1>バナーリンク</h1> <ul> <li><a href="" class="js-blank"><img src="" alt="マークアップカフェについてへリンク"></a></li> <li><a href="" class="js-blank"><img src="" alt="マカベンについてへリンク"></a></li> <li><a href="" class="js-blank"><img src="" alt="マカベンについてへリンク"></a></li> </ul> </section> <section> <h1>福岡のIT勉強会</h1> <ul> <li><a href="" class="js-blank">ダミーテキスト<img src="" alt="外部へリンク"></a></li> <li><a href="" class="js-blank">ダミーテキスト2<img src="" alt="外部へリンク"></a></li> <li><a href="" class="js-blank">ダミーテキスト3<img src="" alt="外部へリンク"></a></li> <li><a href="" class="js-blank">ダミーテキスト4<img src="" alt="外部へリンク"></a></li> </ul> </section> </aside> </article> |
Dチームのポイントは以下です。
- 全体をarticle要素とした
- 各リストをsection要素とした
- 2, 3番目のリストをaside要素とした
- 外部リンクにクラス名を割り当て、JavaScriptで別タブを開く想定
全体をarticle要素としています。このリンクリスト/ナビゲーションの部分だけで完結したコンテンツと言えるかどうかは、微妙な気がしますね。article要素の解釈が難しいところですが、ここはarticleでなくてもいいのではないでしょうか。
アウトラインの取り方はBチームとほぼ同様、HTML5 Outlinerでも同様のアウトライン構成が見られました。各リストを意味的にまとめたいという意図が伝わりますが、結果的にアウトラインがおかしくなっているのはおしいですね。
外部リンクについては、各チームがterget=”_blank”を利用しているのに比べてクラス名を割り当てJavaScriptでの制御を想定しているのが特徴的です。terget属性はリンク先の表示方法を指定します。_blankを指定すると強制的に別ウィンドウ(タブ)で開く動作になりますが、このような動作に慣れないユーザーに対して混乱を与える可能性があります。
SCR24: プログレッシブ・エンハンスメントを用いて、利用者の要求に応じて新しいウィンドウを開くではこれに配慮するためのJavaScriptによる実装例が収録されています。このような配慮は、Webアクセシビリティとしても重要ですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div> <nav role="navigation"> <h2>マークアップカフェ</h2> <ul> <li><a href="">タイトル01</a></li> <li><a href="">タイトル02</a></li> <li><a href="">タイトル03</a></li> <li><a href="">タイトル04</a></li> <li><a href="">タイトル05</a></li> <li><a href="">タイトル06</a></li> <li><a href="">タイトル07</a></li> <li><a href="">タイトル08</a></li> <li><a href="">タイトル09</a></li> <li><a href="">タイトル10</a></li> </ul> </nav> <aside> <h2 class="reader">広告</h2> <ul> <li><a href="" target="_blank"><img src="" alt="マークアップカフェについて"></a></li> <li><a href="" target="_blank"><img src="" alt="マカベンについて"></a></li> <li><a href="" target="_blank"><img src="" alt="マカベンについて"></a></li> </ul> </aside> <aside> <h2>福岡のIT勉強会</h2> <ul> <li><a href="" target="_blank">ダミーテキスト</a></li> <li><a href="" target="_blank">ダミーテキスト</a></li> <li><a href="" target="_blank">ダミーテキスト</a></li> <li><a href="" target="_blank">ダミーテキスト</a></li> </ul> </aside> </div> |
Eチームのポイントは以下です。
- 全体をdiv要素とした
- 1番目のリストはnav要素としrole=”navigation”を設定
- 2, 3番目のリストはそれぞれaside要素とした
テーマは「年度末の納期の案件」だとかw
忙しい中で無駄なく的確にマークアップするという条件を自ら設定してのトライです。
まず、全体をdivとしてCSSの割り当てを想定しました。レスポンシブデザインによるレイアウトのダイナミックな変更をも視野に入れたそうです。2番目のリストに見出しを設定し、非表示としました。B, Dチームと同じ配慮ですね。
1番目のリストはローカルナビゲーションとみなしnav要素としARIAのrole=”navitaion”を指定。2,3番目のリストはそれぞれをaside要素としました。
セクショニング・コンテンツの使い方はCチームとほぼ同様です。ちなみにnav要素のロールはデフォルトでnavigationなので省略可能です。
なるほど、繁忙期という条件だけあって、そつのないマークアップですねw
部長はこう書く
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div> <nav> <h2>マークアップカフェ</h2> <ul> <li><a href="">タイトル01</a></li> <li><a href="">タイトル02</a></li> <li><a href="">タイトル03</a></li> <li><a href="">タイトル04</a></li> <li><a href="">タイトル05</a></li> <li><a href="">タイトル06</a></li> <li><a href="">タイトル07</a></li> <li><a href="">タイトル08</a></li> <li><a href="">タイトル09</a></li> <li><a href="">タイトル10</a></li> </ul> </nav> <aside> <h2 class="sr-only">広告</h2><!-- http://getbootstrap.com/getting-started/#accessibility --> <ul> <li><a href="" rel="external"><img src="" alt="マークアップカフェについて"></a></li> <li><a href="" rel="external"><img src="" alt="マカベンについて"></a></li> <li><a href="" rel="external"><img src="" alt="マカベンについて"></a></li> </ul> </aside> <aside> <h2>福岡のIT勉強会</h2> <ul> <li><a href="" rel="external">ダミーテキスト</a></li> <li><a href="" rel="external">ダミーテキスト</a></li> <li><a href="" rel="external">ダミーテキスト</a></li> <li><a href="" rel="external">ダミーテキスト</a></li> </ul> </aside> </div> |
- 1番目のリストをnav要素とした
- 2番目のリストに見出しをつけた
- セクショニングはC, Eチームと同様
- 外部リンクにrel=”external”を設定
1番目のリストはローカルナビゲーションとみなしてnav要素としました。セクショニングの考え方はC, Eチームと同様です。
2番目のセクションにはB, D, Eチームと同様に広告だとわかる見出しをつけています。なくてもいいかなと思ったんですが、読み上げの脈絡を考えると、このケースではあったほうがいい感じかなと思いました。CSSでの非表示を想定しています。
余談ですが、このクラス名”sr-only”はBootstrapで使われているクラス名を参考にしています。BootstrapのようなCSSフレームワークでもアクセシビリティが考えられているんですね。
広告、福岡のIT勉強会リンクリストのリンク先は外部リンクとみなして、rel=”external”を設定しました。外部リンクを開く制御はDチームと同様JavaScriptの利用を想定しています。
rel属性のexternal値はそのリンクが外部のリンクであることを示します。jQuery Mobileではrel=”external”のリンクはAJAXでのページ遷移処理がオフになり内部ページヘとのアクセスと異なる挙動になります。このような事例があるのも参考に、マークアップしてみました。
福岡のマークアップ熱はすごかった!

MarkupCafeを楽しんだ後は、みんなでやったマークアップの反省や、普段疑問に思ったことを話し合いました。福岡はマカベンの活躍もあって昔からHTMLマークアップに対する関心が高い地域です。皆さんが熱心に意見交換されており、なにより間違いをおそれず積極的にHTML5マークアップを実践していこうという意識が素晴らしかったです。
個人的には懇親会で食べた手羽先、ラーメンが忘れられません(笑)。福岡の皆さん、また行きたいと思いますのでぜひよろしくお願いします!!
さて、今日の問題、皆さんならどうマークアップしますか?
